ホームページ制作・リニューアル完全ガイド|問い合わせが激増する企業はここが違う!
2025.04.30

Webサイトのデザインや技術、ユーザーのニーズは日々進化しており、「古くなったままのサイト」では成果につながらない時代です。
特に、問い合わせが減った、検索順位が落ちてきた、スマホで見づらい…そんな兆候が出ている場合、サイトを見直すタイミングです。
本記事では、ホームページをリニューアルすべき“6つのタイミング”を解説します。さらに、リニューアルの基本的な流れ、成功させるためのコツも紹介しています。これからサイト改善を考えている方、まず何をすべきか迷っている方にとって、役立つ内容を網羅していますので、ぜひ参考にしてください。
※ホームページのリニューアルについてプロに相談したい、もしくはリニューアルを依頼したい方は株式会社hypexにご相談ください。予算や目的などをオンラインでヒアリングし、最適な提案をさせていただきます。スタートアップや中小企業から大企業までの実績があります。相談料は一切かかりません。
ホームページリニューアルのタイミングとは?
- デザインが古い
- スマホ対応ができていない
- 問い合わせやエントリー(応募)が少ない
- ブランディングを強めたい
- SEOの成果が落ちてきた
ホームページは「作って終わり」ではありません。時代やユーザーの変化に合わせて、定期的な見直し・リニューアルが必要です。しかし、いつリニューアルすれば良いのか、分からないという声も多く聞きます。ホームページのリニューアルを検討すべきタイミングと、そのさまざまなサインを解説します。
1. デザインが古い

※リニューアル前のJEM株式会社
ホームページの第一印象は、わずか3秒で決まります。最も離脱が多いのがトップページのファーストビュー。古いデザインのままでは「この会社は大丈夫なのだろうか」「最新のサービスを提供できるのだろうか」といった不安を与えてしまい、信頼性を損なうリスクを高めます。文字が小さく読みづらい場合も、今すぐにサイトリニューアルを検討すべきです。
関連記事:現役デザイナーが採用サイトのトレンドを紹介!心が動いたデザイン事例まとめ
2. スマホ対応ができていない

現代のWebアクセスの7割以上はスマートフォンからです。そのため、スマホでページが見切れたり、リンクボタンが押しづらかったりするようなサイトは、ユーザーの離脱を助長してしまいます。レスポンシブデザインは必須の要件です。
3. 事業やサービスが増えた(変わった)
新規事業の立ち上げや、既存サービスの拡張などがあった場合、サイトの内容が実態とズレてしまうことがあります。古いままの情報を掲載していると、顧客に正確な企業理解がされず、ビジネスチャンスを逃すリスクも。事業の変化に合わせたサイト構成の見直しや新しいコンテンツの追加が必要です。

事業やサービスが増えた場合、ホームページの情報を更新(リニューアル)することは当然ですが、同時にサービスに特化したホームページを新規で作ることも重要です。予算と相談しつつ、検討してください。
関連記事:費用で損しない!ホームページ制作の相場まとめ〜料金表・費用を安く抑えるコツを紹介
4. 問い合わせやエントリー(応募)が少ない

「サイトを見たけど問い合わせはゼロ」「採用ページを作ったのに応募が来ない」といった場合、サイトの導線設計やコンテンツ内容に課題がある可能性があります。ターゲットのニーズに合った情報設計、分かりやすい問い合わせ導線、エントリーフォームの改善などを行うことで、成果につながるサイトに変えていく必要があります。
5. ブランディングを強めたい

※ブランディングに多いロゴ変更
「企業の認知度を上げたい」「もっとブランドイメージを高めたい」という場合も、サイトのリニューアルが効果的です。ロゴやカラー、写真、コピーライティングなどのクリエイティブを刷新し、統一感のあるメッセージを発信することで、ターゲットに強く印象付けることができます。特に新しい市場に進出するタイミングや、経営理念をリニューアルした際などは、積極的にサイトを見直すべきです。
6. SEOの成果が落ちてきた

