【売れるサイトの裏側】ヒートマップツールおすすめ10選|選び方・CV劇的改善の方法を徹底比較!
2025.05.06

ヒートマップツールは、単なる解析ツールではありません。ユーザーの行動を視覚的に捉え、「どこが読まれていないか」「なぜクリックされないか」といった改善のヒントを明確に示してくれる武器です。導入にあたっては、自社の目的やサイト規模、運用体制に応じたツール選びが重要です。
本記事では、ヒートマップツールで解析できるデータの種類、活用メリット、ツール選びのポイント、そしておすすめツールの比較までを、初心者にも分かりやすく徹底解説します。
- ヒートマップツールとは?
- ヒートマップツールの選び方【5つのチェックポイント】
- 有料(高機能)おすすめヒートマップツール
- 無料またはフリーミアム型おすすめヒートマップツール
- 日本語対応 or 国内開発ヒートマップツール
- ヒートマップツール よくある質問(FAQ)
※サイト分析や改善に課題や悩みがある方は、ぜひhypexにご相談ください。予算や目的などをオンラインでヒアリングし、最適な提案をさせていただきます。スタートアップや中小企業から大企業までの実績があります。相談料は一切かかりません。
ヒートマップツールとは?

※ミエルカのヒートマップツールの画面
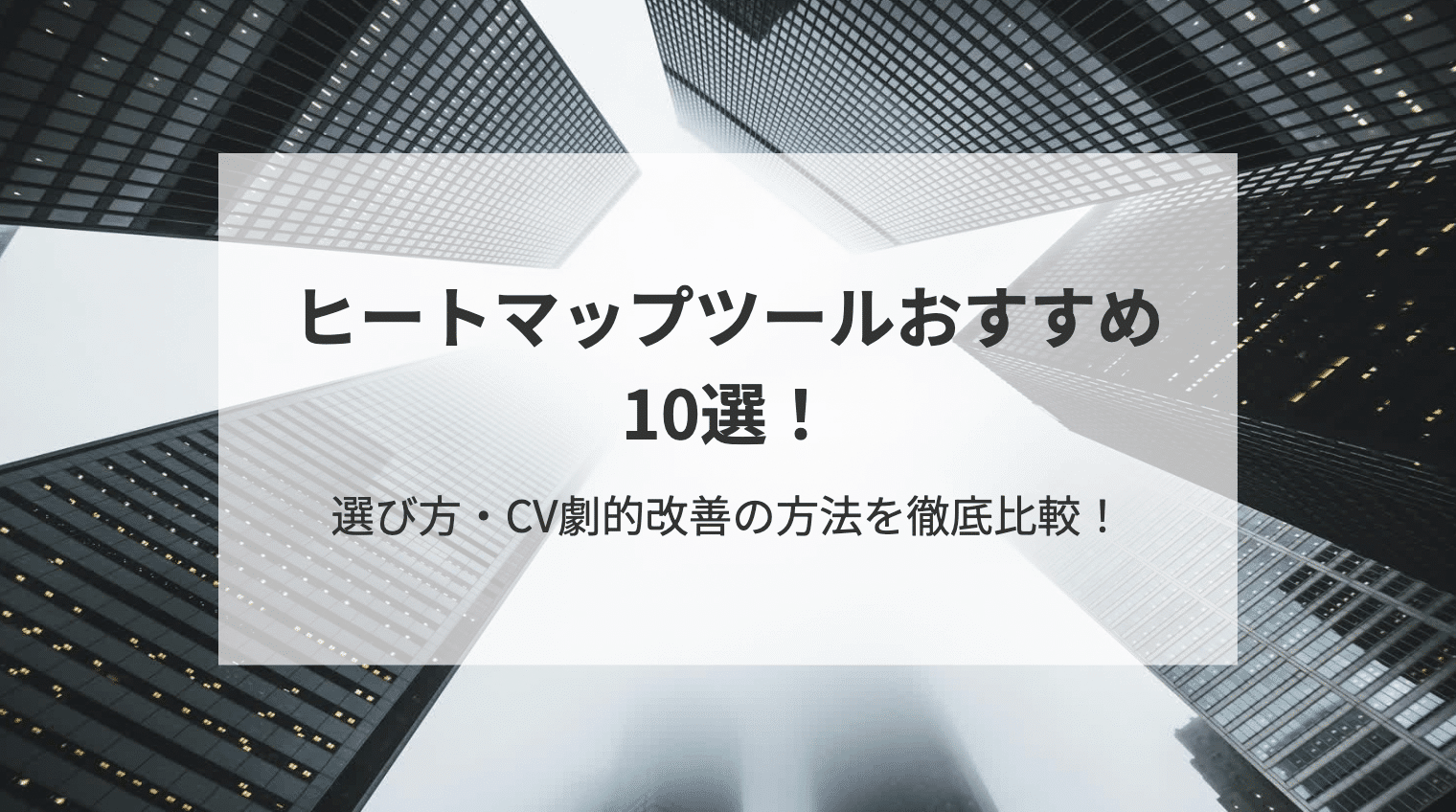
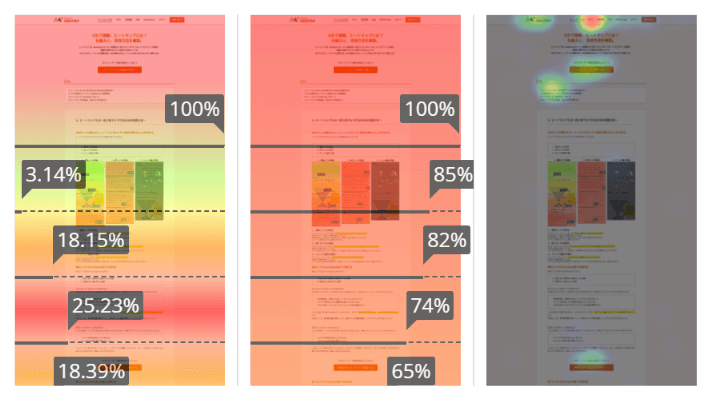
ヒートマップツールとは、Webサイト上のユーザーの行動を色のグラデーションで可視化する解析ツールのことです。ユーザーがどこをクリックしたのか、どの部分までスクロールしたのか、マウスをどこに動かしたのか、といったデータを「熱の強さ(=アクションの多さ)」に応じて色で表示します。
ユーザーが頻繁にクリックしている箇所は赤く表示され、あまり注目されていないエリアは青やグレーで表示されます。このようにして、ページ上のユーザー行動を一目で把握でき、直感的に問題箇所の特定や改善ポイントを発見することができるのが、ヒートマップツール最大の特徴です。
ヒートマップで解析できる主なデータ
| 解析データ種別 | 概要 | 主な活用シーン |
| 熟読エリア (アテンションヒートマップ) | ユーザーがじっくり読んだ部分を色で可視化 | ・記事の注目エリア特定 ・CTAの視認性確認 ・見出しの関心度把握 |
| 離脱箇所 (スクロールヒートマップ) | ユーザーがどこまでスクロールしたかを表示 | ・離脱ポイントの特定 ・情報配置の見直し ・スクロール率の分析 |
| クリック箇所 (クリックヒートマップ) | クリックされた場所を可視化し、誤クリックも把握可能 | ・UI誤解の発見 ・ボタン配置の最適化 ・導線設計の改善 |
| マウスの動き (マウスフローヒートマップ) | マウスの動きを追跡し、注目エリアを可視化 | ・注目エリアの分析 ・視線代替データ取得 ・UI/UX改善の資料 |
使用するツールによって異なりますが、基本的にヒートマップツールでは、ユーザーの以下のような行動データを解析できます。
1. 熟読エリア(アテンションヒートマップ)

