エンジニア採用サイトの事例10選!おすすめの制作会社も紹介
2024.06.18

エンジニア採用を成功させるために重要な採用コンテンツが、エンジニア特化の採用サイトです。この記事では普通の採用サイトとどう差別化するべきなのか、エンジニア採用サイトの事例を厳選して紹介します。
※エンジニアに特化した採用サイトの相談をしたい、制作を依頼したい方は株式会社hypexにご相談ください。予算や目的などをオンラインでヒアリングし、最適な提案をさせていただきます。支援させていただいた企業は月間300名以上の応募を獲得しています。相談料は一切かかりません。
おすすめのエンジニア採用サイトの事例
まずは参考(真似)していただきたいエンジニア採用サイトの事例を細かく紹介します。どの企業にも参考になるので、ぜひ取り入れてください。また、なぜエンジニア専用の採用サイトが必要かは下記の記事を参考にしてください。
関連記事:エンジニア採用広報とは?方法・ポイント・事例を解説
関連記事:エンジニア採用の成功事例8選!おすすめの採用広報も紹介
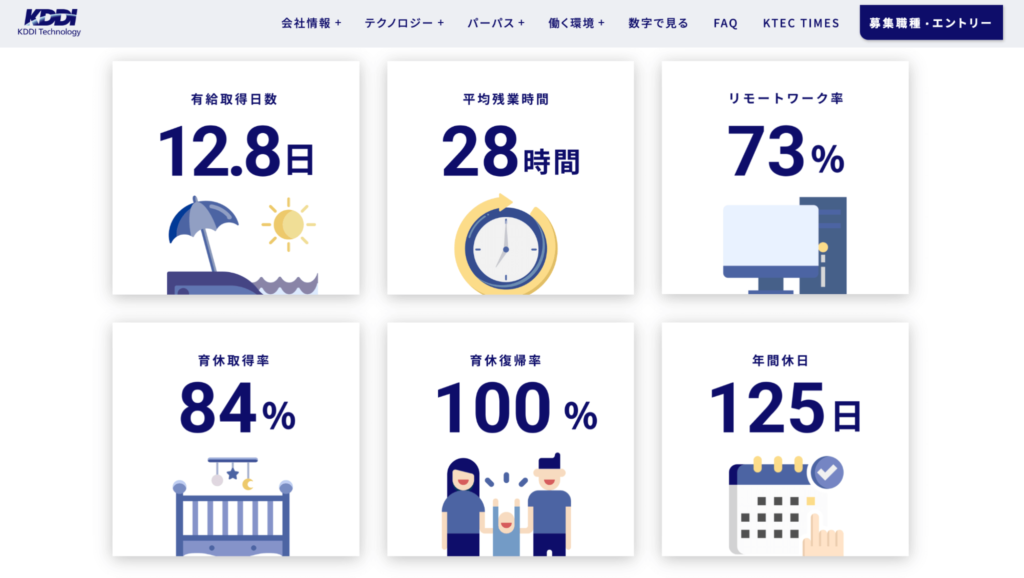
株式会社KDDIテクノロジー

画像引用:株式会社KDDIテクノロジー
採用サイトの参考ポイント
- ページ内と右上の2箇所にエントリーフォームを設置
- 社員紹介を記事コンテンツで丁寧に説明
- 数字で会社の状況がつかめるよう情報提示
2023年8月に35周年を迎えたKDDIテクノロジーのエンジニア採用サイトの事例です。当サイトhypexが制作しました。ポイントは3つ。まずはページ内と右上に固定の「エントリーフォーム」を設置していること。採用候補者はどのタイミングで応募してみようと思うか分かりません。思い立ったが吉日。モチベーションが高いうちにエントリフォームに誘導することで機会損失を防ぎます。
社員紹介を記事コンテンツで丁寧に説明

二つ目は社員紹介を簡単なプロフィールではなく、きちんと一人ひとり記事コンテンツにしていること。エンジニアという職種は職人気質でしっかりとテキストを読み込む傾向にあります。どんな社員がいるのか丁寧に説明することで応募のモチベーションが上がります。
数字で会社の状況がつかめるよう情報提示