コーポレートサイトや採用サイトではなく、主にECサイトやオウンドメディアに言えるタイミングです。Googleは年に数回、検索アルゴリズムの大型アップデートを実施しています。以前は上位にあったページも、アップデートに適合していない場合、順位を落としていきます。
特に表示速度、モバイル対応、コンテンツの信頼性などの要素は、現在のSEOにおいて無視できません。成果が落ちてきたら、新しいSEO基準を見目に入れたリニューアルを検討すべきです。
関連記事:採用サイトのSEO13選!対策のメリットや注意点を解説
【重要】ホームページリニューアルで「集客アップ」はできない!
「リニューアルすれば集客につながる」と動く企業が多いですが、結論から言うと、サイトリニューアルによる集客アップの効果は期待できません。
そもそも企業やホームページの認知が増えなければ訪問者が増えないからです。デザインを更新しても、コンテンツを入れ替えても、それだけで新規の訪問者が増えることはありません。
本質的にリニューアルが目指すのは、「サイトを訪れた人が、問い合わせや申し込みなどの行動を起こしやすくするための改善」です。
言い換えれば「コンバージョン率の向上」「ブランディング」を目的とするもので、リニューアルによって集客数自体が増えるわけではないのです。
したがって、集客を増やしたいのなら、別途で「広告配信」や「SNS運用」など、集客力を高めるためのマーケティング戦略が一緒に必要です。
関連記事:採用サイトの集客方法9選!集客する際の注意点も紹介
ホームページリニューアルの具体的な流れ
- 現状分析
- 目標設定
- 戦略立案
- デザイン・コンテンツ設計
- 制作・開発
- 公開・運用・改善
ホームページをリニューアルする際は、単なるデザイン変更ではなく、戦略的にステップを踏むことが成功のカギとなります。ここでは、リニューアルの基本的な流れを詳しく解説します。
1. 現状分析
まず、リニューアル前に現状の課題を正確に把握することが重要です。この段階では「データ分析」と「目視・感覚的チェック」の両方をバランスよく取り入れるのがポイントです。ツールに不慣れな方や、より直感的に課題を見つけたい方は、次のようなチェックを行ってください。
目視・感覚的チェック(ユーザー視点)
| チェック項目 | 内容 |
|---|---|
| 実際に自分でサイトを見て回る | 初見ユーザーの視点で、分かりにくい箇所や情報の探しにくさを確認 |
| 社内・社外の第三者に見てもらう | 別部署・家族・知人などから「率直な感想(見づらさ、迷いやすさ)」を収集 |
| 問い合わせ内容を確認する | 「本来サイトに書かれているはずなのに聞かれている」質問を洗い出す |
| サイト公開時とのズレを確認 | ターゲット層・サービス内容・目的が当時と今でズレていないか見直す |
実際に自分でサイトを見て回る
ユーザーの目線でサイトを閲覧し、「どこがわかりづらいか」「情報が探しづらくないか」をチェックします。特に初めて訪れたと想定して見てみるのがコツです。
社内・社外の第三者にフィードバックをもらう
社内の別部署の人や、知り合い、家族などにサイトを見てもらい、率直な感想を聞きます。「見づらい」「目的の情報にたどり着けない」などの声は非常に参考になります。
お問い合わせ内容を見直す
過去に寄せられた問い合わせ内容を振り返り、「サイトに書いてあるはずなのに質問されている項目」がないかチェックします。これは情報設計が不十分なサインです。
サイト公開時のターゲットや目的と今を比較する
公開当初のターゲット層やサービス内容と、現在を比較し、ズレが生じていないかを確認します。ビジネスの変化に伴って、サイトもアップデートが必要です。
ツールを使ったデータ分析(数値視点)
| チェック項目 | 内容 |
|---|---|
| 直帰率の高いページはどこか | すぐに離脱されているページを特定して、改善対象にする |
| 離脱が多い導線はどこか | どのページ遷移でユーザーが離れているかを確認 |
| 想定ユーザーが来ているか | 年齢・性別・地域・デバイスなどからターゲットとのズレを把握 |
| スマホとPCで行動差がないか | スマホユーザーの直帰・離脱が多ければスマホ対応の見直しが必要 |
| コンバージョンが発生しているか | 問い合わせや応募など成果に直結する行動が目標に達しているかを確認 |
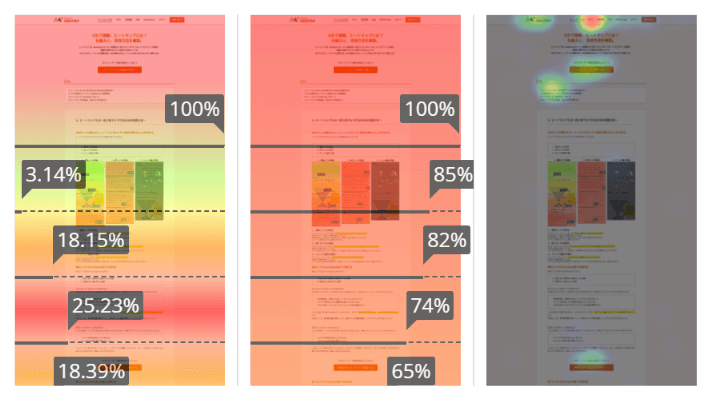
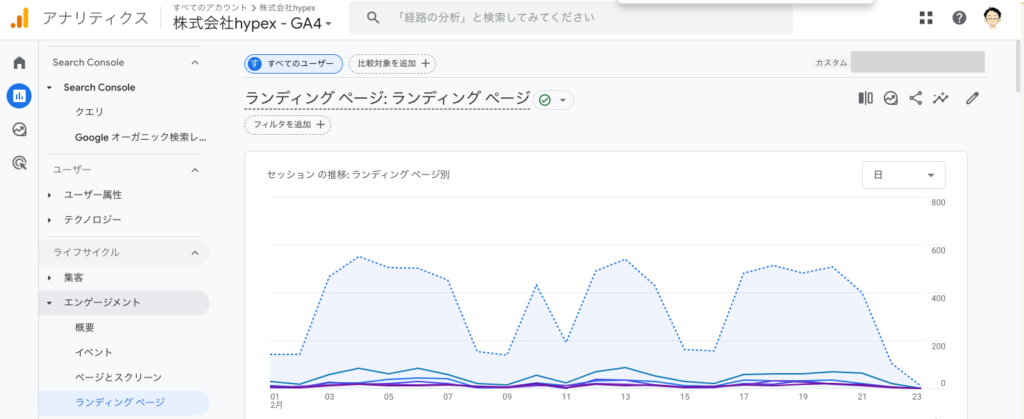
可能であれば、Googleアナリティクスやヒートマップツールなどを活用し、数値データから現状を把握しましょう。現状課題の分析の精度が上がります。
どのページの直帰率が高いか