※ミエルカのヒートマップツールの画面
アテンションヒートマップとは、ユーザーがページ上のどの部分に注目して「じっくり読んだか」を可視化するものです。赤色は「注目度が高い」、青は「ほとんど読まれていない」といった具合に、コンテンツの関心度を一目で把握することが可能です。
活用シーン:
- 長文記事のどこが読まれているかを確認したい
- ファーストビュー以外で注目されている見出しや内容を特定したい
- CTAボタンや導線が本当に「読まれた上でクリックされているか」を確認したい
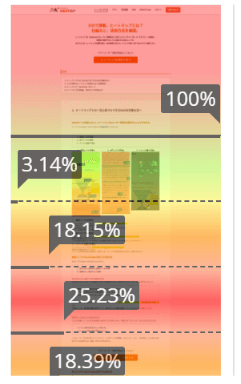
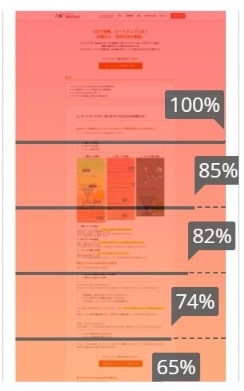
2. 離脱箇所(スクロールヒートマップ)

スクロールヒートマップは、ユーザーがどこまでページをスクロールしたかを分析できる機能です。例えば、赤いエリアは90%以上のユーザーが見た場所、青いエリアはほとんど見られていない部分を表します。
活用シーン:
- CVボタンがページ下部にあり、スクロールされていない=改善ポイント
- 情報が長すぎて途中離脱が多い箇所の特定
- ページ内の重要情報(価格、特典など)の表示位置の見直し
3. クリックした箇所(クリックヒートマップ)

※ミエルカのヒートマップツールの画面
クリックヒートマップは、ユーザーが実際にクリックした場所を視覚的に示す分析手法です。ボタンやリンクだけでなく、クリックできない要素を誤って押しているケースも検出できるのが特徴です。UI設計上の「勘違い」を発見するのに役立ちます。
活用シーン:
- 想定していない箇所へのクリック=UI誤解の修正
- CTAボタンの位置やデザインのA/Bテスト
- メニューや内部リンクの導線強化
4. マウスの動き(マウスフローヒートマップ)

マウスフローヒートマップ(Mouse Movement Map)は、ユーザーがマウスをどのように動かしてページ内を閲覧していたかを追跡・可視化するものです。 ユーザーが「どこで迷っていたか」や、「どのエリアに興味を持っていたか」を把握するのに非常に有効です。
活用シーン:
- 情報量の多いページで、どこに関心が集中しているかを確認
- 視線解析が難しい場合の代替手法
- UI改善や情報設計の参考データに
ヒートマップツールを使うメリット

