コーポレートサイトのデザイン事例25選!トレンドや相場も解説
2024.05.28

コーポレートサイトは訪問者の目的がさまざまで情報量が多いホームページです。良いコーポレートサイトを作るのは難しく、紹介するコーポレートサイトのデザイン事例を参考にしてください。
- シンプルなコーポレートサイトのデザイン事例
- かっこいいコーポレートサイトのデザイン事例
- BtoBコーポレートサイトのデザイン事例
- 中小企業コーポレートサイトのデザイン事例
- コーポレートサイトデザインのトレンド
- コーポレートサイト制作の費用相場
※コーポレートサイトのデザインについて相談したい、コーポレートサイトの制作を依頼したい方はhypexにお問い合わせください。オンラインでヒアリングし、最適な提案をさせていただきます。スタートアップや中小企業から大企業までの実績があります。相談料は一切かかりません。
シンプルなコーポレートサイトのデザイン事例
まずは名刺・パンフレット代わりになるシンプルなコーポレートサイトのデザイン事例を紹介します。シンプルなコーポレートサイトのデザインで意識して欲しいことは「フォントや文字サイズにこだわる」。見過ごされがちですがフォントや文字サイズもデザインの一部。ポイントは、その会社にあったものを使うこと。例えば医療系の会社だったら安心感を与えるために、明朝など細いフォントを使うなど企業に合ってるかが重要です。
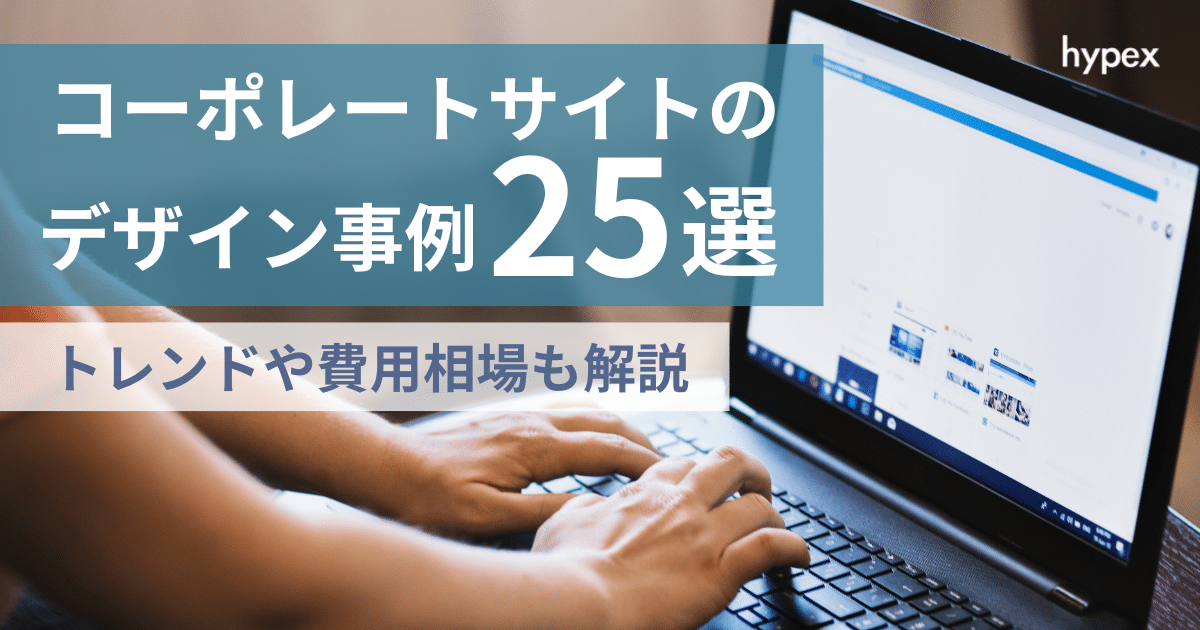
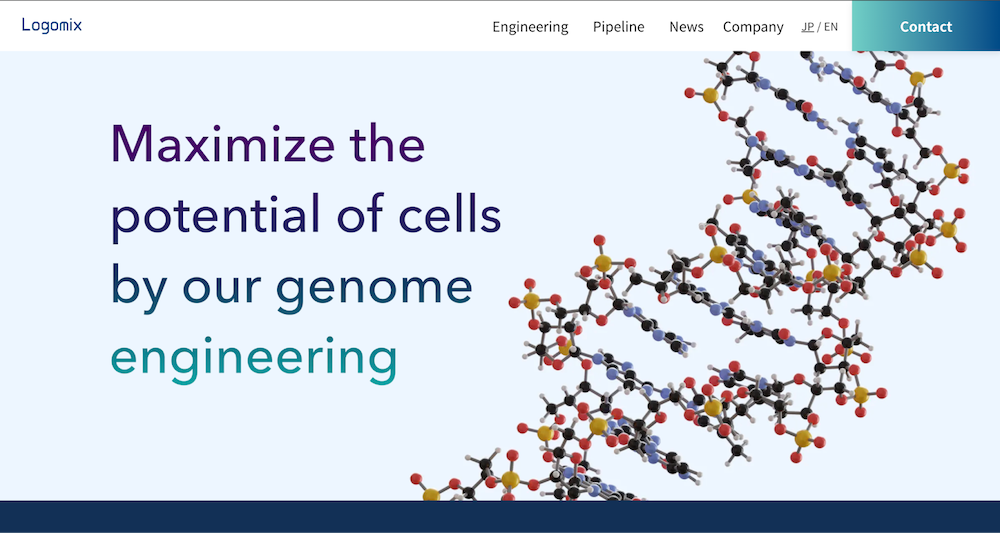
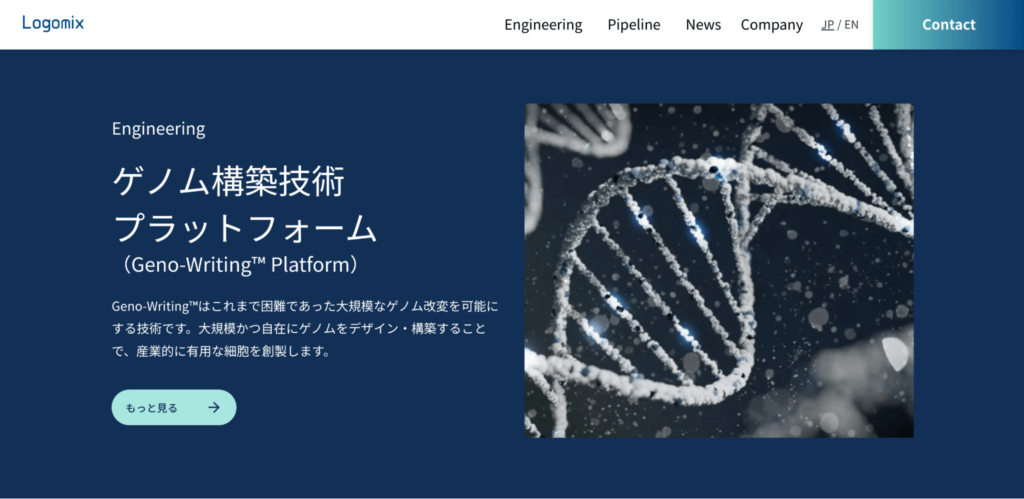
株式会社Logomix

