コーポレートサイト作成・作り方を解説!事例やポイントも紹介
2024.05.20

- 事業や理念と乖離したコーポレートサイトになっている気がする
- 社外の人間が見たときイマイチ分かりにくいサイトになっている
コーポレートサイトを作るとき、制作会社に依頼して作ったものの、上記のような相談が寄せられます。コーポレートサイトは訪問者の目的や情報量が多く作成が難しいホームページ。この記事ではコーポレートサイト作成・作り方の基本的なポイントを解説します。
- コーポレートサイトとは?作成の難しさ
- コーポレートサイト作成の手順ステップ
- コーポレートサイト作成で意識すべきポイント
- 業種別のコーポレートサイト作成のポイント
- コーポレートサイト作成の事例
- コーポレート作成の依頼におすすめの制作会社
- コーポレートサイト作成・作り方でよくある質問(FAQ)
企業ホームページの制作に役立つ情報を解説していますので最後までご覧ください。
※すぐにコーポレートサイト作成について相談したい方はhypexにお問い合わせください。オンラインでヒアリングし、最適な提案をさせていただきます。スタートアップや中小企業から大企業までの実績があります。相談料は一切かかりません。
コーポレートサイトとは?作成の難しさ

コーポレートサイトとは、企業の情報を発信するホームページです。会社概要や代表・役員紹介、事業紹介、IR情報(投資家向け情報)、採用情報などを掲載します。電子版の名刺でありパンフレットのような存在です。
コーポレートサイト作成の難しさ
コーポレートサイト作成が難しい理由は「色んな人が色んな目的で訪れるから情報が乱雑になりやすいこと」です。訪問者が知りたい情報にたどり着きやすいナビゲーション設計など難易度が高い種類。例えば下記のような情報がコーポレートサイトには必要です。
◎コーポレートサイトの訪問者と掲載情報
| 訪問者 | 知りたい情報 | 掲載する情報 |
| 顧客 | 事業・サービス内容や魅力を伝える イベント情報・最新情報の公開 | 会社概要 企業理念 事業 サービス内容 イベント情報・最新情報 |
| 株主・投資家 | 企業や事業の価値、将来性 | IR情報 今後の事業の展望 企業理念 |
| 求職者 | 自分に合う会社か応募するかの判断材料 他社と比べて魅力的か | 社員 社風 職場環境 事業 サービス内容 企業理念 |
このように訪問者のタイプも様々で知りたい情報も様々。知りたい情報への動線設計が難しいのがコーポレートサイト作成です。「メインとするターゲットは誰か」を決めて軸を考え、次に頻繁に訪れるターゲットなど優先順位を決めてサイトを設計する必要があります。
コーポレートサイト作成の手順ステップ
- 目的やターゲットを決める
- メンバーやスケジュール、予算を決める
- 掲載する情報を決める
- サイトマップを作成する
- ワイヤーフレームを作成する
- デザインを決める
- 作成ツールで作っていく
- 公開前のテスト
- リリース・運用保守
コーポレートサイト作成の手順は大きく分けて9つのステップがあります。これは自社で作る場合も、制作会社に依頼する場合も同じ流れです。
目的やターゲットを決める
コーポレートサイト作成で最初に行うのが目的やターゲットを決めることです。コーポレートサイトと一口に言っても目的や訪問者は多岐に渡ります。
- とりあえず名刺代わりになればいい
- 事業や理念深く理解してもらいたい
- 投資家に将来性をアピールしたい
- 他社との差別化をしてブランディングしたい
目的によって、どんなコーポレートサイトにするのか?デザインや構成、落とし所などが変わってきます。基本的にコーポレートサイトの目的は情報発信と理解促進ですが、場合によっては顧客獲得や採用の応募獲得になる場合があります。その場合はコーポレートサイトであってもクリックなどのアクションを促すためのサービスサイトや採用サイトに近い設計になります。目的によってコーポレートサイトは大きく変わります。
特に重要なのは「なぜ」の部分。例えば「競合他社と差別化を図りたい」と言っても、理由が大切。単に差別化したいだけなら奇抜なサイトにすればいいですが、効果が出るとは限りません。競合他社と比較したとき、「社風が明るく、社員の仲の良さをアピールしたい」など理由が明確であれば良いコーポレートサイトになりやすいです。
メンバーやスケジュール、予算を決める