CVR(コンバージョン率)改善ができる
ヒートマップは、「ユーザーがどこで離脱しているか」「コンバージョンボタンが見られていない理由」などのページ改善に不可欠なヒントを提供します。
たとえば、資料請求ボタンがページ下部にあり、そこまでスクロールされていない場合、ボタンを上に移動するだけでCVRが劇的に改善することもあります。
UI/UXの最適化ができる
ユーザーがどの情報に興味を持っているか、逆に無視しているかを可視化できるため、コンテンツの配置やデザインの改善に非常に役立ちます。リンクがクリックされていなければ、デザインをボタン風に変更するなど、直感的な対策が可能です。
データドリブンな改善を実現できる
ヒートマップは「感覚」ではなく「実際のユーザー行動」に基づくデータを提供するため、主観に頼らないUI改善・CV最適化が可能になります。
たとえば、「このボタンは目立っているはず」という思い込みが、実際にはクリックされていない事実によって覆されることもあります。
数値や可視化された動きに基づいた改善は、社内の意思決定をスムーズにし、説得力のある改善提案にもつながります。
ヒートマップツールの選び方【5つのチェックポイント】
- 目的(改善対象がCVなのかUIなのか)
- 導入の簡易さ(タグ設置 or ノーコード)
- 無料 or 有料、価格体系
- 対応サイト規模(中小サイト向け、大規模向け)
- サポート体制(日本語対応の有無など)
ヒートマップツールは数多く存在しており、機能や価格、対応環境もさまざまです。目的に合わないツールを選んでしまうと、導入後に「思ったより使いにくい」「効果が出ない」と後悔することもあります。
ヒートマップツールは「何となく選ぶ」のではなく、自社の目的・運用体制・予算・サイト規模に応じて最適なものを選ぶことが成果につながります。
✔ 改善したい対象はCVかUXか?
✔ 導入や運用は誰が行うのか?
✔ コストやサポート体制に不安はないか?
これらを事前に整理したうえで、各ツールの機能を比較検討してください。
1. 目的(改善対象がCVなのかUIなのか)
最初に確認すべきなのは、「自社は何を改善したいのか?」という目的です。目的が曖昧なまま選ぶと、ツールの機能が過剰だったり、不足していたりすることになりかねません。
CVR(コンバージョン率)を上げたい場合
→ CTAボタンの配置やスクロール深度を解析できるツールが有効
UI/UXの改善をしたい場合
→ マウスムーブやレコーディング機能(セッションリプレイ)が充実したものがおすすめ
「どの行動を可視化して、何を改善するのか」を明確にすることで、必要な機能が自然と見えてきます。
2. 導入の簡易さ(タグ設置 or ノーコード)
ヒートマップツールの導入方法は、大きく2つに分かれます:
- HTMLにスクリプトタグを埋め込むタイプ
- ノーコードでCMSやアプリと連携するタイプ
HTMLタグの設置が必要なツールは、エンジニアの手を借りる必要があることが多く、導入までに時間がかかるケースもあります。
一方、ノーコード対応ツールは、GoogleタグマネージャーやWordPressプラグインなどを使って簡単に導入できるのが魅力です。特にマーケター単独で運用したい場合やスピーディにテストを回したい企業には、ノーコード導入型が向いています。
3. 無料 or 有料、価格体系
無料と有料のヒートマップツールの違い
| 項目 | 無料ツールが向いているケース | 有料ツールが向いているケース |