3つ目は事業や業務などを数字で見える化していること。エンジニアはロジカルな人たちの集まりです。想いや理念などエモーショナルな情報に加え、数字で表すことで働く姿がイメージしやすくなります。
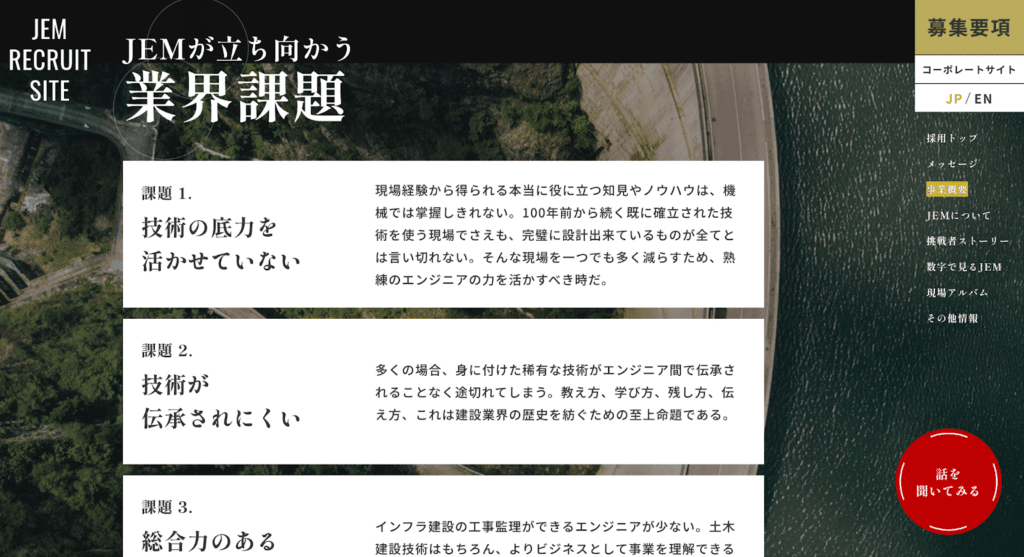
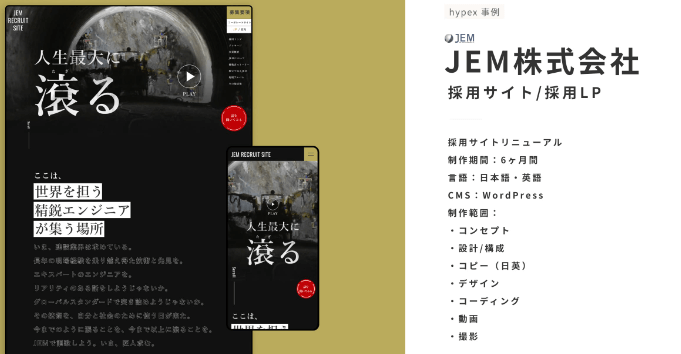
JEM株式会社

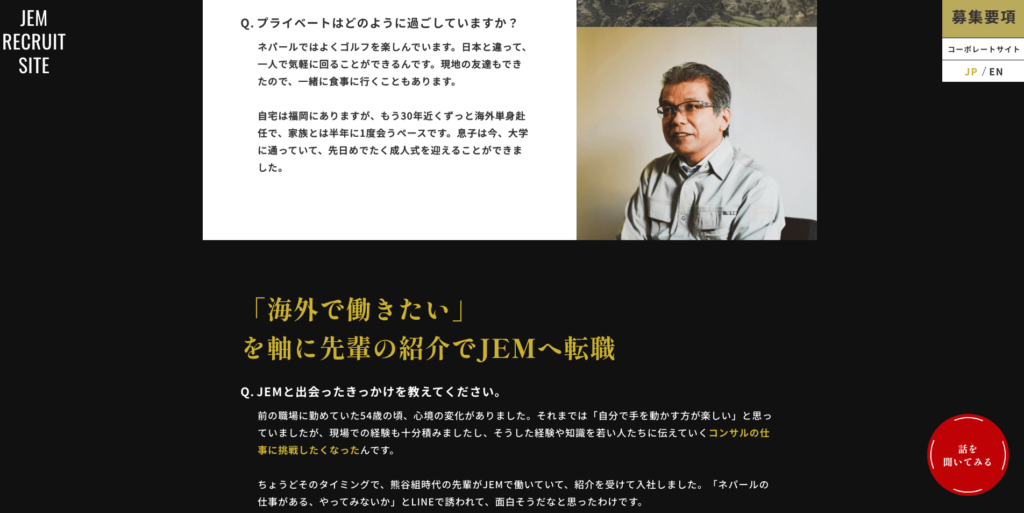
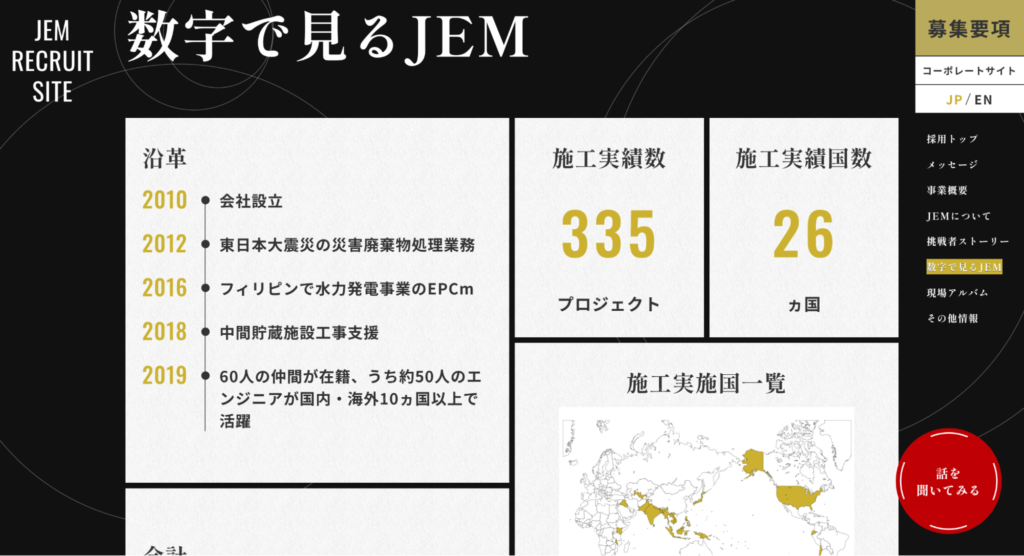
画像引用:JEM株式会社
採用サイトの参考ポイント
- ファーストビューに動画を入れる
- 視覚効果のトレンドを取り入れる
- 社員インタビューで差別化
国内外のインフラ建設事業者の技術コンサルティングを事業にするJEM株式会社のエンジニア採用サイトの事例です。当サイトhypexが制作しました。ポイントの最初はトップページのファーストビューに動画を入れていること。動画によってインパクトを生み、日常の業務風景や事業内容が理解できるとともに、キャッチコピーの「人生最大に滾(たぎ)る」という力強いメッセージが強化されます。
関連記事:エンジニア採用動画の参考事例を厳選!種類・活用・失敗例まで網羅
視覚効果のトレンドを取り入れる