目的が決まったら、メンバーやスケジュールなどを細かく決めていきます。
- 自社で作るか制作会社に依頼するか
- プロジェクトのメンバー編成
- スケジュール決定(企業サイト公開日)
- コーポレートサイト作成にかける予算
コーポレートサイトを作るにあたって関わるメンバーやサイト公開日、サイト作成の予算などを話し合います。メンバーが決まれば、次にお互いの役割(決裁権は誰にあるか、誰がスケジュールを管理するかなど)、進める上でのルール(制作会社への返信は2営業日以内にするなど)、どんなリスクがあるのか(万が一、デザイナーやライターなどが体調不良になった場合の代替え)などを確認します。
掲載する情報を決める
- 会社概要
- 事業紹介
- 社員紹介
- 実績紹介
- 問い合わせフォーム
- IR情報
- 個人情報の取扱い(プライバシーポリシー)
- 採用情報(通年採用している場合)
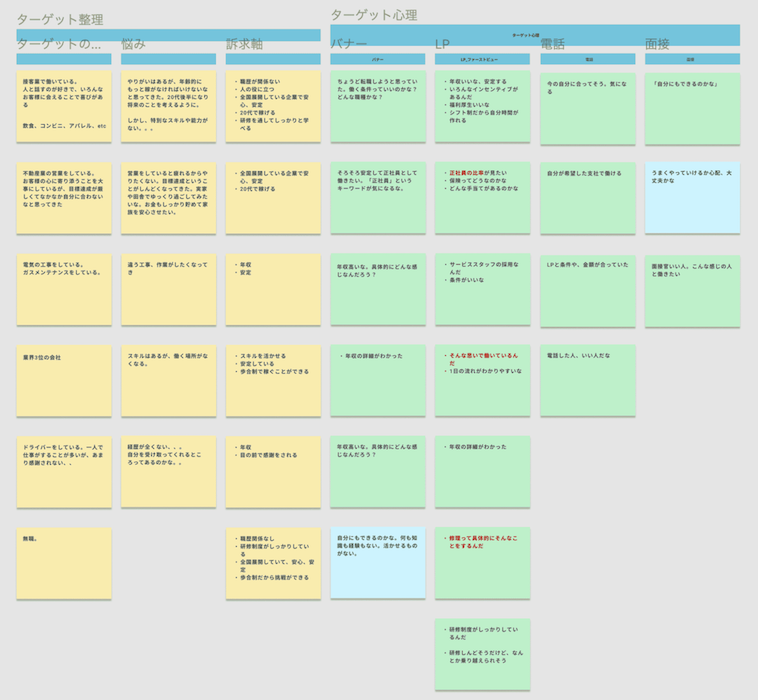
コーポレートサイトの全体像が決まったら、次に掲載する情報を決めます。一旦、予算やスケジュールは考えずに、とにかく目的を達成するためにどんな情報コンテンツが必要なのかを洗い出しましょう。当サイトhypexでは下のようなクリップボードに意見を出し合って決めます。

必要だと思ったら全部出してください。その上で、「これは必要」「できれば欲しい」など「MUST」と「WANT」に分類し、予算内に収まりそうか、スケジュールは間に合いそうかなどをもとに取捨選択します。
サイトマップを作成する

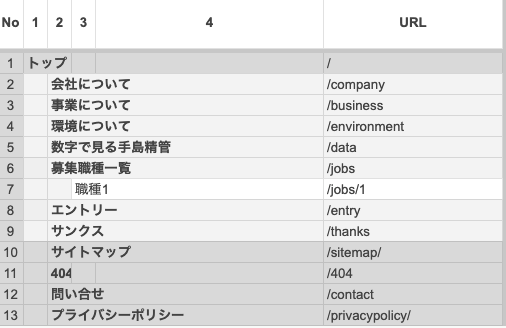
掲載する情報を決めたらコーポレートサイトのサイトマップを作ります。サイトマップとは企業サイトにどんなページがあるのかを訪問者や検索エンジンに伝えるための地図です。実際にホームページに表示されるサイトマップの例が下記です。

サイトマップを作ることでコーポレートサイトの全体像を把握できるうえに制作者同士でイメージを共有できます。hypexでサイトマップを作るときはGoogleのスプレッドシートを使います。Excelやマインドマップなど、なんでも構いません。
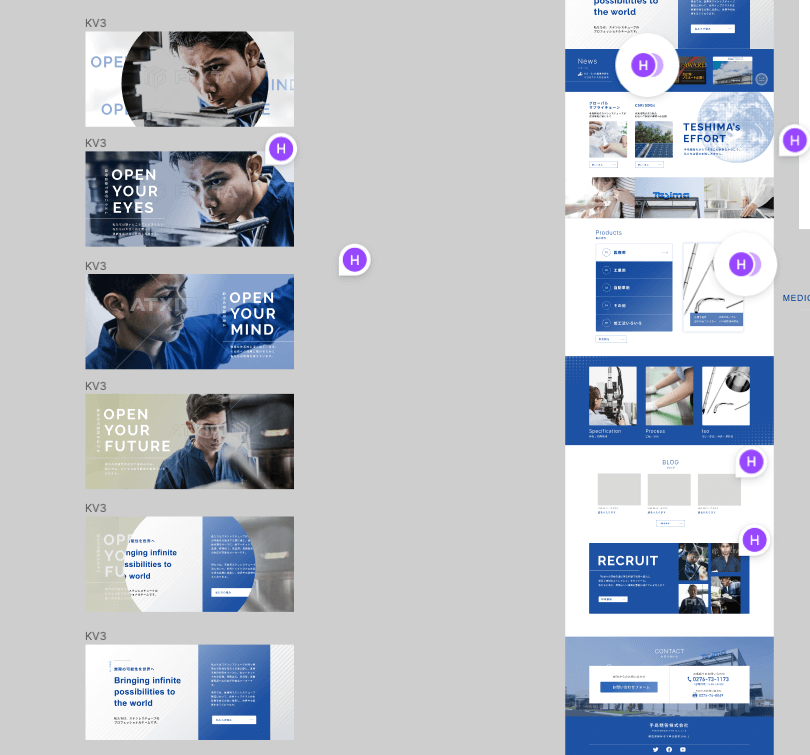
ワイヤーフレームを作成する