画像引用:株式会社Logomix
デザインのポイント
- ターゲットを意識した英語表記
- 専門性を押し出す情報
株式会社Logomixのコーポレートサイトのデザイン事例です。当サイトhypexが制作しました。同社はゲノム大規模構築技術を事業としているため、日常でも英語を使うことが多い企業。海外との提携も多いためトップビューやメニューバーも英語表記。また、日本語表記と英語表記をボタンひとつで切り替えられるように2パターン用意しています。

コーポレートサイトの内容も、しっかり専門性を打ち出しています。一般の方が見ても分かりませんが、しっかりターゲットを意識して作っています。フォントや情報量などシンプルなコーポレートサイトの参考になるデザイン事例です。
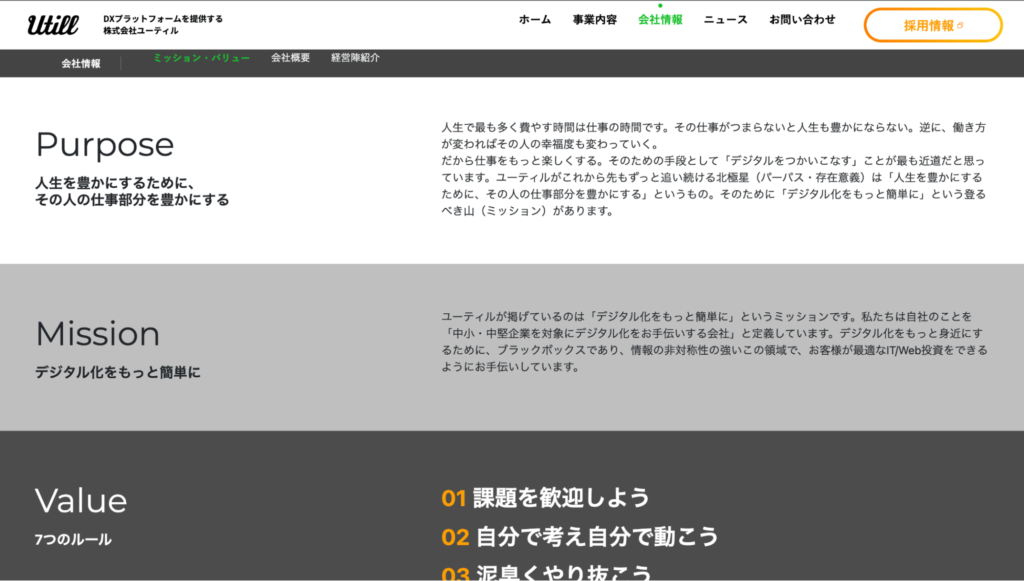
株式会社ユーティル

画像引用:株式会社ユーティル
デザインのポイント
- 背景を白にして見やすくする
- 訪れる人に合わせて専門用語を多用しない
ホームページやアプリ開発などの制作会社を紹介し、企業のDXを支援する株式会社ユーティルのコーポレートサイトのデザイン事例です。トップページの背景が白でシンプルな印象を与えます。テキストの量や写真もごちゃごちゃしておらず、情報がうまく整理されているコーポレートサイト。

IT業界は専門用語が多く馴染みのない方にわかりにくいため、事業を山登りに例えたりなど、わかりやすい比喩を使っている部分が参考になります。
その他シンプルなコーポレートサイトのデザイン事例
その他にもシンプルなコーポレートサイトで参考になるデザイン事例を紹介します。トップページの画像を見て気になる企業サイトがあれば他のページも見てみてください。
有限会社Bit Beans

画像引用:有限会社Bit Beans
有限会社Bit Beansのコーポレートサイトのデザイン事例です。一見シンプル(簡素)に見えますが、スクロールしていくと非常にオシャレです。
toa.合同会社

画像引用:toa.合同会社
toa.合同会社のコーポレートサイトのデザイン事例です。シンプルな構図で情報量も多くありませんが、カーソルを合わせると表示が変化するデザインを用いています。
有限会社KKI製造部

画像引用:有限会社KKI製造部
有限会社KKI製造部のコーポレートサイトのデザイン事例です。メニューが少なくシンプルな構成ですが、情報がわかりやすいです。
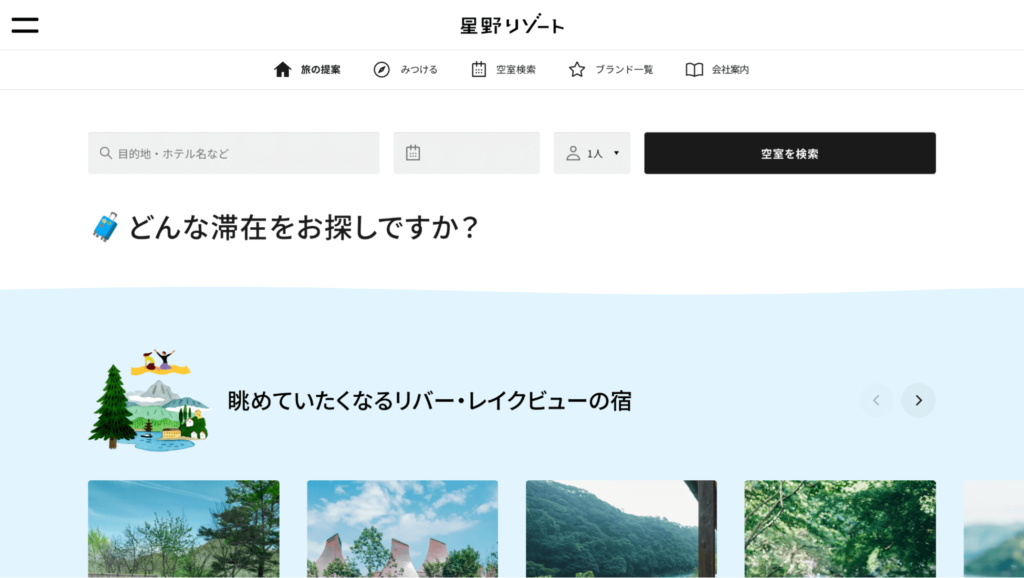
星野リゾート公式サイト