次に採用サイトのトレンドである視覚効果を盛り込んでいること。最初は「課題1」しか表示されていませんが、下にスクロールすると「課題2」「課題3」などが現れてきます。これを「スクロールエフェクト」と呼びます。スクロールする際に視覚的な変化が生じると、採用候補者を能動的な感情にさせます。平面的なWebサイトに動きや奥行きを与え、途中離脱を防いで最後まで見たくなる効果があります。

同じくマウスカーソルを合わせた「採用トップ」や「メッセージ」の部分だけがゴールドの枠で囲まれる「マウスオーバーエフェクト」も取り入れています。デザインに変化をつけることで、訪問者を飽きさせない効果があり、クリックして欲しい部分を強調でき、クリック率を上げる効果が生まれます。
社員インタビューで差別化

JEMのエンジニア採用サイトは社員インタビューも充実しています。「プライベートの過ごし方」や「人生で印象に残った出来事」なども伝え、人柄が伝わります。他社と最も差別化できるのが人です。社員インタビューに力を入れることで競合との差別化、ブランディングを実現しています。

また、先ほどのKDDIテクノロジーと同じく、数字できちんと見える化しています。
株式会社オープンアップITエンジニア

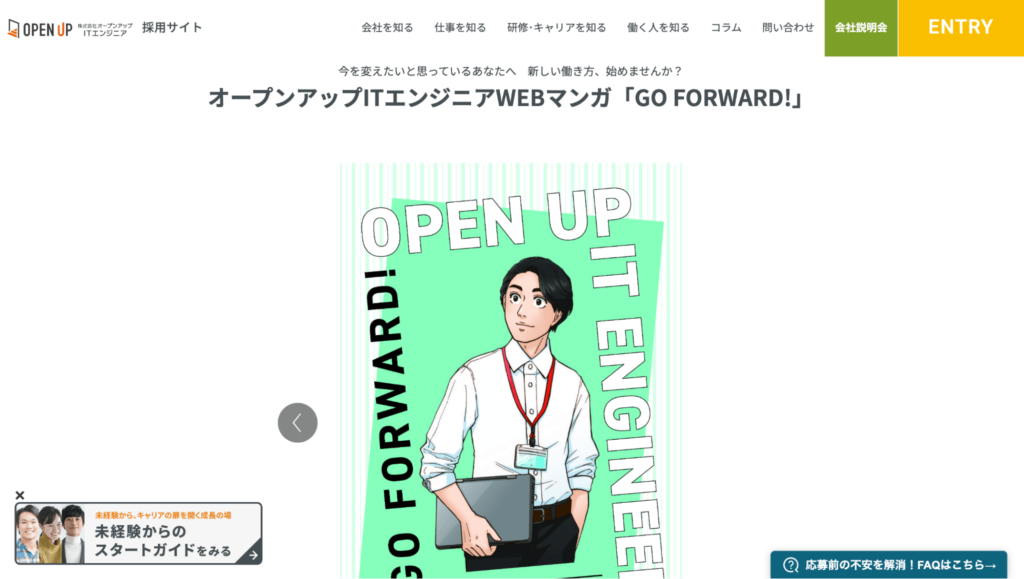
画像引用:株式会社オープンアップITエンジニア
採用サイトの参考ポイント
- 新卒、中途未経験、中途経験採用の3つに分類
- 会社や事業をマンガでわかりやすく解説
- 紹介会社に選ばれる根拠・理由を提示
伊藤忠テクノソリューションズのグループ会社である株式会社オープンアップITエンジニアのエンジニア採用サイトの事例です。他の採用サイトにはない要素を盛り込んでいる好例。当サイトhypexもサイト制作に携わりました。
最初のポイントは新卒採用、中途未経験採用、中途経験採用の3つのカテゴリに分類していること。企業にとっても採用候補者にとってもマッチ度が上がります。応募のハードルを下げる効果もあります。
会社や事業をマンガでわかりやすく解説

凝っているのが漫画を使って同社の事業や会社を紹介していること。手間暇がかかるからこそ他社と差別化できる上に、非常にわかりやすいです。
紹介会社に選ばれる根拠・理由を提示