サイトマップを作ったあとはワイヤーフレーム作成に入ります。ワイヤーフレームとはコーポレートサイトのレイアウトをシンプルな線や枠で表した設計図。上の画像が実際のワイヤーフレームで、大体の完成イメージを制作者みんなで共有できます。ワイヤーフレームをもとに出来上がったサイトが下記です。

ワイヤーフレームによってデザインも変わり、情報を探しやすいか、見やすいかなど、コーポレートサイトの出来が決まります。完成度を決める重要な要素なので、ワイヤーフレームで失敗すると良いコーポレートサイトはできません。ディレクター、デザイナー、ライターなどコーポレート作成に関わるメンバーのほとんを集めてアイデアを出します。
hypexではワイヤーフレームは「Figma」というデザインツールで作ります。使いやすいデザインツールで構いません。
デザインを決める

ワイヤーフレームを作ったあと、いよいよ本番に反映するデザイン作成に入ります。いきなり1つに絞るのではなく、複数のビジュアル案を出してデザイナーやディレクターなどでディスカッションします。その中からデザインを確定させていきます。
特に重要なデザインがコーポレートサイトを訪問したとき最初に表示されるファーストビュー。第一印象で他のページの印象も決まってしまうので最重要です。会社のイメージにあった世界観になっているか、様々な目的で訪れた人たちにもマッチするデザインになっているか腕が試されます。
デザインではフォントの種類やサイズも重要です。その会社にあったものを選ぶことがポイント。医療系だったら明朝など細いフォントを使ったほうが安心感が出ます。フォントやデザインがカルチャーに合ってるかが重要なポイントです。また、プロのデザイナーとの差が出るのが「余白をどう使うか」。余白をどう使うかによって印象が大きく変わります。
作成ツールで作っていく

※ノーコードツールのwixでコーポレートサイトを作る場合
デザインが固まったらコーポレートサイトの作成ツールを使って作っていきます。
- キャッチコピー
- 本文・テキスト
- 写真
- アニメーション
- 動画
コーポレートサイトに入れるコンテンツを開発していきます。ノーコードのツールで作成する場合は1つのサイトだけですが、コーディングして本格的に作る場合は主に3つのサイトを用意します。
・ローカル環境:エンジニア(プログラマー)が自分のパソコンで動くサイト。エンジニア本人しか閲覧したり触ったりできません。
・検証環境:世間一般に公開するサイトではなく、関係者だけが閲覧、編集できるサイト
・本番環境:世の中に公開する採用サイト。誰でも訪問できる。
わざわざ検証環境を用意するのは、公開したあとにコーポレートサイトをリニューアルしたり、細かい部分を変えたりするときに使うからです。新しい機能を実装するとき、本番環境しかなければ万が一、バグが発生した場合にユーザーが使えなくなり困ります。検証環境があれば、一度テストし、社内で認識を合わせてから本番環境に反映できるのです。
公開前のテスト

一旦、コーポレートサイトが完成したら、リリースする前にテストを行います。テスト期間は10〜15日になる場合が多いですが、大規模なコーポレートサイトであれば1ヶ月前後テストする場合もあります。
- クライアントの最終確認
- 関係者以外の第三者が使ってみる
- バグがないか動作確認
- コンテンツのチェック
- ブラウザチェック
大きく分類しても、これだけのテストを行います。
リリース・運用保守