| 予算 | コストをかけずに試したい | 導入効果を最大化したい |
| 目的 | シンプルな行動可視化がしたい | 本格的なUX CVR改善が目的 |
| 必要な機能 | ヒートマップとセッション録画のみ | A/Bテスト、EFO ポップアップ連携など |
| サポート体制 | 自力で設定できる(英語可) | 日本語サポートが欲しい |
| サイト規模 | 個人ブログや小規模サイト | ECサイト、大企業 SaaS等の商用大型サイト |
ヒートマップツールには、無料プラン・フリーミアムモデル・完全有料型の3つがあります。
- 無料:Microsoft ClarityやHotjarの無料プランなど
- フリーミアム:基本機能は無料、高度な機能は課金
- 有料:月額数千円〜数十万円のツール(Contentsquare、UXtweakなど)
注意すべきは、無料ツールでも「データ保存期間が短い」「ページ数やPV数に制限がある」といった制限があること。反対に、有料ツールではデータの精度やサポート体制、セキュリティ対応が強化されていることが多く、商用サイトに向いています。
自社の予算・規模・目的に合わせてコストパフォーマンスを検討しましょう。
4. 対応サイト規模(中小サイト向け、大規模向け)
ヒートマップツールは、解析対象のサイト規模に応じて選ぶことも重要です。
中小規模のWebサイト
低コストで導入でき、必要最低限の機能が揃っているツールが適しています(例:Smartlook、Clarity)
大規模・高トラフィックサイト
アクセス数が多いため、高性能・高容量の処理能力を持つツールが必要です(例:Contentsquare、FullStory)
トラフィック量が多いのに安価なツールを使うと、データが正しく取得されなかったり、遅延が発生したりするリスクも。あらかじめサイトの月間PV数やセッション数を把握し、対応可能なツールを選定しましょう。
5. サポート体制(日本語対応の有無など)
最後に意外と見落としがちなのが、サポート体制とローカライズの有無です。
- サポートが英語のみ → 日本語でのやり取りが困難な場合がある
- チュートリアルやヘルプページが日本語対応しているかどうか
- 導入時に担当者がつく「オンボーディング支援」があるか
特に、社内にITリテラシーが高い人材が少ない場合や、初めてヒートマップを導入する企業では、日本語対応の手厚いサポートがあるツールの方が安心です。
例えば、筆者が以前、有料契約していたヒートマップツールでは、月1回、1時間のミーティングがあり、2記事(2ページ)まで分析と改善案を提案してもらえました。それ以上のサポートを望む場合は、追加料金が必要でした。
有料(高機能)おすすめヒートマップツール
| ツール名 | 料金プラン | 向いている企業 | 主なメリット |
| ミエルカヒートマップ | 月額10,780円(税込)〜 | 国内向けサイト 日本語サポートを重視 | 国産ツール 日本語サポートが充実 |
| Contentsquare | カスタムプラン (要問い合わせ) | 大規模ECサイト 多国籍企業 | 高度なUX分析 自動インサイト抽出機能 |
| Hotjar | 無料〜月額39ドル | 中小企業 スタートアップ | 簡単導入 直感的UI フィードバック機能 |
| Mouseflow | 無料〜月額24ドル | UX改善重視 | セッション録画機能 フォーム分析に強い |
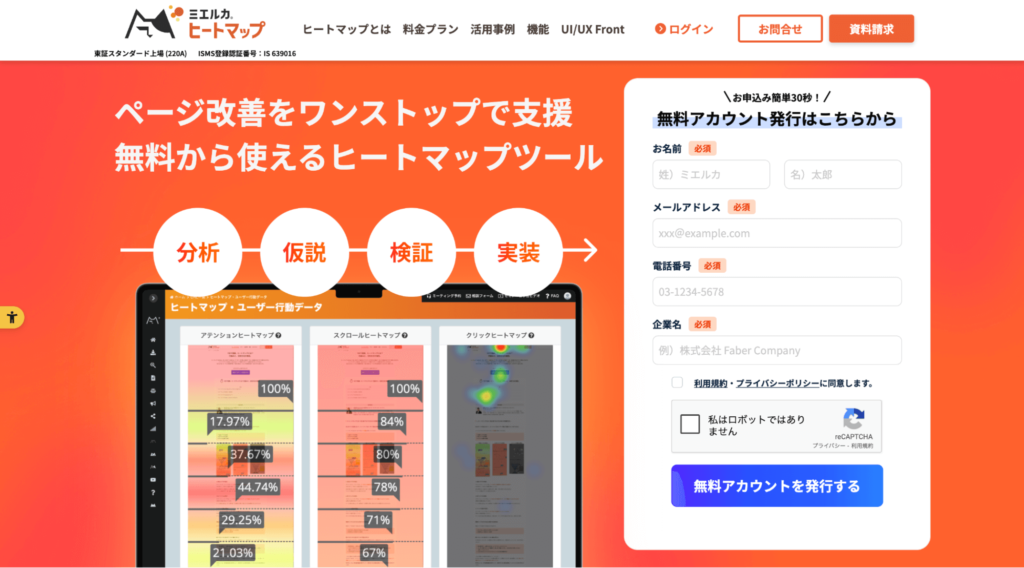
ミエルカヒートマップ