画像引用:星野リゾート公式サイト
星野リゾート公式サイトのコーポレートサイトのデザイン事例です。デザインはシンプルにし、検索機能を用いて訪問者が情報を探しやすくしています。
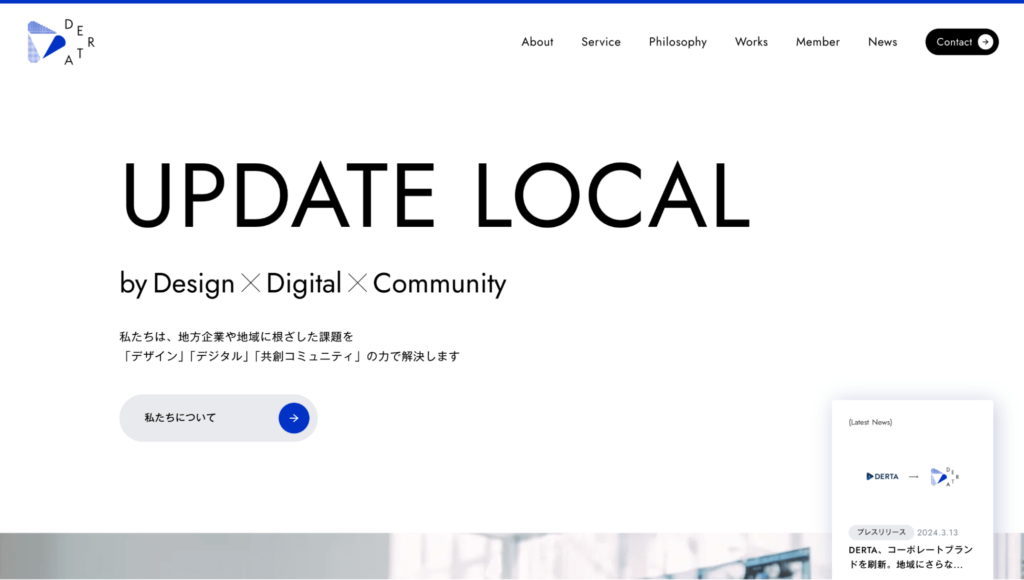
株式会社DERTA(デルタ)

画像引用:株式会社DERTA(デルタ)
株式会社DERTA(デルタ)のコーポレートサイトのデザイン事例です。写真の点数や文字量も少なくシンプルですが、安っぽさや手抜き感がなく、配置がうまいのでおしゃれに見えます。非常にレベルの高いデザインです。
かっこいいコーポレートサイトのデザイン事例
かっこいいコーポレートサイトのデザイン事例を紹介します。かっこいいコーポレートサイトのデザインで意識してほしいことは「しっかり自社の強みを押し出す」こと。自社のイメージと乖離したかっこいいだけの奇抜なコーポレートサイトにしてしまうと、魅力が伝わりません。それではコーポレートサイトの意味がなく、他社と差別化することもできません。また、かっこいいコーポレートサイトのデザインにするには、情報がゴチャゴチャしないことが重要。余白があることでメリハリができ、おしゃれに見えます。
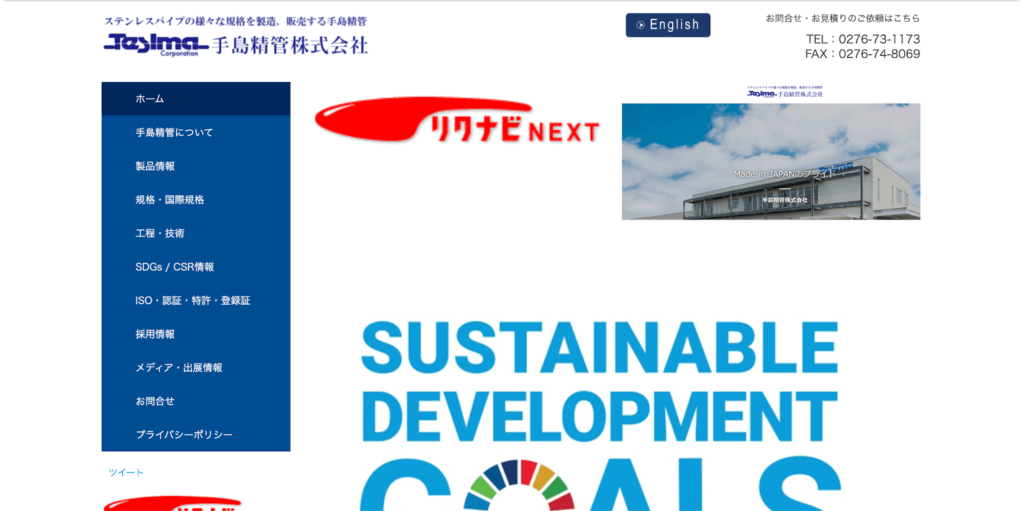
手島精管株式会社

画像引用:手島精管株式会社
デザインのポイント
- 技術力の高さをアピールするスタイリッシュなデザイン
- 親しみやすいデザインと緩急をつける
精密機器などに使うステンレスチューブを製造する手島精管株式会社のコーポレートサイトのデザイン事例です。製造業といえば泥臭いイメージがありますが、同社の世界品質の技術レベルをアピールするため、スタイリッシュでかっこいいデザインを取り入れています。リニューアル前のコーポレートサイト(下記)と比べると一目瞭然です。

以前は、親しみやすいデザインにしていましたが、どちらのサイトが世界に誇る技術力の会社だと思うでしょうか? 答えは一目瞭然。製造業によって日本を支えている力強さを出すために、かっこいいコーポレートサイトのデザインに変更しました。