最後は人材紹介会社から紹介される理由を丁寧に説明。なぜ同社に入社すべきなのか理由が明確に伝わり、根拠が強化され、採用候補者の背中を押せます。
他にも参考になるエンジニア採用サイトの事例
その他にも参考になるエンジニア採用サイトの事例を紹介します。
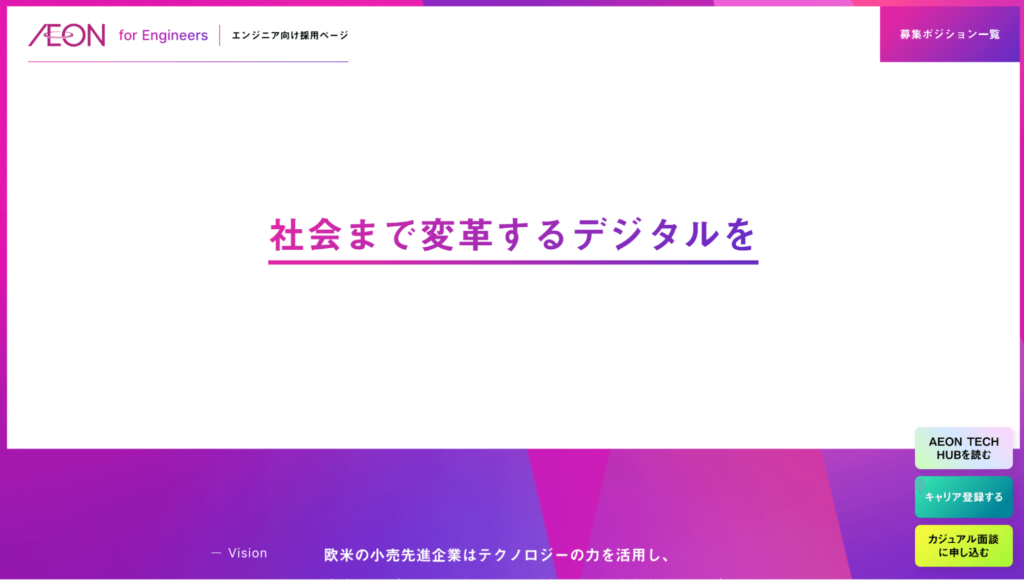
イオン株式会社

画像引用:イオン株式会社
採用サイトの参考ポイント
- 同社のブランドに合ったデザイン
- 採用ブログ、キャリア登録、カジュアル面談に分けている
スーパーマーケットやディスカウントショップを手がけるイオン株式会社のエンジニア採用サイトの事例です。同社の世界観、ブランドに合ったカラーを配色したデザインで親和性があります。また、応募フォームだけでなく、採用ブログ、キャリア登録、カジュアル面談の申し込みを右下に設置していることで応募のハードルを下げてコンバージョンを増やしている点も参考ポイントです。
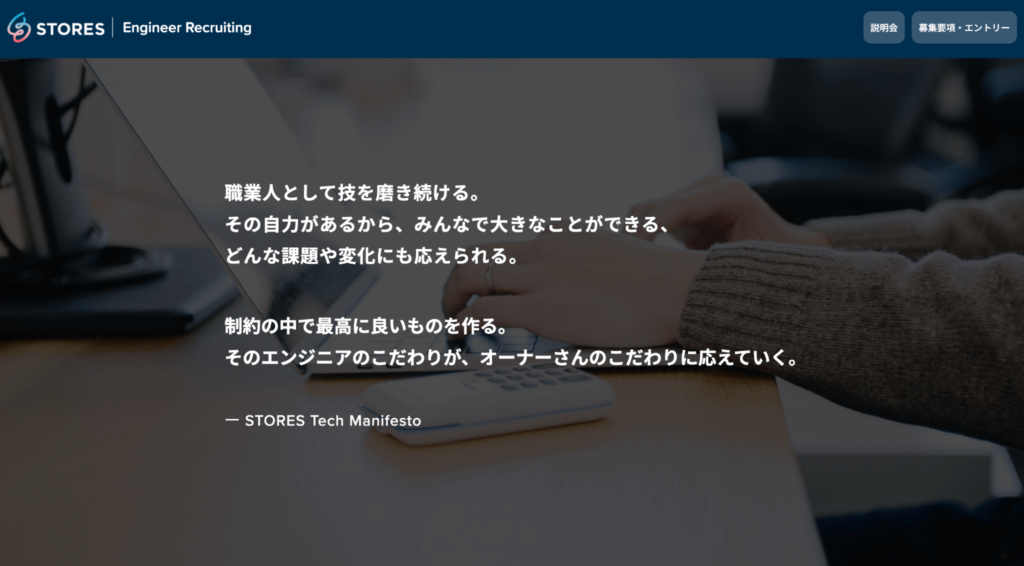
STORES株式会社

画像引用:STORES株式会社
採用サイトの参考ポイント
- エントリーと説明会の申し込みフォームを設置
- 社員インタビューを記事と動画
ネットショップ作成サービスを手がけるSTORES株式会社のエンジニア採用サイトの事例です。応募フォームをエントリーと説明会のふたつに分けています。エントリーだけだとハードルが高いので、説明会への申込みを設置する工夫をしています。