画像引用:ミエルカヒートマップ
- 料金プラン:月額10,780円(税込)から
- 向いている企業・シーン:日本語サポートを重視する企業や国内市場向けのサイト
- メリット:日本語でのサポートが充実しており国内企業にとって導入しやすい
おすすめ理由:国産ツールならではの安心感がありサポートも丁寧。初めてヒートマップを導入する企業に最適で、改善施策をすぐに実行に移せます。
導入事例:住宅設備メーカー(国内BtoC)
- 商品ページの情報量が多く、ユーザーが途中で離脱していることが課題。
- スクロールヒートマップで離脱地点を把握し、情報を整理・再配置。
- 結果、ページ滞在時間が1.5倍に向上し、カタログ請求数も増加。
公式サイト→https://mieru-ca.com/heatmap/lp02/
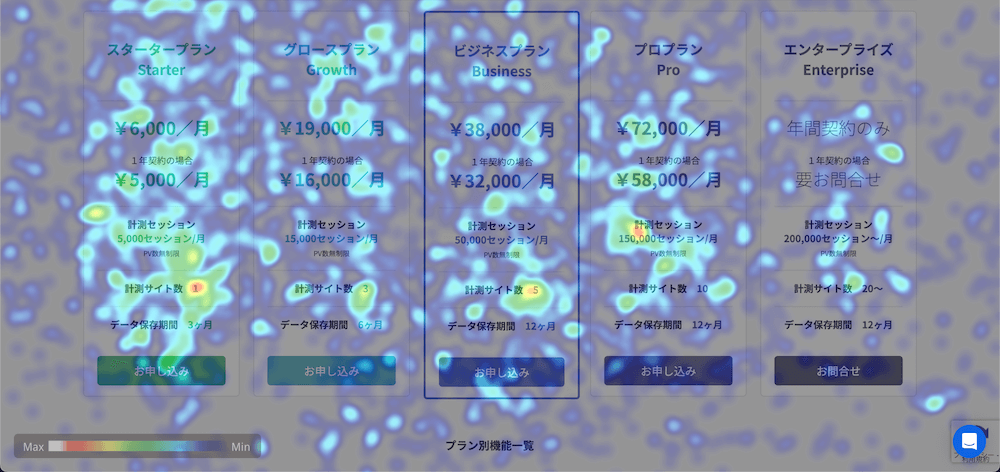
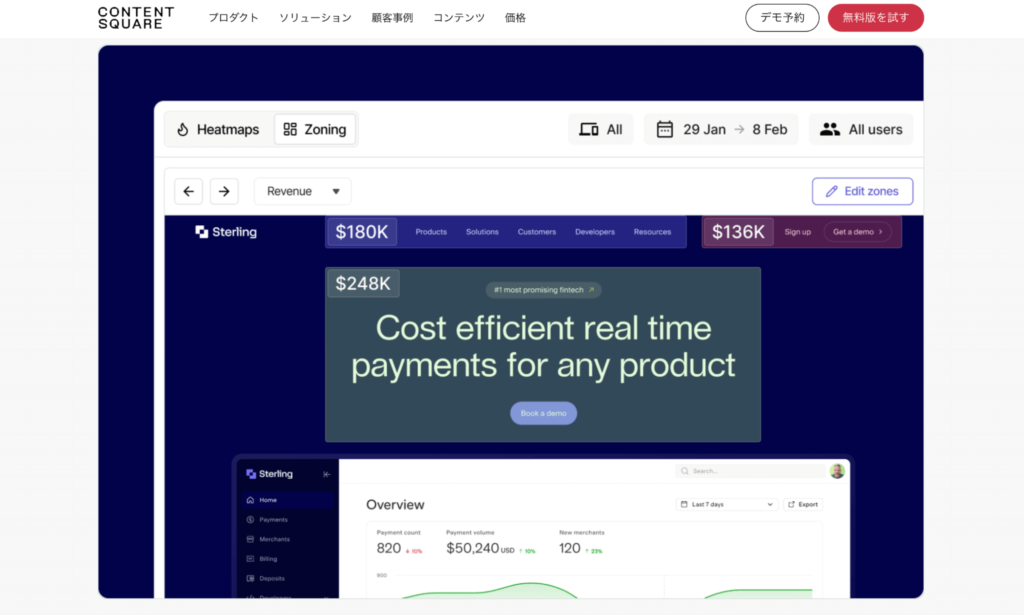
Contentsquare(コンテンツスクエア)