訪問してすぐに離脱されてしまうページを特定してください。
どの導線で離脱しているか

ユーザーがどのタイミングで離脱しているかを確認し、その箇所をリニューアルします。
想定しているターゲット層が訪れているか
年齢・性別・地域・デバイスなどを分析し、狙っているユーザー層とズレがないかを見ます。
スマホとPCでユーザー行動に違いがないか
スマホ対応が不十分な場合、スマホ経由の離脱率が高くなる傾向にあります。
コンバージョン(問い合わせ・応募など)に至っているか
成果につながるアクションがどのくらい発生しているかを測定します。目標より低ければリニューアルを行います。
これらを把握することで「何をどう改善すべきか」が明確になり、次のステップにスムーズに移れます。
関連記事:【売れるサイトの裏側】ヒートマップツールおすすめ10選
2. 目標設定

ホームページのリニューアルを成功させるためには、「何を達成したいか」という明確なゴールを設定することが不可欠です。「目標設定」が曖昧なまま制作を進めると、完成後に「なんとなくキレイになったけど成果が出ないサイト」になってしまうリスクが高まります。リニューアルで目指す代表的なゴールを見ていきましょう。
【問い合わせ、申し込みアップ目的とする場合】
サイトを訪れたユーザーの「問い合わせ」「資料請求」「来店予約」などを増やしたい場合は、訪問者が行動に致るための設計が重要になります。
- 情報を要約してユーザーの興味を引き出すライティングやページ構成の改善