エンジニアの社員インタビューと記事と動画の両方を設置し、採用候補者のニーズに応えているところも参考ポイント。どちらか片方だけだと見てもらえない可能性がありますが、両方を設置することで接点を増やしています。
関連記事:エンジニア採用動画の参考事例を厳選!種類・活用・失敗例まで網羅
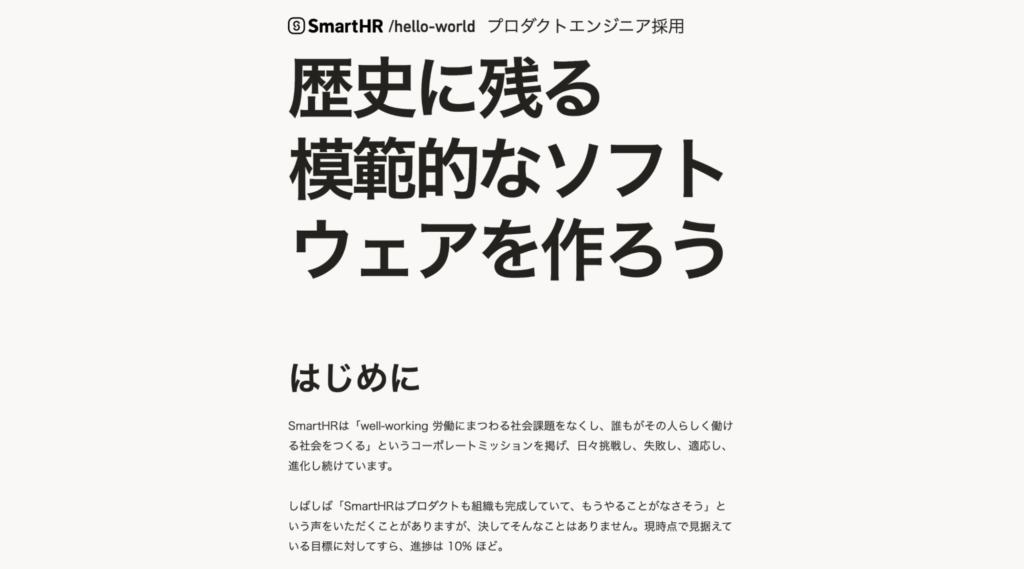
㈱SmartHR

画像引用:㈱SmartHR
採用サイトの参考ポイント
- 手がける見れる1ページのシンプルな構造
- 詳しく見たい候補者向けに会社説明資料を設置
人事・労務の業務効率化クラウド人事労務ソフトを手がける㈱SmartHRのエンジニア採用サイトの事例です。ロジカルな職種であるエンジニアを意識して簡素なデザインで1ページだけのシンプルな採用サイトに設計。

1分でわかる採用サイトにし、さらに詳しく知りたい採用候補者に向けて会社紹介資料を設置しています。
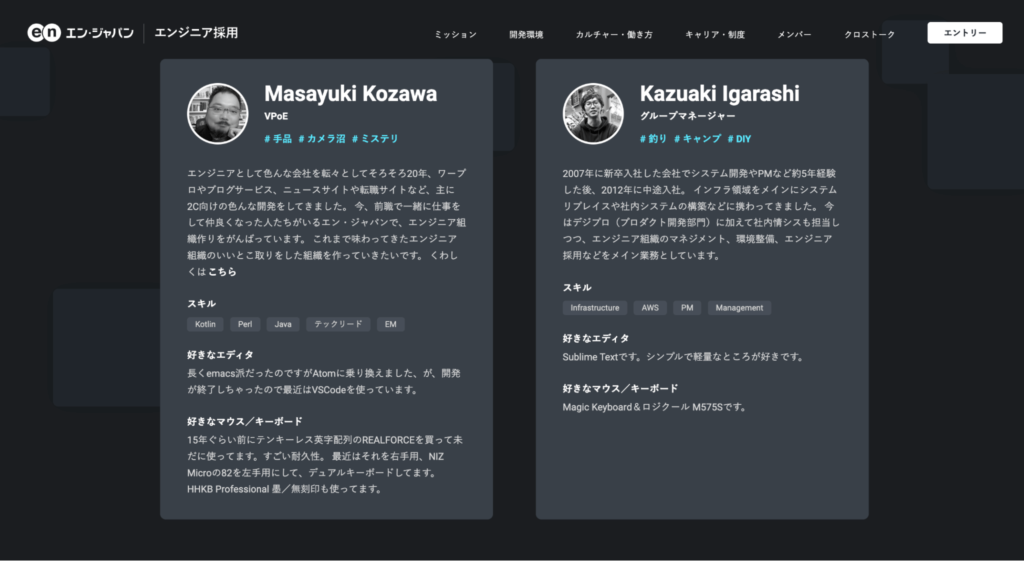
エン・ジャパン株式会社(en Japan Inc.)

画像引用:エン・ジャパン株式会社(en Japan Inc.)
採用サイトの参考ポイント
- キャッチーなスローガンを並べたトップページ
- エンジニアに刺さる社員紹介
求人情報メディア・人材紹介サービス等の運営を行うエン・ジャパン株式会社のエンジニア採用サイトの事例です。キャッチーなスローガンを並べたユニークなトップページです。