テストで最終確認が終われば、いよいよコーポレートサイトの公開です。同時に運用・保守もスタートします。運用は情報の更新や、効果測定をもとにサイトの改善を行うことです。
保守はコーポレートサイトに障害が発生しないか監視し、何らかのトラブルでサイトが表示されない、クリックしても遷移できないなどの障害が発生したとき復旧する作業です。コーポレートサイトは作ったら終わりではありません。リリースしてからが本当の始まりです。
関連記事:コーポレートサイト制作の費用相場、見積もり事例、料金を抑えるコツを解説
関連記事:コーポレートサイトのリニューアル相場・費用や料金を抑えるコツを解説
※ここまで読んでコーポレートサイト作成について相談したい方はhypexにお問い合わせください。オンラインでヒアリングし、最適な提案をさせていただきます。相談料は一切かかりません。
コーポレートサイト作成で意識すべきポイント
- 構造より体験を優先する
- 自社にしかない強みを押し出す
- フォントや文字サイズにもこだわる
- 写真は過去のものを使うか撮り直すか
- SEO対策は最低限でいい
作成の難易度が高いコーポレートサイトにおいて、失敗しないために意識するべきポイントを5つ紹介します。
構造より体験を優先する
情報が多く複雑になりやすいコーポレートサイトにおいて重要なことは見やすさなどの構造より、実際に使う訪問者の体験を重視することです。簡単に言えば「使いやすいコーポレートサイトを目指す」こと。
訪問者の動きに合わせた動線設計を意識しましょう。訪問者はカテゴリごとに綺麗に読むわけではなく、行ったり来たりしながら情報を理解します。裏側は構造的にして、表側は柔軟にすることがポイントです。
可能であればリリースをする前に「顧客」「投資家」「採用候補者」などコーポレートサイトの訪問者になるターゲットに事前に使ってもらい、フィードバックをもらって修正しましょう。
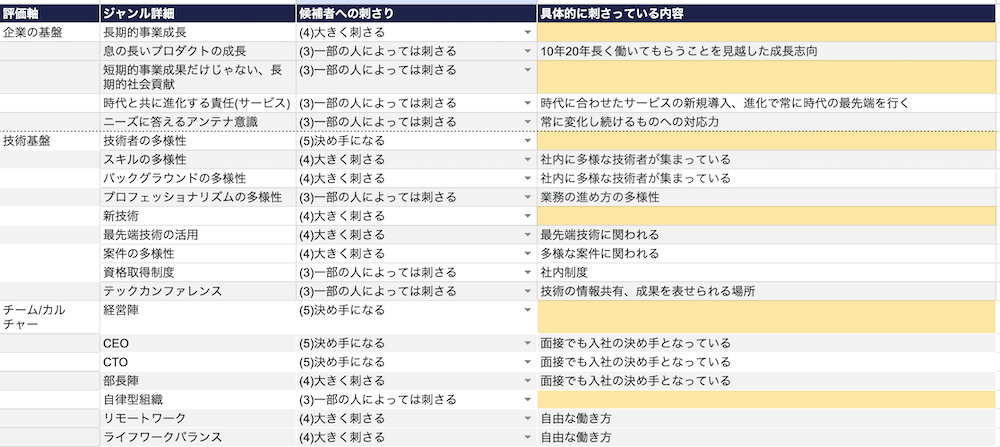
自社にしかない強みを押し出す
コーポレートサイトの目的は様々ですが、どのサイトにおいても重要なことは自社にしかない強み。他社と差別化でき、訪問者の印象に残るためには、自社の強みを押し出すことです。強みがない会社はありません。単純に奇抜なサイトを作って他社と差別化しても意味がありません。当サイトhypexでは下記のようにGoogleスプレッドシートやExcelなどにまとめています。

自社の強みは主に4つの軸から考えます。
| 4P | 概要 | 具体例 |
| Philosophy | 理念・目的 | 行動指針やミッション・ビジョン |
| Profession | 仕事・事業 | 企業が提供しているサービス・価値や得られるスキル |
| People | 人材・風土 | 一緒に働くメンバーや社内の雰囲気・文化 |
| Privilege | 特権・待遇 | 福利厚生や働く条件 |
詳しくは下記の記事で説明していますので、参考にしてください。
関連記事:企業の魅力を高める「4P」とは?
フォントや文字サイズにもこだわる
写真やデザインにこだわってフォントや文字サイズを気にしないコーポレートサイトを見かけます。しかし、フォントや文字サイズもデザインの一部。
ポイントは、その会社にあったものを使うこと。例えば医療系の会社だったら安心感を与えるために、明朝など細いフォントを使うことが良いとされます。重要なのはフォントや文字サイズが企業に合ってるか。また、コーポレートサイトにおいては様々な人が訪れますが、企業理念や事業の説明など、どの目的の人でも閲覧する情報においては専門用語を使いすぎないことが重要です。
IT企業の場合、顧客はIT用語に詳しいかもしれませんが、投資家や採用広報者が読んだとき理解できない言葉かもしれません。サイト訪問者が読んだときの心理を意識しましょう。
写真は過去のものを使うか撮り直すか
社内や社員、業務風景などの写真を掲載する際、過去に撮ったものを使うか、改めて撮り直すかは重要なポイントです。なぜなら、過去に撮った写真を使う場合、それに合わせたコーポレートサイトのデザインにしなければいけないからです。デザインは最新のスタイリッシュなものなのに、写真がその雰囲気に合っていなければ違和感が生まれます。
予算や制作費の削減のために古い写真を使っているコーポレートサイトを見かけますが、デザインに合うかどうか判断することが重要です。
SEO対策は最低限でいい

コーポレートサイトを作る際にSEO(検索エンジンで上位表示させる方法)をかなり気にする方がいます(社名を過剰に入れるなど)。SEOを意識することは良いことですが、よほど知名度のある会社でない限り、社名で検索されることは稀です。
なにがなんでも上位表示を狙う必要はなく、社名で検索したときに検索結果に表示される程度で十分です。それより、訪問者に刺さるコンテンツを考えましょう。
業種別のコーポレートサイト作成のポイント
中小企業は情報を出し切る
中小企業のコーポレートサイトで大事なことは「デザインより情報を全部出しきること。その上で読みにくくならないようにデザインすること」です。
有名企業や有名な商品・サービスなら情報量を絞っても問い合わせや応募につながりますが、まだ認知されていない中小企業は、理解促進を促す情報を余すことなく載せることが第一です。
デザインのトレンドを反映させる
コーポレートサイトを作るときはトレンドになっているデザインを反映させると良いです。
- アニメーション
- スクロールエフェクト
- マウスオーバーエフェクト
アニメーション