- 興味・関心を醸成させ、問い合わせへと誘導する設計・デザイン
- 訪問者を逃さないためのわかりやすいCTA(Call to Action)ボタンの設置
「問い合わせや申し込みの向上」を目的とする場合は、構成段階で「ユーザーの需要に合わせた情報設計」や「コンバージョンへの自然な誘導」を意識して構築することが重要です。
【ブランディング強化】を目的とする場合
自社のイメージを高めたい、ブランド力を強化したい場合には、「見た目」や「メッセージ性」に力を入れるべきです。
- ビジュアルデザインにこだわり、第一印象で「信頼感」や「洗練された印象」を与える
- コピーライティング(キャッチコピー・コンテンツテキスト)で「らしさ」を表現
- ストーリーテリング要素(会社の成り立ち・想い)を効果的に組み込む
- ブランドカラーやトーン&マナーを統一
【ブランディング強化】が目的の場合、機能性よりも、「感情に訴える設計」を優先することが成功のポイントになります。
3. 戦略立案
リニューアルのゴールが明確になったら、それを実現するための戦略を練る段階に入ります。このプロセスが甘いと、制作後に方向性がズレてしまうリスクが高くなります。以下の3ステップを意識することが重要です。
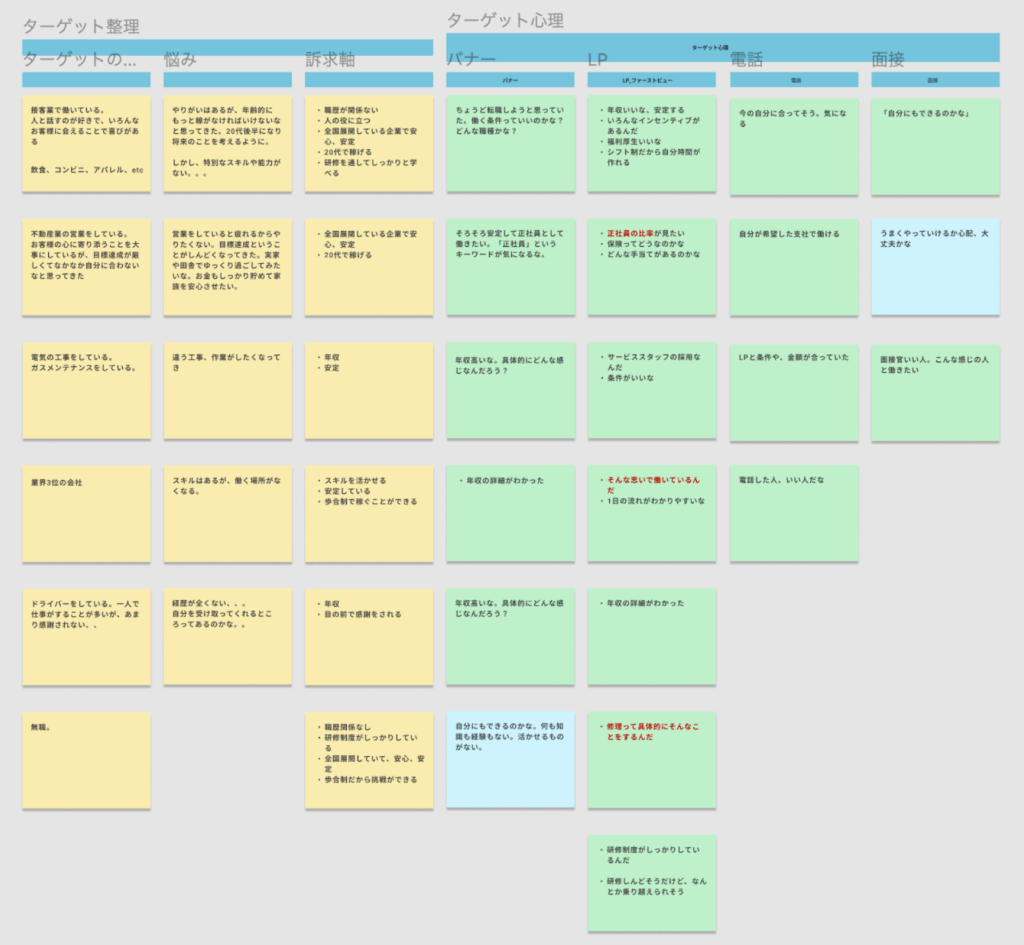
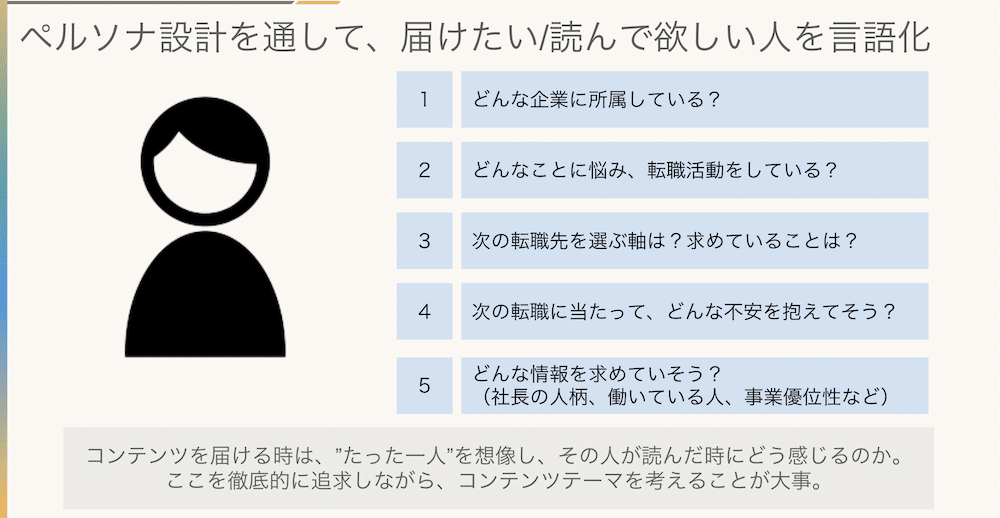
ターゲット層・ペルソナの明確化