スタイリッシュなデザインとは逆に、事業や業務を丁寧に紹介するブログは親しみやすいデザインにして緩急をつけていることもポイントです。
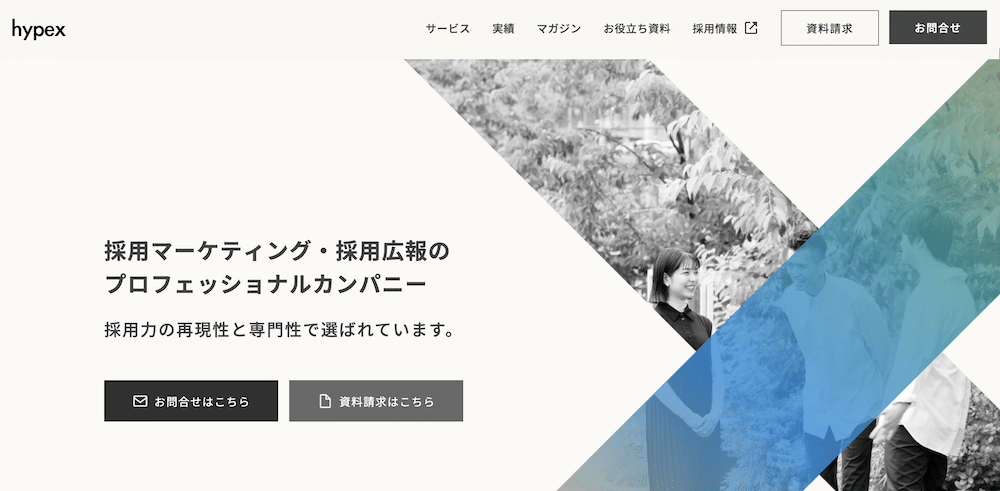
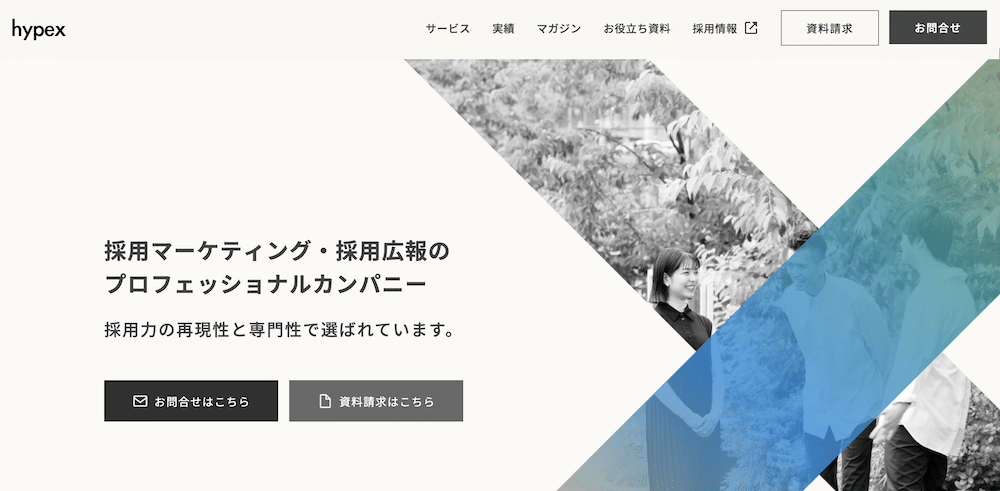
株式会社hypex

画像引用:株式会社hypex
デザインのポイント
- メニューを5つだけに絞り情報を整理
- 余白を活用してコンバージョンポイントを設置
採用支援や企業サイト制作などを手掛ける株式会社hypexのコーポレートサイトの事例です。情報がゴチャゴチャしてスタイリッシュさが失われないようメニューは5つだけ。「サービス」「実績」「マガジン(ブログ)」を優先的に表示し、そのあと顧客獲得のための「お役立ち資料」「採用情報」とアクションに関連するコンテンツを置いています。
また、余白をうまく活用し、問い合わせボタン、資料請求ボタンをデザイン性が失わないよように設置している部分も参考になります。
その他かっこいいコーポレートサイトのデザイン事例
その他にもかっこいいコーポレートサイトで参考になるデザイン事例を紹介します。トップページの画像を見て気になる企業サイトがあれば他のページも見てみてください。
株式会社鷺宮製作所

画像引用:株式会社鷺宮製作所
株式会社鷺宮製作所のコーポレートサイトのデザイン事例です。トップページが動画になっています。
株式会社操電 Soden

画像引用:株式会社操電 Soden
株式会社操電 Sodenのコーポレートサイトのデザイン事例です。ページ全体がアニメーションになっています。
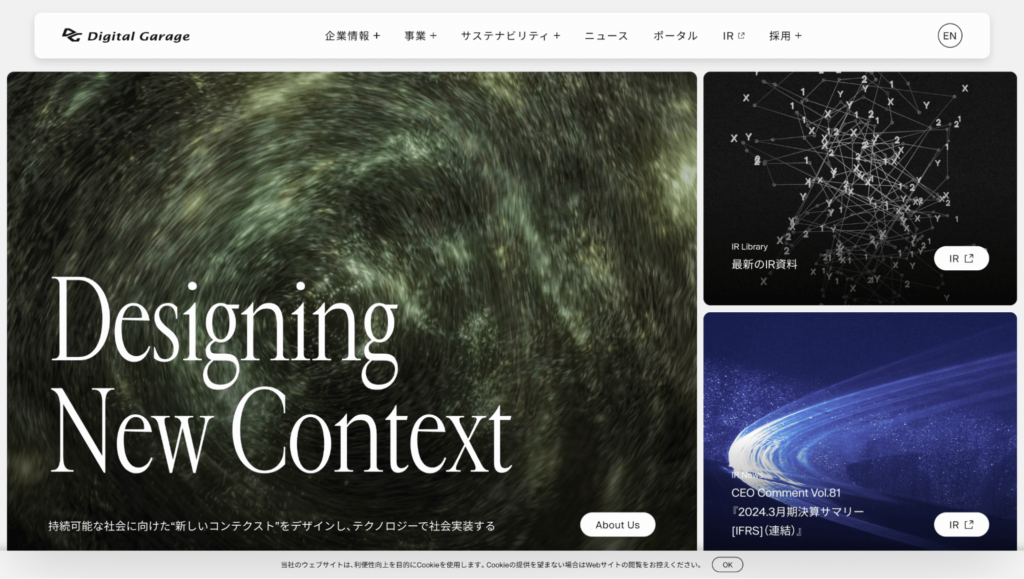
株式会社デジタルガレージ(Digital Garage, Inc.)