画像引用:ひろしま美術館
コーポレートサイトにアニメーションを活用することがトレンドです。例えば「ひろしま美術館」のコーポレートサイトでは、イメージキャラクターである黒猫が常に動きます。
ワンポイントでアニメーションをつけることで、訪問者の印象に残る効果があります。ブランディングを意識する場合に効果のある演出です。
スクロールエフェクト

画像引用:株式会社MITOS
スクロールエフェクトとは、ページをスクロールすることで違う要素(テキストや画像、アニメーションなど)が表示されることです。
例えば上のコーポレートサイトで「人材定着・人材採用力UP」のオレンジの丸枠は最初は表示されず、下にスクロールしていくうちに丸で囲まれます。一種のアニメーションです。
スクロールする際に視覚的な変化が生じることで印象に残るため、強調したい部分に使うと効果的です。また、平面的なWebサイトに動きや奥行きを与え、途中離脱を防いで最後まで見たくなる効果があります。
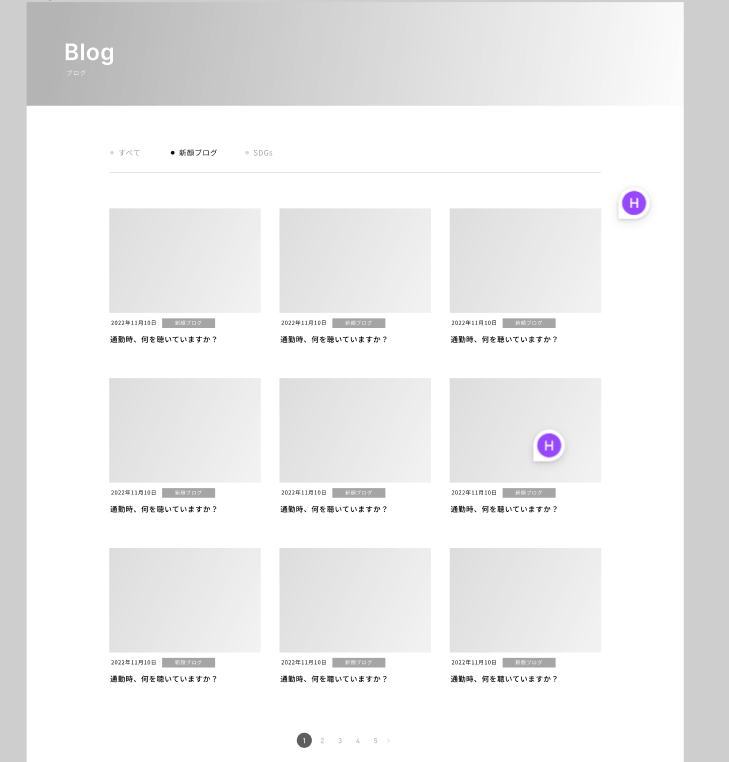
マウスオーバーエフェクト