画像引用:Contentsquare
- 料金プラン:カスタムプラン(要問い合わせ)
- 向いている企業・シーン:大規模なECサイトや多国籍企業
- メリット:高度な分析機能と豊富なインサイトを提供
おすすめ理由:AIによる自動インサイト抽出機能が強力で、グローバル規模でUXを改善したい企業に最適。データドリブンな意思決定を推進します。
導入事例:グローバルEC(ファッション)
- スマホからの購入率が低く、UIに問題があると感じていた。
- タップヒートマップと自動インサイトで「ボタンが押されていない」ことが判明。
- ボタンの配置変更とUI改善により、モバイルCVRが約1.7倍に増加。
公式サイト→https://contentsquare.com/ja-ja/platform/capabilities/heatmaps/
Hotjar

画像引用:Hotjar
- 料金プラン:無料プランあり 有料プランは月額39ドルから
- 向いている企業・シーン:中小企業やスタートアップ
- メリット:導入が簡単で直感的なUI
おすすめ理由:誰でもすぐに使える操作性と、フィードバック収集機能も備えた万能型ツール。スピード感あるPDCAを回したい企業におすすめです。
導入事例:スタートアップ(オンライン教育)
- ランディングページ経由のCVが伸び悩んでいた。
- クリックヒートマップで、CTAよりも別リンクに注意が逸れていることを発見。
- CTAボタンの色と配置を変更し、CVRが40%以上改善した。
公式サイト→https://www.hotjar.com/ja/
Mouseflow

画像引用:Mouseflow
- 料金プラン:無料プランあり 有料プランは月額24ドルから
- 向いている企業・シーン:UX改善を目指す企業
- メリット:詳細なセッション記録と分析機能
おすすめ理由:ユーザーの迷いを動画で把握できるセッションリプレイが強力。フォーム改善やエラー発見にも有効で、サイトの細部を磨きたい企業に向いています。
導入事例:IT企業(BtoBサービス)
- 資料請求フォームの途中離脱が多く、原因が不明だった。
- セッションリプレイで「エラー発生箇所」と「入力欄の迷い」を特定。
- フォーム設計を修正し、完了率が30%改善された。
公式サイト→https://mouseflow-jp.com/
無料またはフリーミアム型おすすめヒートマップツール
| ツール名 | 料金プラン | 向いている企業 | 主なメリット |
| Microsoft Clarity | 完全無料 | コストを抑えたい 中小企業や個人サイト | 無料で高機能 |
| Smartlook | 無料プランあり 有料は月額39ドル〜 | アプリとウェブの 両方を分析したい企業 | 多機能で使いやすい |
| Inspectlet | 無料プランあり 有料は月額39ドル〜 | フォーム最適化を 目指す企業 | 詳細なセッション録 フォーム分析機能 |
Microsoft Clarity(クラリティ)

画像引用:Microsoft Clarity
- 料金プラン:完全無料
- 向いている企業・シーン:コストを抑えたい中小企業や個人サイト
- メリット:無料でありながら高機能
おすすめ理由:セッション録画・ヒートマップが無制限で利用可能。とにかくコストをかけずにしっかり分析したい方に最適です。
導入事例:地方の建設業(中小企業サイト)
- 広告からの訪問が増えていたが、離脱率が高かった。
- Clarityでスクロールされていない部分に重要情報があると判明。
- レイアウトを変更し、滞在時間と電話問い合わせ数が増加。
公式サイト→https://clarity.microsoft.com/
Smartlook(スマートルック)

画像引用:Smartlook
- 料金プラン:無料プランあり 有料プランは月額39ドルから
- 向いている企業・シーン:アプリとウェブの両方を分析したい企業
- メリット:多機能でありながら使いやすい
おすすめ理由:モバイルアプリとWebを一元的にトラッキングできる数少ないツール。クロスデバイスでのUX改善におすすめです。
導入事例:アプリ運営(ライフスタイル系)
- Webとアプリの動線にズレがあり、UXの統一に苦戦。
- ヒートマップとセッション録画で両方の行動比較ができた。
- UIを統一したことで、アプリ利用継続率が大幅に改善。
公式サイト⇨https://www.smartlook.com/
Inspectlet(インスペクトレット)