画像引用:株式会社デジタルガレージ(Digital Garage, Inc.)
株式会社デジタルガレージのコーポレートサイトのデザイン事例です。トップページが3分割されてオシャレな印象を与えます。
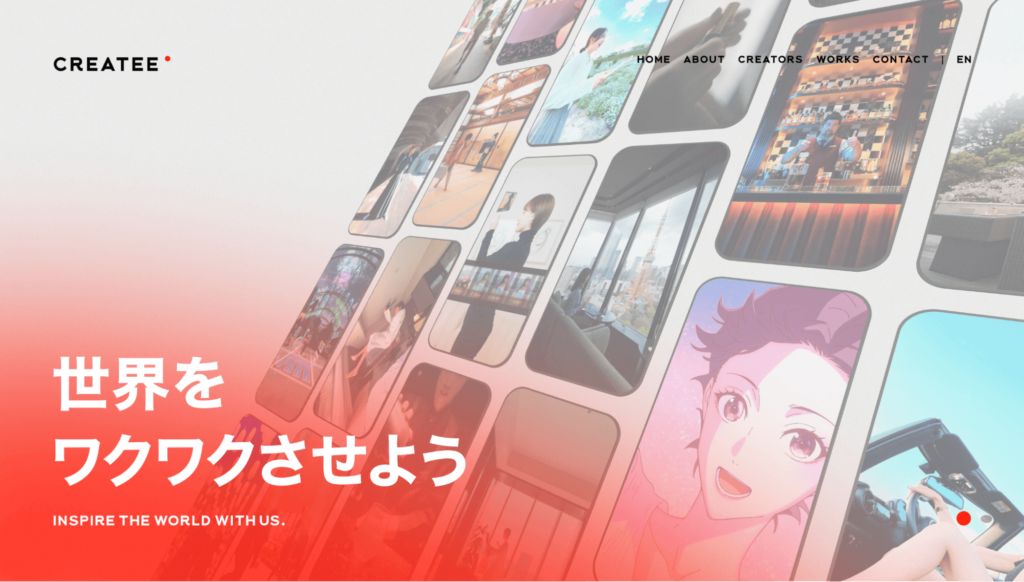
CREATEE

画像引用:CREATEE
CREATEEのコーポレートサイトのデザイン事例です。動画とアニメーションを組み合わせた迫力のあるデザインです。
代聖企業

画像引用:代聖企業
代聖企業のコーポレートサイトのデザイン事例です。ページ全体が動画になっています。
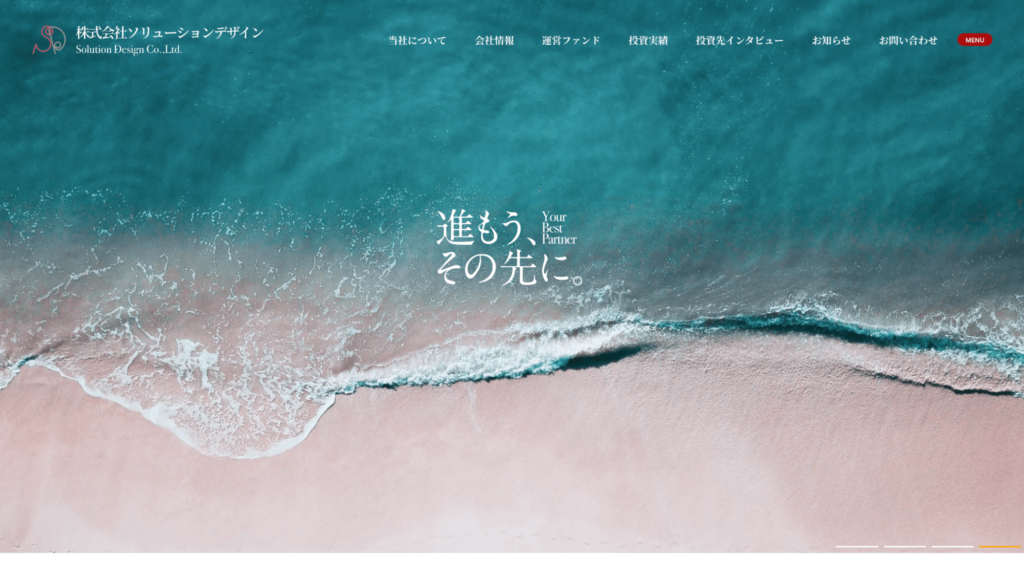
株式会社ソリューションデザイン

画像引用:株式会社ソリューションデザイン
株式会社ソリューションデザインのコーポレートサイトのデザイン事例です。トップページの画像が切り替わり、そのすべてがオシャレです。
株式会社I-ne(アイエヌイー)

画像引用:株式会社I-ne(アイエヌイー)
株式会社I-ne(アイエヌイー)のコーポレートサイトのデザイン事例です。画面を2分割し、トップページの画像が切り替わりオシャレです。
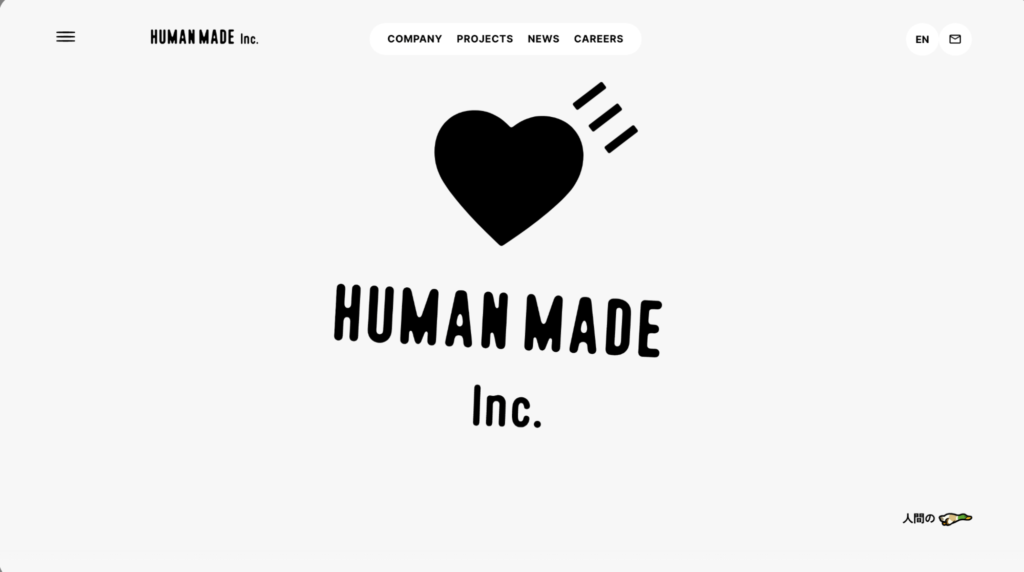
HUMAN MADE株式会社

画像引用:HUMAN MADE株式会社
HUMAN MADE株式会社のコーポレートサイトのデザイン事例です。ページ全体がアニメーションになっています。
株式会社Awarefy(アウェアファイ)

画像引用:株式会社Awarefy(アウェアファイ)
株式会社Awarefy(アウェアファイ)のコーポレートサイトのデザイン事例です。トップページが動画になっています。
BtoBコーポレートサイトのデザイン事例
次はBtoBのコーポレートサイトのデザイン事例を紹介します。BtoCとの違いは、ズバリ「信用してもらう情報」が重要です。一般消費者向けの商品やサービスのような衝動買いがBtoBには稀です。通常は良いと思っても社内プレゼンが発生するため、その企業が信用できるかどうかが鍵になります。そのため、「有名企業と提携がある」「有名なメディアで取り上げられている」「満足度が高い」などの証拠(データ)を開示する必要があります。
株式会社オーツー・パートナーズ