誰に向けたサイトなのかのペルソナ(年齢・職業・目的・行動パターンなど)を具体的に設定します。「年齢層」「職業」「悩みやニーズ」「どんな場面でサイトを見るか(スマホ?仕事中?)」などをイメージし、その人が求める情報や導線を中心に設計するのがポイントです。
競合分析
同じ市場の競合サイトをいくつか確認し、「構成」「見せ方」「強調ポイント」などを比較します。自社と比較してどこが優れているか、どこが足りないかを整理し、自社の強みを活かせる方向性を見出しましょう。
4. デザイン・コンテンツ設計
戦略が固まったら、いよいよ具体的なサイトの形づくりに入ります。見た目だけでなく、使いやすさ・伝わりやすさ・検索されやすさを兼ね備えた設計が重要です。
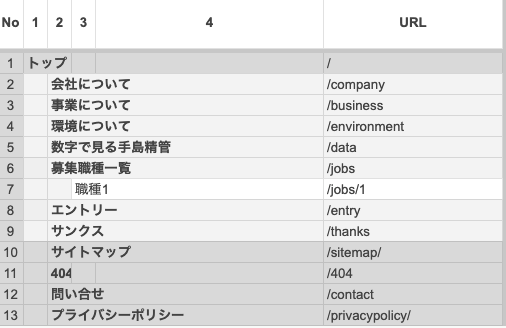
サイトマップ・ワイヤーフレーム作成

必要なページの全体構成をまとめたサイトマップと、各ページのレイアウトを簡単に描いたワイヤーフレームを作ります。これにより、情報の整理・配置の見直しが事前にでき、後工程のブレを防ぎます。
UI/UX設計