社員紹介がユニークで、好きな言語、好きなエディタ、好きなマウス/キーボードなどエンジニアに刺さるマニアックな情報を掲載しています。これだけで、どんな人柄かわかるエンジニア同士ならではのコミュニケーションです。
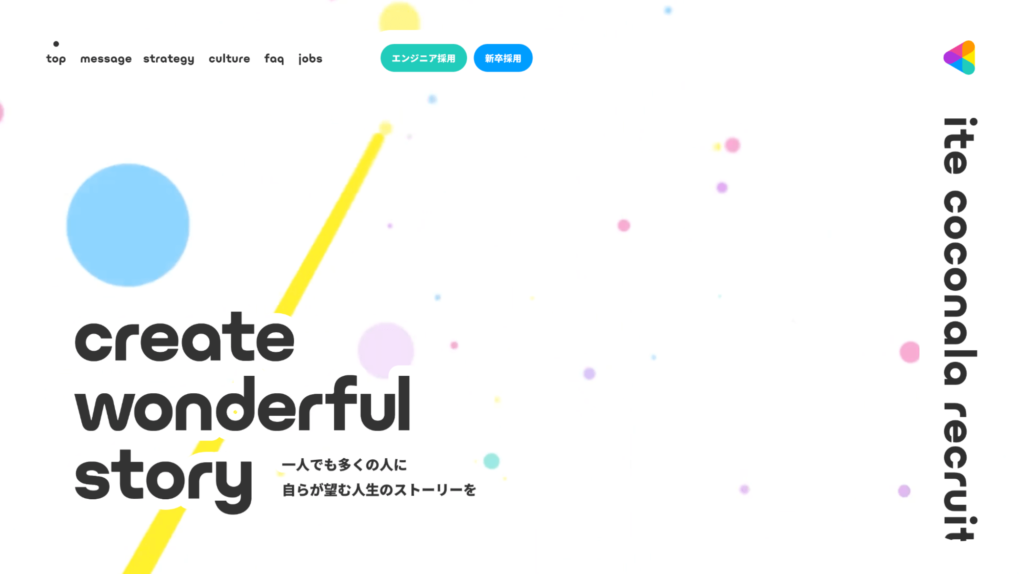
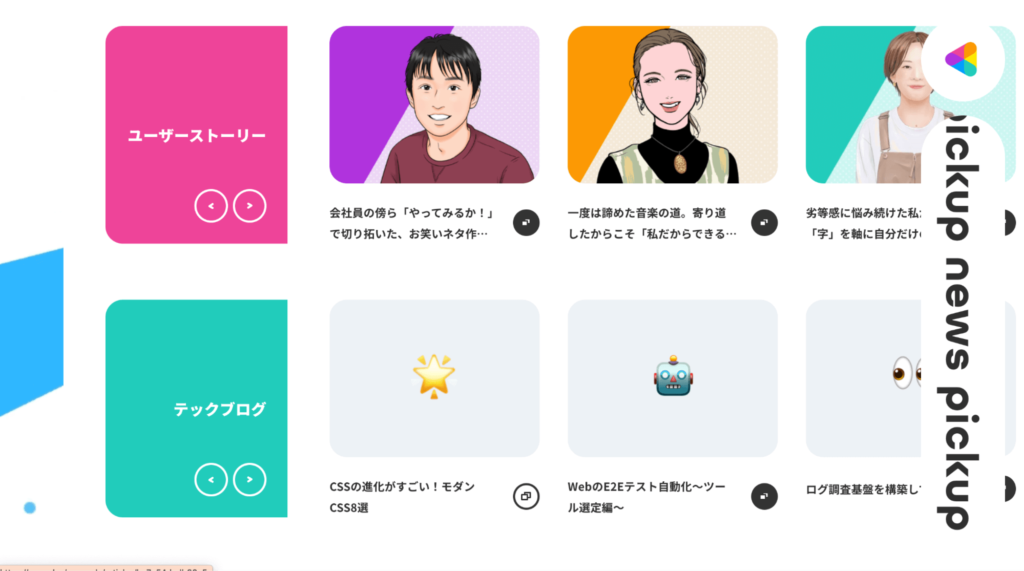
株式会社ココナラ

画像引用:株式会社ココナラ
採用サイトの参考ポイント
- 華やかなデザイン、アニメーションを駆使
- 社員紹介とテックブログが充実
Webサービスの開発・運営事業などを行う株式会社ココナラのエンジニア採用サイトの事例です。目をひくカラフルなデザイン、どのページでも激しく動くアニメーションを駆使し、サイトから離れられなくなる工夫をしています。

派手さだけでなくエンジニア採用に必要なコンテンツが充実し、社員紹介(ユーザーユーザーストーリー)とテックブログ(開発記録)に分けて記事を作成しています。
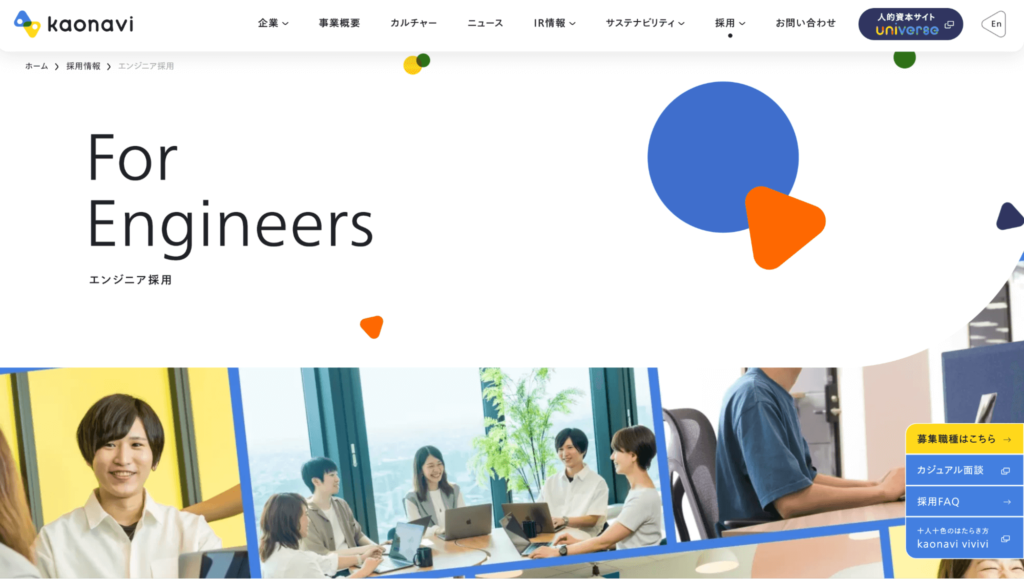
株式会社カオナビ