画像引用:株式会社オーツー・パートナーズ
デザインのポイント
- 問い合わせフォームを2箇所設置
- 取引先の企業ロゴをスクロール
製造業に特化したコンサルティングサービスを提供する株式会社オーツー・パートナーズのBtoBコーポレートサイトのデザイン事例です。特徴は「お問い合わせ」のコンバージョンへの導線が2箇所あること。しっかり目立ちつつ情報の妨げにならないデザインが施されています。さらにはページ下部に日産、KIRIN、OLYMPUSなどのロゴを横にスクロールさせ、有名企業と取引している安心の会社であることを上手くアピールしています。
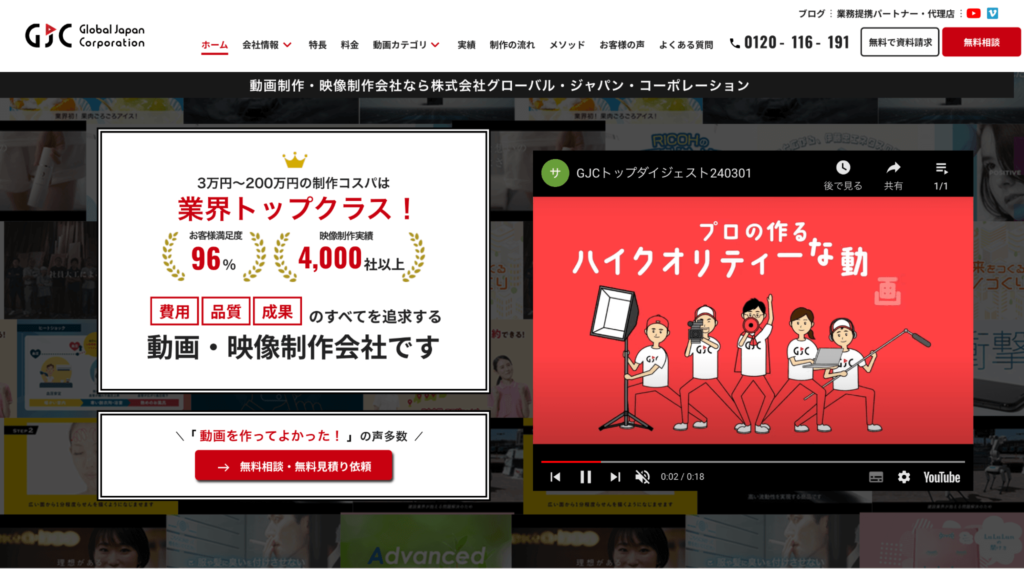
株式会社グローバル・ジャパン・コーポレーション

デザインのポイント
- 信用を与える実績を全面に押し出す
- 動画を設置して理解促進を加速
動画制作を手がける株式会社グローバル・ジャパン・コーポレーションのBtoBコーポレートサイトのデザイン事例です。トップページの一番目立つ部分を実績のアピールに当て、信用度を担保しています。また、隣にはサービス説明の動画を設置し、テキストや写真では良さが伝わりづらい部分を映像で見せることでカバー。同社のサービスとマッチしており、計算され尽くされたBtoBコーポレートサイトのデザインです。
その他BtoBコーポレートサイトのデザイン事例
その他にもBtoBのコーポレートサイトで参考になるデザイン事例を紹介します。トップページの画像を見て気になる企業サイトがあれば他のページも見てみてください。
ヘキサコア株式会社(旧:株式会社中央製作所)

画像引用:ヘキサコア株式会社
ヘキサコア株式会社のBtoBコーポレートサイトのデザイン事例です。トップページに日本各地の実績のビジュアルを散りばめ、全国の生活インフラを支える実績と信用をアピールしています。
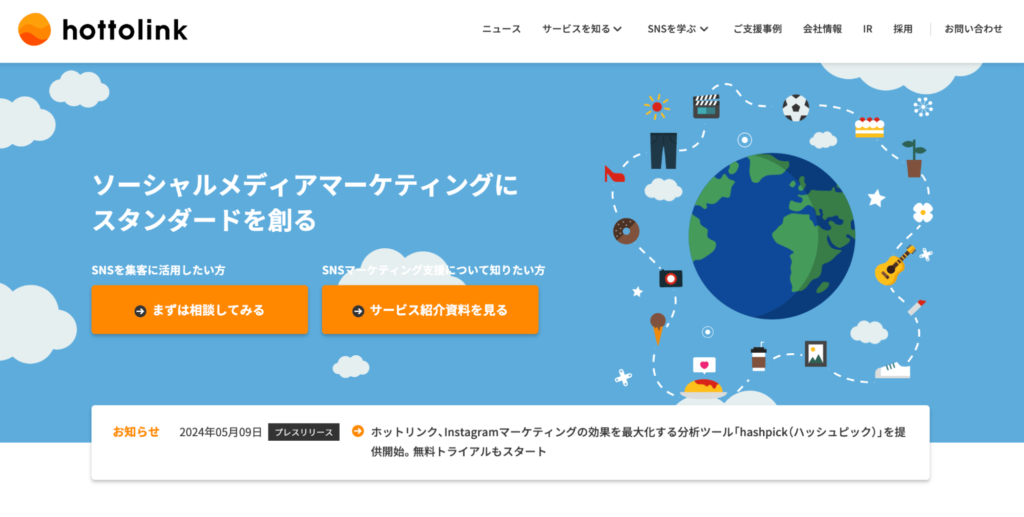
株式会社ホットリンク