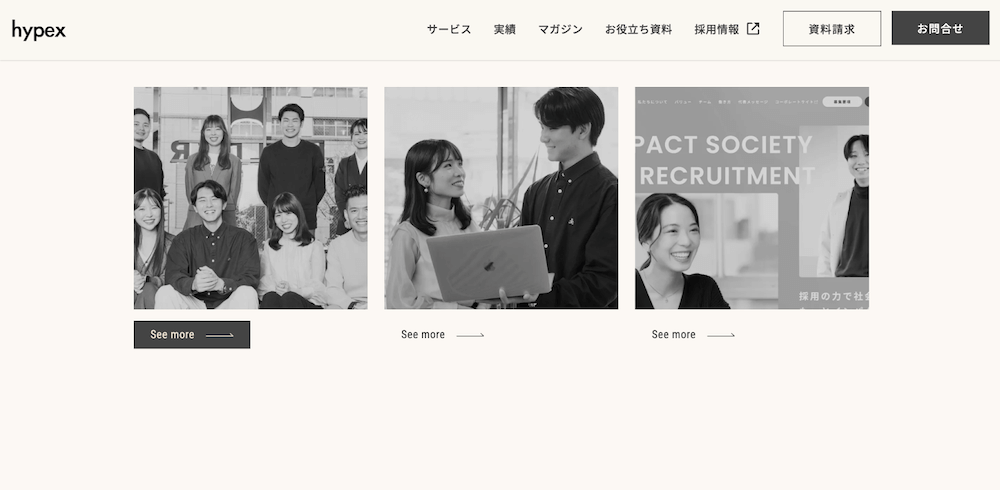
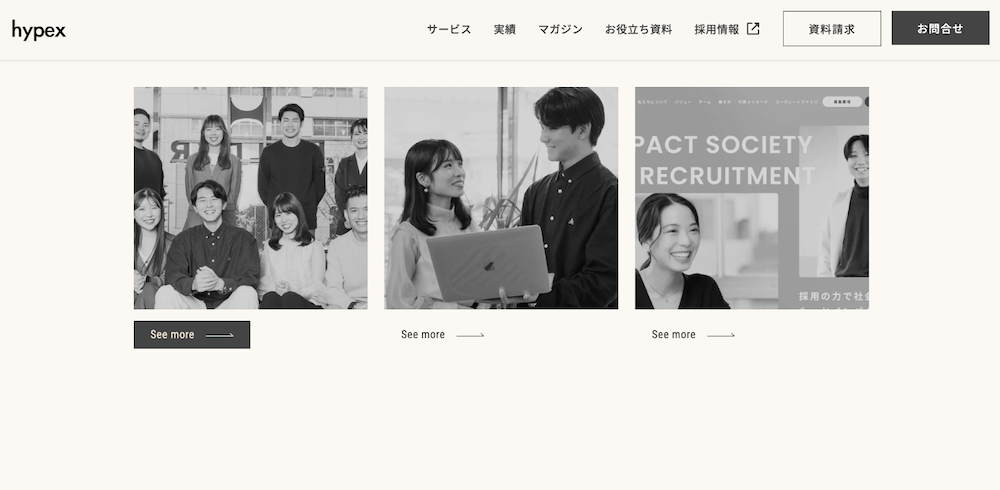
画像引用:株式会社hypex
マウスオーバーエフェクトとは、カーソルをあわせたときに変化が生じるデザインです。上のコーポレートサイトでは、マウスカーソルをあわせたときに写真が大きくなりクリックボタンが黒くなります。デザインに変化をつけることで訪問者を飽きさせない効果があり、クリックして欲しい部分を強調しています。クリック率を上げるときに有効です。
関連記事:コーポレートサイトのデザイン事例25選!トレンドや相場も解説
関連記事:BtoBコーポレートサイトの成功事例15選!デザインのポイントも解説
コーポレートサイト作成の事例
これからコーポレートサイト作成をする方のために、参考になる事例を4つ紹介します。シンプルなものからブランディングを意識した大規模サイトもあるので、どのポイントを意識すれば良いか参考にしてください。
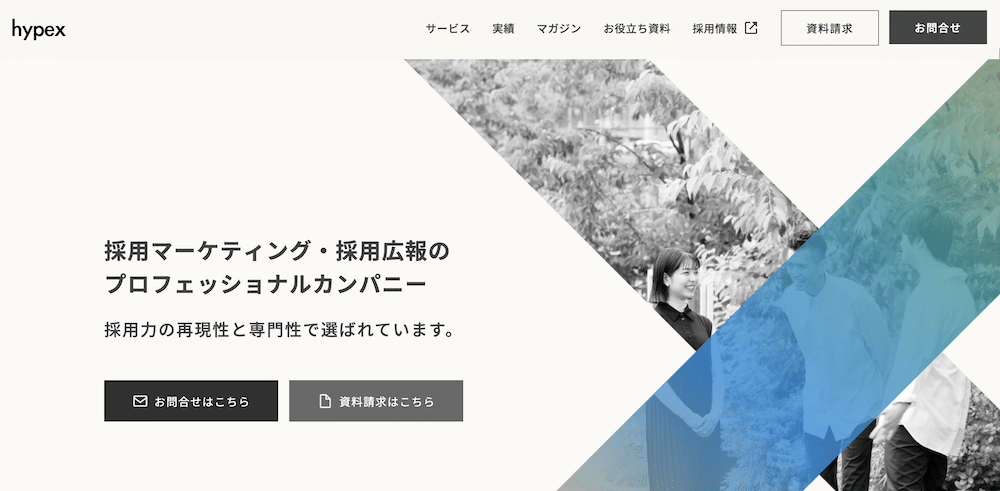
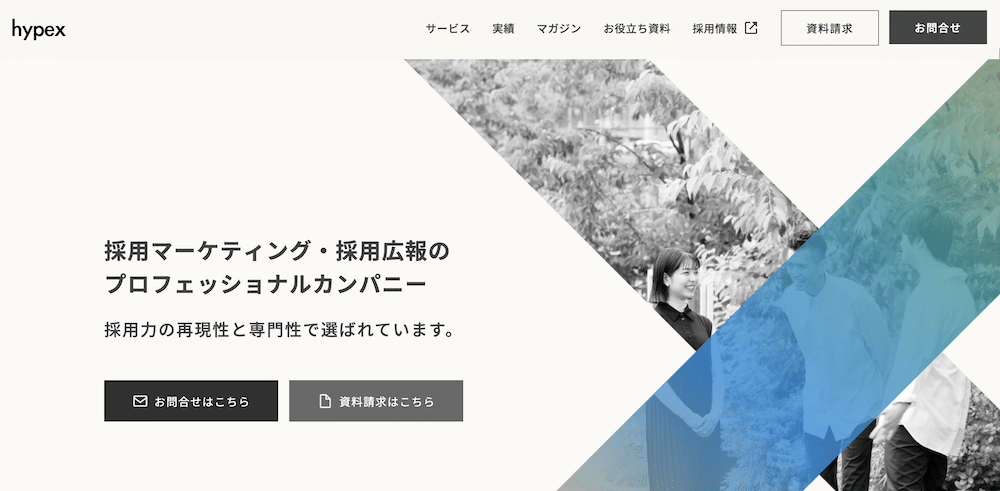
株式会社hypex