画像引用:株式会社カオナビ
採用サイトの参考ポイント
- 社員の顔がわかるトップページ
- クリック率を上げる一工夫
クラウド人材管理システム「カオナビ」を提供している株式会社カオナビのエンジニア採用サイトの事例です。トップページに社員のエンジニアを載せ、どんな人と一緒に働くのかイメージできます。

募集職種の欄では、ただ職種名を書くだけでなく「東京」などの勤務地、「フルリモート可能」などの情報があり、クリック率を上げる工夫がされています。
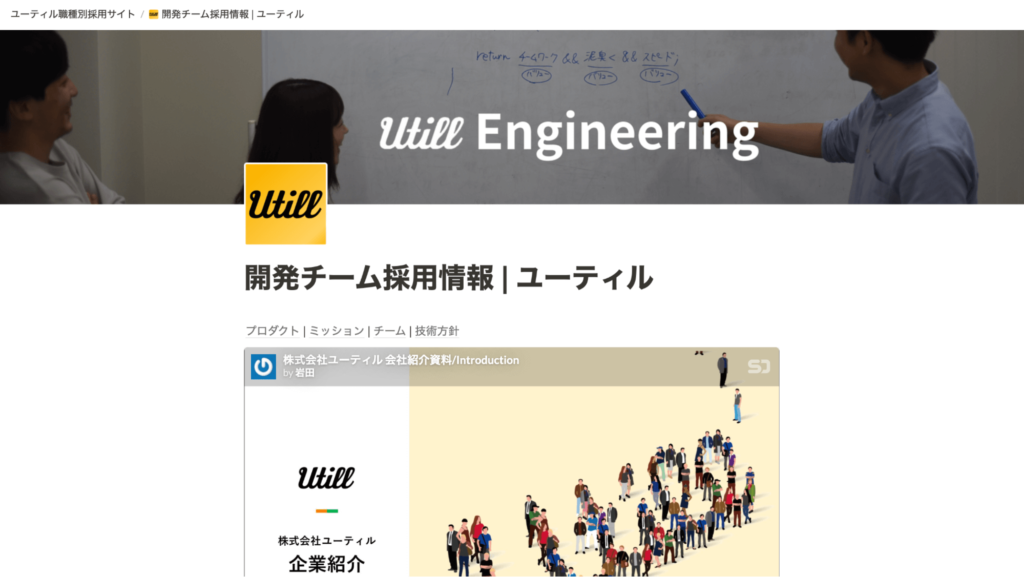
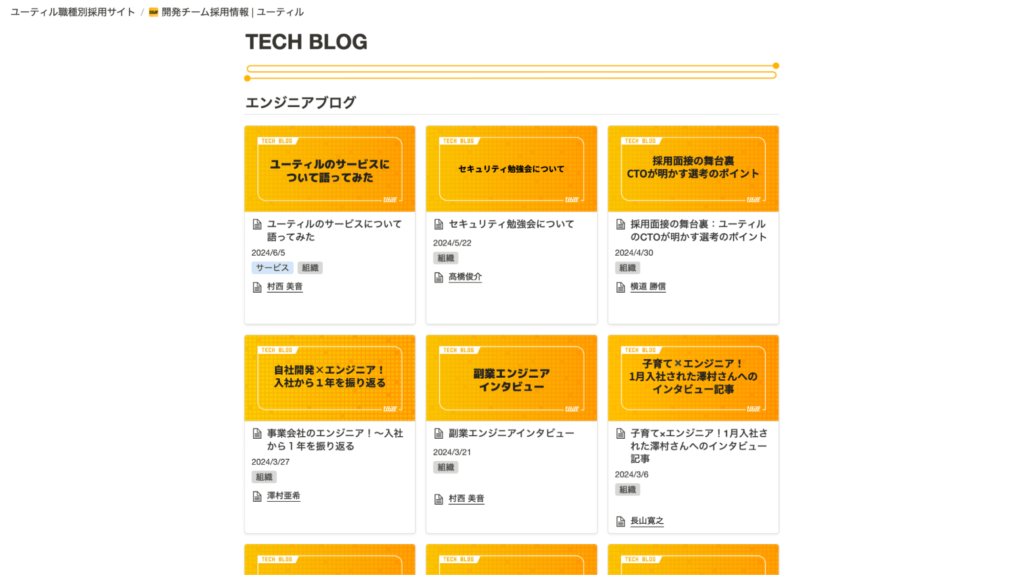
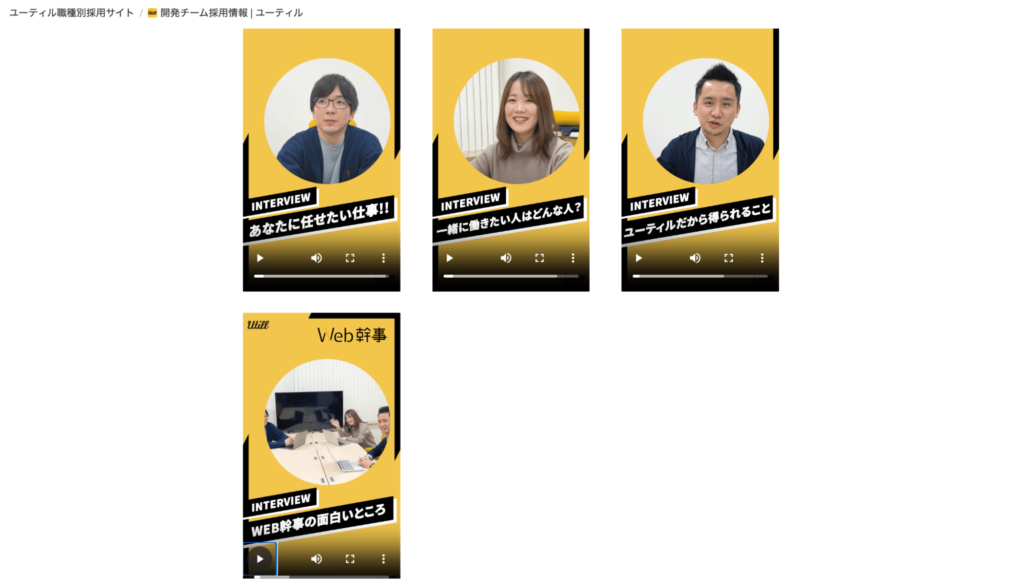
株式会社ユーティル