見た目の美しさ(UI)だけでなく、「迷わない」「使いやすい」ユーザー体験(UX)を重視します。ボタンの配置やナビゲーション、導線設計に配慮し、離脱を防ぐ構成にします。
この段階ではさらに、検索エンジンに評価されるためのSEO設計や、ブランドイメージを伝える色・写真・書体の選定も重要な要素になります。「誰に、何を、どう伝えるか」を整理し、戦略と一貫性のある設計にしましょう。
5. 制作・開発
設計・戦略が固まったら、いよいよホームページの「形」を作っていく制作フェーズです。
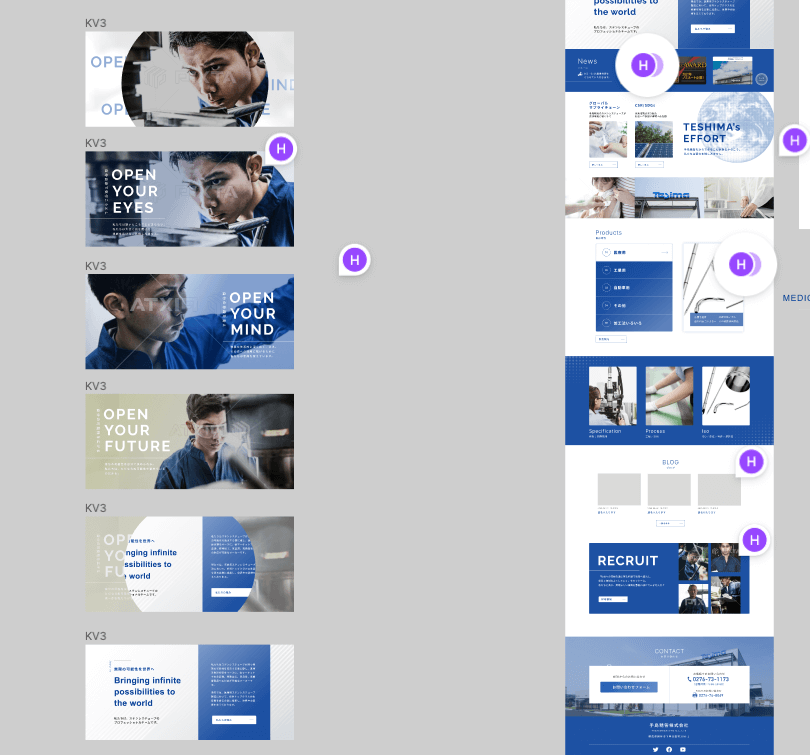
デザイン制作

ワイヤーフレームをもとに、実際のビジュアルデザインを制作します。トップページを軸に、下層ページも含めて統一感と見やすさを意識してデザインを展開します。ブランドカラーや写真選定もここで行います。
コーディング

デザインが決まったら、HTML/CSS/JavaScriptなどの言語を使って、ブラウザで表示されるページに変換していきます。スマホやタブレットにも対応する「レスポンシブ対応」もこの段階で実施します。
CMS構築
WordPressなどのCMS(コンテンツ管理システム)を導入し、誰でも簡単に更新・運用できる仕組みを作ります。更新頻度の高い「お知らせ」や「採用情報」などに導入されるケースが多いです。
システム開発
必要に応じて、お問い合わせフォーム、会員登録、予約機能などの機能を開発します。業種や目的によって、カスタム開発が必要になることもあります。
品質管理(QA)
最後に重要なのがテストと検証です。すべてのページが正しく表示されるか、リンク切れや誤字脱字はないか、スマホやブラウザで問題なく動作するかを複数環境でチェックします。
この工程を怠ると、公開後にトラブルが発生し、信頼を損なうリスクがあります。
6. 公開・運用・改善
ホームページ制作は「作って終わり」ではなく、「育てていく」ことが重要です。公開後の運用次第で成果が大きく変わってきます。
アクセス解析