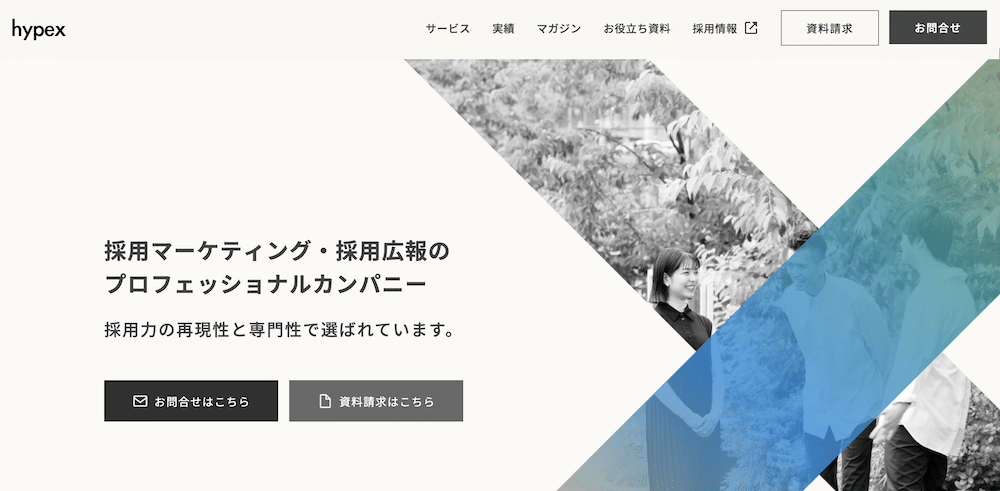
画像引用:株式会社hypex
採用支援や企業サイト制作などを手掛ける株式会社hypexのコーポレートサイトの事例です。企業理解の促進が目的のサイトなのでメニューはシンプルに5つだけ。「サービス」「実績」「マガジン(ブログ)」を優先的に表示し、そのあと顧客獲得のための「お役立ち資料」「採用情報」とアクションに関連するコンテンツを置いています。

マウスカーソルをあわせたときに写真が大きくなりクリックボタンが黒くなる変化が生じるマウスオーバーエフェクトを取り入れ、デザインに変化をつけることで訪問者を飽きさせない効果があり、クリックして欲しい部分を強調しています。クリック率を上げるときに使います。
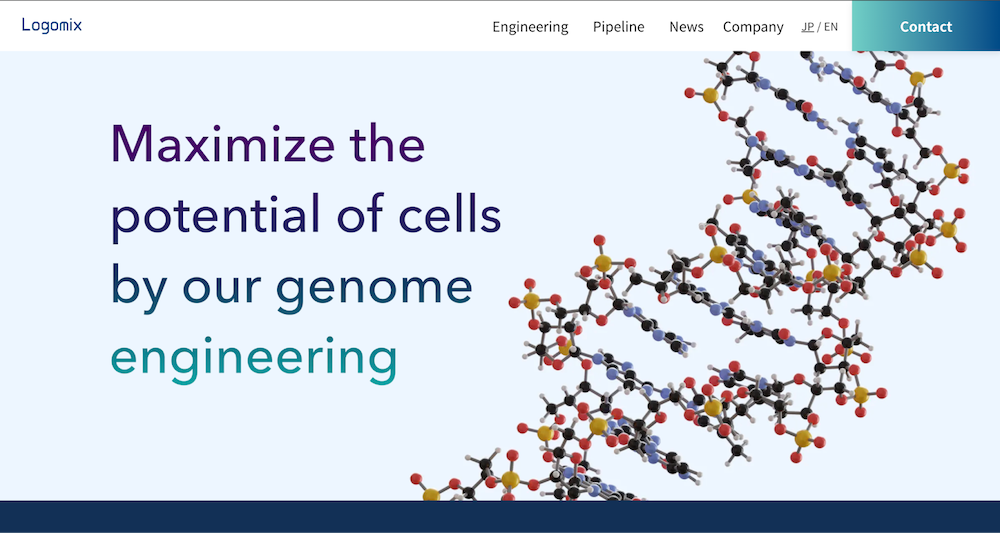
株式会社Logomix

画像引用:株式会社Logomix
ゲノム大規模構築技術を事業とする東京工業大学発バイオベンチャー株式会社Logomixのコーポレートサイトです。海外の提携も多いためトップビューやメニューバーも英語。また、日本語表記と英語表記をボタンひとつで切り替えられるように2パターン用意しています。
株式会社ユーティル

画像引用:株式会社ユーティル
トップページの背景が白でテキストの量や写真もごちゃごちゃしておらず、情報がうまく整理されている事例です。最新技術の多いIT業界のサービスですが、事業を山登りに例えたりなど専門用語を多用せず、わかりやすい比喩を使っている部分が参考になります。
株式会社大創産業