画像引用:株式会社ユーティル
採用サイトの参考ポイント
- 全員協力でエンジニアブログを作成
- ショート動画で社員紹介
最後は企業のDXを支援する株式会社ユーティルのエンジニア採用サイトの事例です。11ものマッチングサービスを手がける同社はエンジニア採用に力を入れており、同サイトの動画制作はhypexがお手伝いしました。

採用サイトに掲載するエンジニアブログは、働いているエンジニアが交代制の全員野球で書いています。それぞれ個性が違うので、どんなエンジニアが働いているかわかります。

また、スマートフォンで撮影したTikTokのようなショート動画も掲載し社員を紹介。仲の良さが伝わってきてます。
関連記事:エンジニア向け採用ピッチ資料の事例と作り方!メリットも紹介
関連記事:エンジニアの採用代行とは?メリット、おすすめの代行サービスを紹介
エンジニア採用サイトに強い Web制作会社
株式会社hypex

株式会社hypexは東京都渋谷区渋谷にあるエンジニア採用サイトに強いWeb制作会社です。支援した会社は月間300件以上の問い合わせを集めるなど採用マーケティングに強いことが特徴。特にエンジニアは職人気質で仕事への理解が必要となるため、ニーズ調査に強みを持つ同社は採用サイトで成果を上げています。これまでの制作実績としてKDDIテクノロジー、味の素食品株式会社などの大手からスタートアップまで幅広い依頼があります。
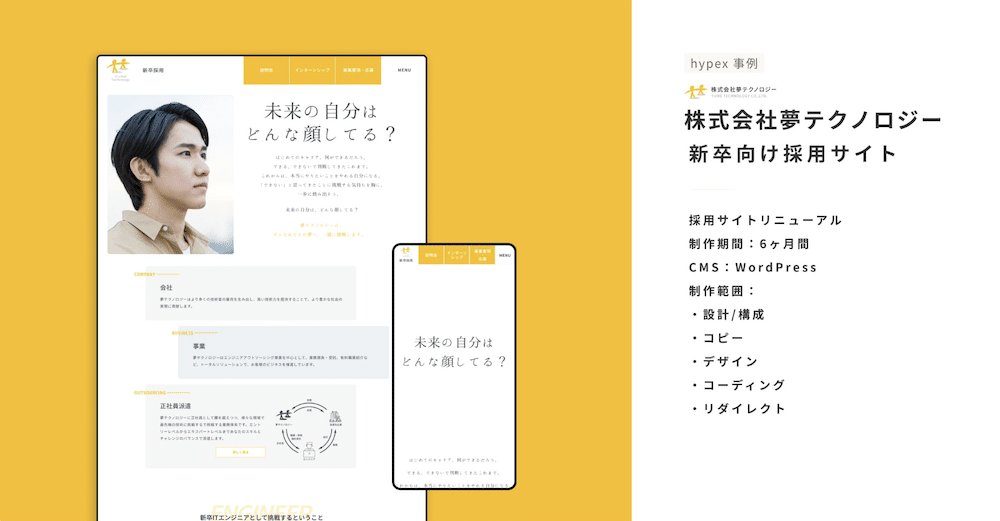
株式会社hypexの制作実績・デザイン

制作期間:6ヶ月間
CMS:WordPress
制作範囲:
・設計/構成
・コピー
・デザイン
・コーディング
・リダイレクト

制作期間:6ヶ月間
言語:日本語・英語
CMS:WordPress
制作範囲:
・コンセプト
・設計/構成
・コピー(日英)
・デザイン
・コーディング
・動画
・撮影
株式会社hypexの会社概要
| 所在地 | 東京都渋谷区渋谷3-26-16 第五叶ビル5F |
| 設立 | 2019年12月5日 |
| 資本金 | 7,500,000円(資本準備金含む) |
| 社員紹介ページ | https://hypex.jp/member |
| 制作実績ページ | 採用代行に関しては直接お問い合わせください |
| 費用・料金 | 月額35万円 |
| 問い合わせ | 問い合わせフォームより |

成長企業における採用ブランディング・採用マーケティングを専門とし過去2年で50社以上を直接支援。前職では、月間150万利用者数を超える医療・美容のWebサービスの事業責任者、兼経営陣として組織の成長を牽引。成長組織におけるOKRを利用した評価制度の構築や外国人、ジェネレーション、女性、LGBTQ+などのダイバーシティ・マネジメントに尽力。