画像引用:株式会社ホットリンク
株式会社ホットリンクのBtoBコーポレートサイトのデザイン事例です。SNSマーケティングの会社であるため親しみやすいデザインにして企業のブランドイメージに沿っています。
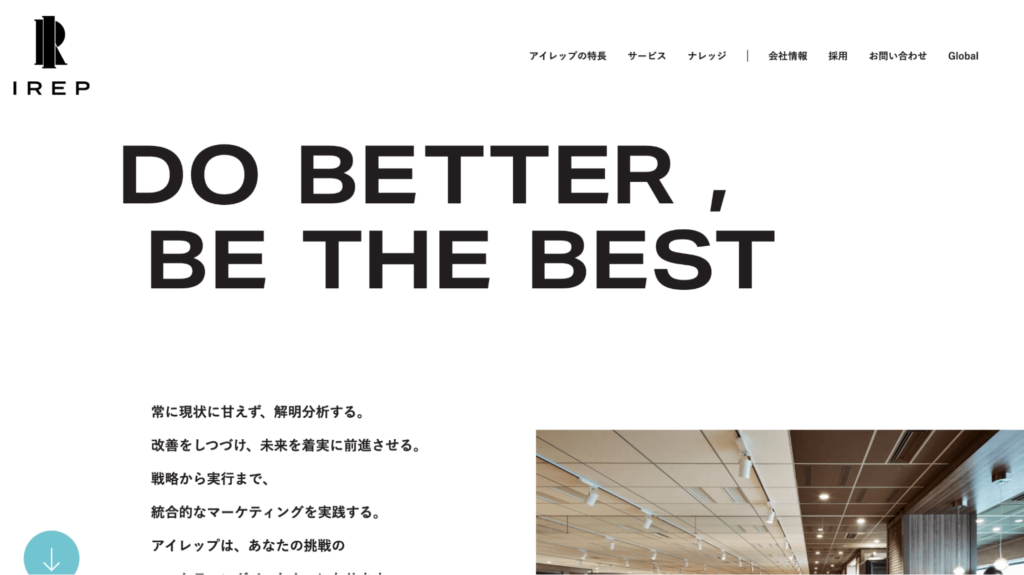
株式会社アイレップ

画像引用:株式会社アイレップ
株式会社アイレップのBtoBコーポレートサイトのデザイン事例です。サービスが多いからこそシンプルなデザインにし、わかりやすくしています。
関連記事:BtoBコーポレートサイトの成功事例15選!デザインのポイントも解説
中小企業コーポレートサイトのデザイン事例
中小企業のコーポレートサイトのデザインで大事なことは「デザインより情報を全部出しきること。その上で読みにくくならないようにデザインすること」です。
有名企業や有名な商品・サービスなら情報量を絞っても問い合わせや応募につながりますが、まだ認知されていない中小企業は、理解促進を促す情報を余すことなく載せることが第一です。
株式会社MITOS

画像引用:株式会社MITOS
デザインのポイント
- 文字量が多くても説明をしっかり書く
- 読みにくくならないよう余白も使う
企業と経営者のメンタルと財務サポートする株式会社MITOSのコーポレートサイトのデザイン事例です。トップページは情報がゴチャゴチャしないよう余白を活かして見やすいデザインにしています。

一方で実績など自社のことを正しく理解してもらい、信用を与えるための材料が必要な部分は、たとえ文字数が多くなろうとも丁寧に、しっかりと説明を入れています。ちょっと多いなと思っても、中小企業に必要な要素です。
その他の中小企業コーポレートサイトのデザイン事例
その他にも中小企業のコーポレートサイトで参考になるデザイン事例を紹介します。トップページの画像を見て気になる企業サイトがあれば他のページも見てみてください。
オープンロード合同会社

画像引用:オープンロード合同会社
オープンロード合同会社の中小企業コーポレートサイトのデザイン事例です。左にメニューバーを設置し、右の画面は切り替わり、同社の実績が表示されるようになっています。見やすく計算され尽くしたデザインです。
コーポレートサイトデザインのトレンド
続いてはコーポレートサイトでトレンドになっているデザインを紹介します。
- アニメーション
- スクロールエフェクト
- マウスオーバーエフェクト
アニメーション

画像引用:ひろしま美術館
コーポレートサイトにアニメーションを活用することがトレンドです。例えば「ひろしま美術館」のコーポレートサイトでは、イメージキャラクターである黒猫が常に動きます。
ワンポイントでアニメーションをつけることで、訪問者の印象に残る効果があります。ブランディングを意識する場合に効果のある演出です。
スクロールエフェクト

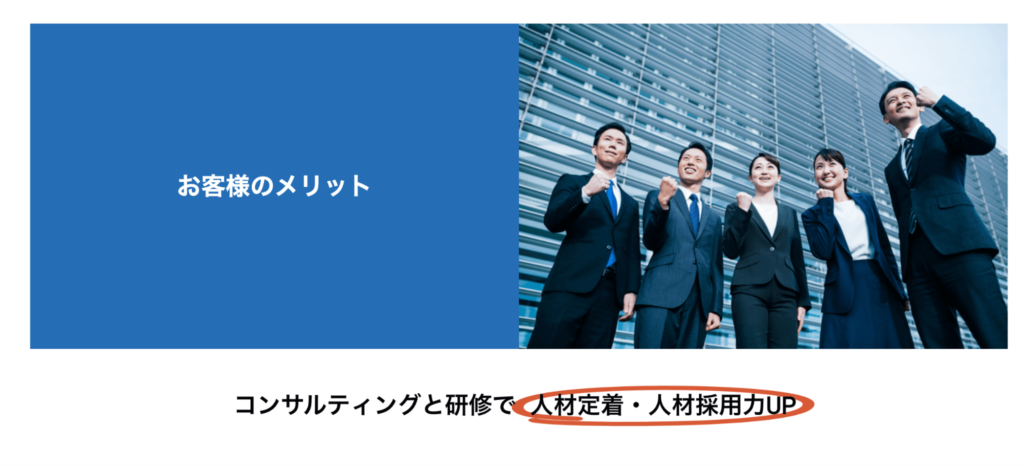
画像引用:株式会社MITOS
スクロールエフェクトとは、ページをスクロールすることで違う要素(テキストや画像、アニメーションなど)が表示されることです。
例えば上のコーポレートサイトで「人材定着・人材採用力UP」のオレンジの丸枠は最初は表示されず、下にスクロールしていくうちに丸で囲まれます。一種のアニメーションです。
スクロールする際に視覚的な変化が生じることで印象に残るため、強調したい部分に使うと効果的です。また、平面的なWebサイトに動きや奥行きを与え、途中離脱を防いで最後まで見たくなる効果があります。
マウスオーバーエフェクト