画像引用:株式会社大創産業
百均ショップでお馴染み「ダイソー」の株式会社大創産業のコーポレートサイトの事例です。企業理解だけでなく、ブランディングまで意識した大規模な企業サイトです。
トップページの画像が切り替わり、おすすめの商品が表示されます。色もブランドカラーであるピンクで統一。使用している色を少なくし、、ブランドカラーを強調しています。大規模なコーポレートサイトを作成するときに参考になる事例です。
コーポレート作成の依頼におすすめの制作会社
株式会社hypex

おすすめポイント
- 中小企業から上場企業まで幅広い経験
株式会社hypexは東京都渋谷区にあるコーポレートサイト制作会社です。2019年の創業と若く、1つ1つの案件への熱量が高いです。会社の代表は月間130万人が訪れるWebサイトを運営していた経験を活かし、企業サイト制作後の集客が得意。特にSNS広告からの流入に強いです。
マーケティングとブランディング両方の知見があるため、コーポレートサイトでハードルが高い情報を誰に届けるべきかの見せ方が得意。味の素食品株式会社、KDDIテクノロジーなどの有名企業からの依頼もあり、中小企業から上場企業まで幅広い経験があります。
株式会社hypexの会社情報・費用・料金
| 所在地 | 東京都渋谷区渋谷3-26-16 第五叶ビル5F |
| 設立 | 2019年12月5日 |
| 資本金 | 7,500,000円(資本準備金含む) |
| 社員紹介ページ | https://hypex.jp/member |
| 制作実績ページ | https://hypex.jp/works |
| 費用・料金 | 30万〜60万円:LP(1ページのサイト) 80万〜150万円:一般的なコーポレートサイト 150万〜300万円:コーポレートサイト+ブランディング 200万〜500万円:コーポレートサイト+オウンドメディア |
| 問い合わせ | 問い合わせフォーム |
その他おすすめの制作会社は下記の記事をご覧ください。
関連記事:コーポレートサイト制作におすすめの制作会社15選!選び方も紹介
関連記事:コーポレートサイト制作におすすめ大手制作会社5選!
コーポレートサイト作成・作り方でよくある質問(FAQ)
Q1. コーポレートサイトの作成を始める前に準備すべきことは?
A1. 自社の目的(例:認知拡大・採用強化・問い合わせ獲得など)を明確にし、ターゲットユーザーや掲載したい情報を整理しておくことが重要です。競合サイトの調査も役立ちます。
Q2. コーポレートサイトを自作することは可能ですか?
A2. はい、WordPressやWix、STUDIOなどのツールを使えば自作も可能です。ただし、デザインやUX、SEOの専門知識が求められるため、信頼性や成果を重視する場合はプロに依頼するのが安心です。
Q3. コーポレートサイト作成にかかる期間はどのくらい?
A3. シンプルな構成であれば1〜2ヶ月、本格的な設計・取材・CMS導入を含む場合は3〜4ヶ月以上かかることがあります。ページ数や制作会社のスケジュールによって前後します。
Q4. コーポレートサイト作成で失敗しないためのポイントは?
A4. 「誰に」「何を伝えたいか」を明確にし、目的に合った情報設計を行うことが大切です。また、スマホ対応、SEO設計、運用のしやすさも重視しましょう。制作会社との綿密な打ち合わせも成功の鍵です。
Q5. コーポレートサイト作成後の更新・運用はどうすればいい?
A5. CMSを導入することで社内でも簡単に更新できるようになります。運用面では、定期的な情報更新、アクセス解析、SEO改善などを行い、継続的に改善していくことが重要です。必要に応じて運用支援会社に依頼するのも有効です。
効果を出すコーポレートサイト作成・作り方まとめ
最後までご覧いただき、ありがとうございます。コーポレートサイト作成の手順やコツを解説しました。ポイントをまとめると下記になります。
◎コーポレートサイト作成の手順ステップ
- 目的やターゲットを決める
- メンバーやスケジュール、予算を決める
- 掲載する情報を決める
- サイトマップを作成する
- ワイヤーフレームを作成する
- デザインを決める
- 作成ツールで作っていく
- 公開前のテスト
- リリース・運用保守
◎コーポレートサイト作成で意識すべきポイント
- 構造より体験を優先する
- 自社にしかない強みを押し出す
- フォントや文字サイズにもこだわる
- 写真は過去のものを使うか撮り直すか
- SEO対策は最低限でいい
上記を意識してステキなコーポレートサイトを作ってください。繰り返しになりますが、コーポレートサイトは情報整理が難しいホームページです。効果を出したい場合はプロに制作を依頼することも検討してください。

成長企業における採用ブランディング・採用マーケティングを専門とし過去2年で50社以上を直接支援。前職では、月間150万利用者数を超える医療・美容のWebサービスの事業責任者、兼経営陣として組織の成長を牽引。成長組織におけるOKRを利用した評価制度の構築や外国人、ジェネレーション、女性、LGBTQ+などのダイバーシティ・マネジメントに尽力。