画像引用:Inspectlet
- 料金プラン:無料プランあり 有料プランは月額39ドルから
- 向いている企業・シーン:フォーム最適化を目指す企業
- メリット:詳細なセッション録画とフォーム分析機能
おすすめ理由:フォーム入力中の離脱理由など、細かな行動分析に優れており、コンバージョン改善に本気で取り組みたい企業にぴったりです。
導入事例:金融業(資料請求型LP)
- フォームの入力中断が多く、CVに繋がらないのが課題。
- Inspectletでエラー箇所・滞在時間を可視化し、フォーム設計を見直し。
- 入力補助を追加したことで、完了率が25%向上した。
公式サイト⇨https://www.inspectlet.com/
日本語対応 or 国内開発ヒートマップツール
| ツール名 | 料金プラン | 向いている企業 | 主なメリット |
| Ptengine | 無料プランあり 有料は月額8,800円〜 | 日本市場向けのサイト | 日本語サポートが充実 |
| USERDIVE | 要問い合わせ | 大規模な日本企業 | 高度な分析機能 日本語サポート |
| SiTest | 要問い合わせ | フォーム最適化を重視 | 多機能 日本語サポートが充実 |
Ptengine

画像引用:Ptengine
- 料金プラン:無料プランあり 有料プランは月額8,800円から
- 向いている企業・シーン:日本市場向けのサイト運営者
- メリット:日本語サポートが充実
おすすめ理由:ヒートマップ+ポップアップ+A/Bテストが一体化。マーケ施策をスピーディに回したい中小企業に最適です。
導入事例:中小通販事業者
- 商品一覧からの離脱が多く、なぜ購入に至らないかが不明。
- ヒートマップで視線が「価格」や「レビュー」に集中していることを確認。
- その情報を上部に配置した結果、購入率が20%以上も向上。
公式サイト⇨https://www.ptengine.jp/analysis/
USERDIVE

画像引用:USERDIVE
- 料金プラン:要問い合わせ
- 向いている企業・シーン:大規模な日本企業
- メリット:高度な分析機能と日本語サポート
おすすめ理由:データセグメントが非常に細かく、行動データから本質的な改善案を導き出せる本格派。大手企業のデジタル戦略に最適です。
導入事例:大手通信企業のサービスサイト
- 複数サービスの情報が混在し、ユーザーが迷子になることが多かった。
- クリック・スクロール分析を通じてUX改善を設計。
- サイト構成を再編し、目標ページへの誘導率が大幅に向上。
公式サイト⇨https://www.uncovertruth.co.jp/service/userdive/
SiTest(サイテスト)