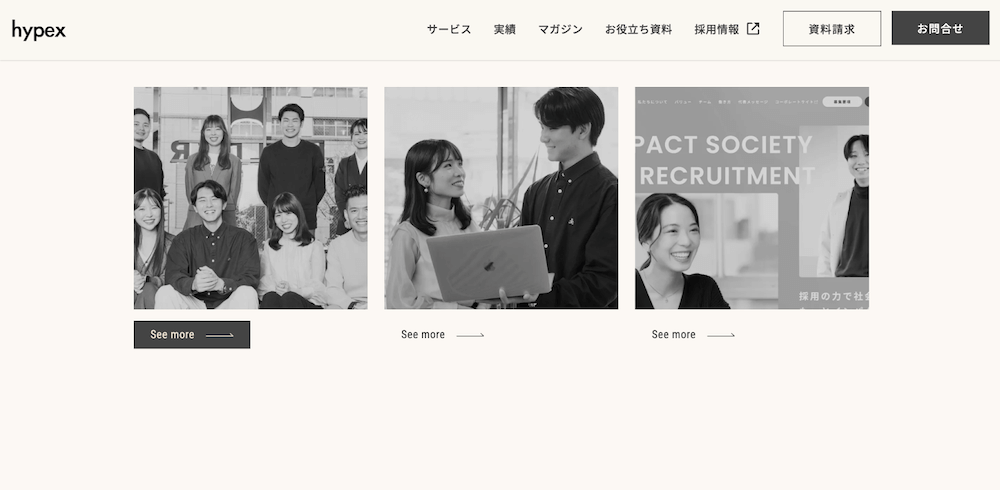
画像引用:株式会社hypex
マウスオーバーエフェクトとは、カーソルをあわせたときに変化が生じるデザインです。上のコーポレートサイトでは、マウスカーソルをあわせたときに写真が大きくなりクリックボタンが黒くなります。デザインに変化をつけることで訪問者を飽きさせない効果があり、クリックして欲しい部分を強調しています。クリック率を上げるときに有効です。
コーポレートサイト制作の費用相場
コーポレートサイト制作の費用・相場【一覧表】
| 費用 | 概要 | 制作期間 |
| 50万〜80万円 | ・1ページや数ページのコーポレートサイト ・サイト構成はテンプレートを使う場合が多い | 1〜2ヶ月 |
| 80万〜150万円 | ・一部テンプレートのデザインを使う ・テキスト+写真の一般的なコンテンツ | 2〜3ヶ月 |
| 150万〜300万円 | ・完全にオリジナルデザインで作る ・動画やアニメーションなどのコンテンツ | 3〜6ヶ月 |
| 300万〜500万円以上 | ・企業ブランディングを行う ・企業サイト+オウンドメディア | 6ヶ月以上 |
コーポレートサイトのリニューアル相場・費用
| 費用・相場 | リニューアル期間 | 主なリニューアル内容 |
| 80万円〜200万円 | 2〜3ヶ月 | コンセプト設計 デザイン変更 コンテンツ追加 |
| 200万円〜500万円以上 | 4〜6ヶ月以上 | コンセプト設計 撮影 デザイン変更 コンテンツ追加 コーディング リダイレクト設定 |
コーポレートサイトの制作費用とリニューアル費用は上の表の通りです。相場として80万円前後のコーポレートサイトが多いです。コーポレートサイトは制作しただけでは訪問者は少なく、広告やSNSなどさまざまな集客を行う必要があります。制作費用に予算を注ぎ込んでしまうとプロモーション費用がなくなってしまうので注意してください。詳しい費用の内訳は下記の記事をご覧ください。
関連記事:コーポレートサイト制作の費用相場、見積もり事例、料金を抑えるコツを解説
関連記事:コーポレートサイトのリニューアル相場・費用や料金を抑えるコツを解説
コーポレートサイト作成の手順
- 目的やターゲットを決める
- メンバーやスケジュール、予算を決める
- 掲載する情報を決める
- サイトマップを作成する
- ワイヤーフレームを作成する
- デザインを決める
- 作成ツールで作っていく
- 公開前のテスト
- リリース・運用保守
コーポレートサイトを作るとき、どのような流れで作られるのかを把握しておくと、制作会社とのコミュニケーションがスムーズになり、一緒に作るときのディスカッションに役立ちます。良いコーポレートサイトにするには下記の5つを意識することが重要です。
- 構造より体験を優先する
- 自社にしかない強みを押し出す
- フォントや文字サイズにもこだわる
- 写真は過去のものを使うか撮り直すか
- SEO対策は最低限でいい
詳しくは下記の記事で説明しています。
関連記事:コーポレートサイト作成・作り方を解説!事例やポイントも紹介
コーポレートサイト作成の依頼におすすめの制作会社

おすすめポイント
- 中小企業から上場企業まで幅広い経験
- 30万円のコーポレートサイト制作も可能
株式会社hypexは東京都渋谷区にあるコーポレートサイト制作会社です。2019年の創業と若く、1つ1つの案件への熱量が高いです。会社の代表は月間130万人が訪れるWebサイトを運営していた経験を活かし、企業サイト制作後の集客が得意。特にSNS広告からの流入に強いです。
マーケティングとブランディング両方の知見があるため、コーポレートサイトでハードルが高い情報を誰に届けるべきかの見せ方が得意。味の素食品株式会社、KDDIテクノロジーなどの有名企業からの依頼もあり、中小企業から上場企業まで幅広い経験があります。
株式会社hypexの会社情報・費用・料金
| 所在地 | 東京都渋谷区渋谷3-26-16 第五叶ビル5F |
| 設立 | 2019年12月5日 |
| 資本金 | 7,500,000円(資本準備金含む) |
| 社員紹介ページ | https://hypex.jp/member |
| 制作実績ページ | https://hypex.jp/works |
| 費用・料金 | 30万〜60万円:LP(1ページのサイト) 80万〜150万円:一般的なコーポレートサイト 150万〜300万円:コーポレートサイト+ブランディング 200万〜500万円:コーポレートサイト+オウンドメディア |
| 問い合わせ | 問い合わせフォーム |
その他おすすめの制作会社は下記の記事をご覧ください。
関連記事:コーポレートサイト制作におすすめの制作会社15選!
関連記事:コーポレートサイト制作におすすめ大手制作会社5選!
関連記事:中小企業のコーポレートサイト事例!作成のポイントも紹介
コーポレートサイトのデザイン事例まとめ
最後までご覧いただき、ありがとうございます。コーポレートサイトのデザイン事例を紹介しました。シンプル、かっこいい、BtoB、中小企業のコーポレートサイトで気をつけるべきポイントが異なります。整理すると下記になります。
◎シンプルなコーポレートサイトのデザインのポイント
- フォントや文字サイズにこだわる
◎かっこいいコーポレートサイトのデザインのポイント
- しっかり自社の強みを押し出す
◎BtoBコーポレートサイトのデザインのポイント
- 信用してもらう情報を前面に打ち出す
◎中小企業のコーポレートサイトのデザインのポイント
- デザインより情報を全部出しきる
上記のポイントを意識してステキなコーポレートサイトを作ってください。コーポレートサイトのデザインについて相談したい、コーポレートサイトの制作を依頼したい方はhypexにお問い合わせください。オンラインでヒアリングし、最適な提案をさせていただきます。スタートアップや中小企業から大企業までの実績があります。相談料は一切かかりません。

スポーツ新聞社での校正・校閲を2年経験し、髪の毛の情報サイト「ヘアラボ(旧ハゲラボ)」にて2年半のライター経験。その後、ライター/編集者としてBtoBオウンドメディアに携わる。圧倒的な初心者目線で分かりやすいコンテンツをお届けします!