画像引用:SiTest
- 料金プラン:要問い合わせ
- 向いている企業・シーン:フォーム最適化を重視する企業
- メリット:多機能でありながら日本語サポートが充実
おすすめ理由:EFO(エントリーフォーム最適化)機能が標準装備されており、コンバージョン改善に強い。実運用にすぐ活かせる万能型ツールです。
導入事例:人材紹介会社
- エントリーフォームの途中離脱が高く、登録数が伸び悩んでいた。
- EFO機能とヒートマップで「どこでやめているか」を特定。
- 入力ステップを簡略化したことで、登録率が1.5倍に改善。
公式サイト⇨https://sitest.jp/
ヒートマップツール よくある質問(FAQ)
最後に、ヒートマップツールを導入する前に、問い合わせがよくある質問と回答を紹介します。
Q1. Googleアナリティクスと何が違うの?
答え:
Googleアナリティクス(GA)は、ユーザーの訪問数や滞在時間、直帰率などの数値データをベースにした分析ツールです。一方、ヒートマップツールはユーザーのクリック位置やスクロール量、マウスの動きなどを視覚的に表示するツールです。
- GA:ユーザーの行動を「数」で見る
- ヒートマップ:ユーザーの行動を「色・形」で見る
たとえば、GAで「コンバージョン率が低い」と分かっても、その原因はどこにあるのかは分かりません。ヒートマップなら「ユーザーがボタンを見ていない」「途中で離脱している」などの具体的な行動が見えるため、改善施策に直結しやすいのです。
Q2. スマホにも対応してる?
答え:
ほとんどのヒートマップツールはPC・タブレット・スマートフォンの各デバイスに対応しています。ただし、ツールによってはスマホ専用ビューが見づらかったり、計測データが分けて表示できない場合もあります。導入前に「モバイル対応の有無」や「表示分離の可否」を確認しましょう。
特に近年はモバイル経由のアクセスが全体の7割を超える業界も多く、スマホ対応ヒートマップは必須とも言えます。
Q3. ユーザーの個人情報は取れないの?
答え:
基本的にヒートマップツールは、ユーザーの個人情報(氏名、メールアドレス、IPアドレスなど)を取得することはありません。クリック位置やマウスの動き、スクロール量といった行動データのみを匿名で記録します。
一部ツールでは、セッション録画中に入力フォームが含まれる場合、自動でマスキング処理(黒塗り)をして個人情報を記録しないようにしています。
つまり、プライバシーに配慮された設計がなされており、GDPRや各国の個人情報保護法に準拠したものが主流です。企業のセキュリティポリシーに応じて設定調整できるかも、選定ポイントです。
Q4. ヒートマップでCV率が上がる理由は?
答え:
ヒートマップは、ユーザーが「見ている場所」「見ていない場所」「押している場所」「離れている場所」を明確に可視化できます。そのため、「ここにボタンがあるのに押されていない」「情報が多すぎて読み飛ばされている」といったUI/UXの問題点を発見できるのです。
そこから次のアクションにつなげることで、例えば以下のような改善が可能です。
- CTAボタンの位置を上に移動 → 見られる回数が増えクリック数が上がる
- 不要なコンテンツを削除 → ユーザーの集中力が保たれる
- 離脱ポイントの前に説得力のある情報を配置 → 滞在時間やCVが向上
つまり、「なんとなく改善」ではなく「実際の行動に基づいた改善」ができるため、コンバージョン率が高まりやすいのです。
Q5. どのツールがスマホに強い?
答え:
スマホ対応が特に優れているのは以下のツールです:
- Smartlook:モバイルアプリやモバイルWebのユーザー行動も記録可能。タッチ操作やスワイプの動きも視覚化されます。
- Hotjar:モバイル端末ごとのスクロールヒートマップを自動で生成。レスポンシブ表示にも対応。
- Ptengine:スマホとPCのデータを自動で切り分け、スマホ専用ヒートマップも見やすく整備。
スマホ対応のチェックポイントとしては以下があります。
- タッチ操作のヒートマップ表示
- デバイスごとの切り替え表示
- セッションリプレイのスマホビュー対応
モバイルファーストのサイト運営には、スマホに強いツール選びが不可欠です。
Q6. 複数ドメインで使えるの?
答え:
ツールによって対応状況が異なりますが、有料プランでは複数ドメイン対応が可能なケースが多いです。
- Microsoft Clarity:無料でも複数ドメイン登録可能(ただし個別プロジェクトとして管理)
- Smartlook / Hotjar / Mouseflow:有料プランでプロジェクトごとにドメインを追加可能
- USERDIVE / Contentsquare:エンタープライズ契約により複数サイトの横断分析にも対応
注意点としては、プランごとに登録できるドメイン数に上限がある場合があるため、複数ブランドやLPを管理している企業は、契約前に必ず確認しましょう。また、「ドメインごとの切り替えがUI上で簡単にできるか」も運用効率を左右します。
Q7. タグ設置は難しい?
答え:
多くのヒートマップツールは非常にシンプルな設置方法を採用しており、数行のスクリプトタグを<head>内に貼るだけで導入可能です。
- Microsoft Clarity / Hotjar / Smartlook / Mouseflow:
→ 発行されたタグをコピーし、Googleタグマネージャー(GTM)またはHTMLに直接貼り付けるだけ。 - ミエルカヒートマップ / Ptengine:
→ 導入支援のサポートがあるため、技術に不安があっても安心。 - WordPressなどCMS対応:
→ 一部ツールは専用プラグインを提供しており、ノーコードで設置可能です。
導入に不安がある場合は、日本語サポートがある国産ツールや、設置代行サービス付きの有料プランを選ぶのもおすすめです。
※サイト分析や改善に課題や悩みがある方は、ぜひhypexにご相談ください。予算や目的などをオンラインでヒアリングし、最適な提案をさせていただきます。スタートアップや中小企業から大企業までの実績があります。相談料は一切かかりません。

成長企業における採用ブランディング・採用マーケティングを専門とし過去2年で50社以上を直接支援。前職では、月間150万利用者数を超える医療・美容のWebサービスの事業責任者、兼経営陣として組織の成長を牽引。成長組織におけるOKRを利用した評価制度の構築や外国人、ジェネレーション、女性、LGBTQ+などのダイバーシティ・マネジメントに尽力。