Googleアナリティクスやサーチコンソールを使い、どのページにユーザーが来ているか、どのキーワードからの流入があるか、コンバージョンにつながっているかを定期的に確認し、改善のヒントを得ます。
ABテスト
バナーやボタンの配置・文言など複数パターンを比較し、実際の成果をもとに効果の高いパターンを選び改善につなげます。
SEO改善
検索順位やクリック率をもとに、タイトル・見出しの調整、コンテンツのリライト、内部リンク強化などを行い、検索流入を増やす対策を続けます。
定期的な更新・改善提案
新しいサービスの追加や事業内容の変化に応じて、コンテンツやビジュアルを定期的に見直し、常に最新の状態を保つことが理想です。
成果を最大化するためには、「公開後も育てる意識」が欠かせません。「公開してからが本番」という意識を持ち、アクセスデータとユーザー反応を見ながらサイトを育て続けることが、Webリニューアルを成功させる重要なポイントです。
ホームページリニューアルの費用相場と期間目安
ホームページをリニューアルする際、多くの企業が悩むのが「どのくらいの費用がかかるのか」「どれくらいの期間が必要なのか」という点です。ここでは、目的別の費用相場と制作期間の目安、さらに費用を抑えるための工夫について解説します。
種類別の費用相場
| サイト種別 | 費用目安 |
| コーポレートサイト | 約200万円〜500万円 |
| 採用サイト | 約80万円〜300万円 |
| オウンドメディア | 約150万円〜400万円 |
| ECサイト | 500万円以上 |
リニューアルの内容や目的によって、費用は大きく異なります。以下は一般的な相場の目安です。
コーポレートサイトのリニューアル
| 費用・相場 | リニューアル期間 | 主なリニューアル内容 |
| 80万円〜200万円 | 2〜3ヶ月 | コンセプト設計 デザイン変更 コンテンツ追加 |
| 200万円〜500万円以上 | 4〜6ヶ月以上 | コンセプト設計 撮影 デザイン変更 コンテンツ追加 コーディング リダイレクト設定 |
目安は約80万円〜500万円です。情報量やページ数、CMSの導入有無、ブランディングの有無によって価格が変動します。企業イメージを刷新したい場合や、採用・IR・ブランド強化までカバーする場合はさらに高額になることもあります。
関連記事:コーポレートサイトリニューアル費用の完全ガイド|相場・実例・費用を抑えるコツを解説
採用サイトのリニューアル
| 費用 | リニューアル期間 | 主なリニューアル内容 |
| 80万〜150万円 | 2〜3ヶ月 | コンセプト設計 デザイン変更 コンテンツ追加 |
| 150万〜350万円 | 3〜6ヶ月 | コンセプト設計 デザイン変更 コンテンツ追加 リダイレクト設定 |
目安は約80万円〜300万円です。構成するページ数(新卒/中途/職種別)や、社員インタビュー・採用ブログ・動画コンテンツの有無によって費用は大きく変わります。
「求人媒体に依存しない直接応募の導線づくり」を重視する企業では、デザインやコピー、SNS導線まで含めたブランディング設計が必要となり、100万円を超えることも一般的です。
関連記事:採用サイトのリニューアル相場・費用や料金を抑えるコツを解説
オウンドメディアのリニューアル
目安は約150万円〜400万円です。コンテンツマーケティングを前提とした設計が求められるため、通常のブログ形式とは異なり、カテゴリ・タグ・検索性・更新性などの設計に時間がかかります。
投稿機能を持つCMS(WordPressなど)や、SEOを意識した構成・デザインが不可欠で、定期的な更新体制を前提とした運用設計が含まれる場合はさらにコストがかかります。
関連記事:費用で損しない!ホームページ制作の相場まとめ〜料金表・費用を安く抑えるコツを紹介
ECサイトのリニューアル
規模や追加する機能にもよりますが、相場は500万円以上です。商品登録機能、カート・決済システム、会員機能、多言語・多通貨対応などが加わるため、コーポレートサイトよりも開発工数が大幅に増えます。カスタマイズ性が高いほどコストも上がります。
制作期間の目安
制作期間はサイトの規模や要件によって異なりますが、おおよその目安は以下の通りです。
- 小規模(10ページ前後):約1〜2ヶ月
- 中規模(20〜30ページ前後):約2〜4ヶ月
- 大規模(50ページ以上+システム開発):約4〜6ヶ月
スムーズに進めるためには、社内での準備や意思決定の早さも大きな要因になります。関係者が多い場合やコンテンツの差し替えが多いと、さらに時間がかかる可能性があります。
費用を抑えるためのポイント
| 項目 | 効果 |
| 準備の精度を上げる | やり直しや手戻りを回避 |
| 既存資料を活用する | ライティング・素材制作費を削減 |
| テンプレート・ノーコードを検討 | デザイン・開発コストを圧縮 |
| 段階的な実施 | 初期負担を減らしつつ着実に改善 |
| 内製化・運用の簡略化 | 保守・更新費の外注依存を減らす |
ホームページのリニューアルは、ブランディング強化や集客改善といった効果を期待できる「投資」です。しかし予算には限りがある企業も多く、不要な出費はできるだけ避けたいところです。以下の工夫を実践することで、コストを抑えながらも質の高いリニューアルが可能になります。
1. 準備は精密に行う
リニューアルの設計段階で手を抜かないことが、最終的なコスト削減につながります。
2.要件定義を明確にする
「誰に向けて・何の目的でサイトを作るのか(例:採用強化、問い合わせ増加など)」を明文化しておくことで、制作会社との齟齬を防げます。これが曖昧なままだと、完成後に「やっぱり違った」となって修正が発生し、費用と時間が膨らみます。
3.競合・ベンチマーク調査を事前に済ませておく
「自社の立ち位置」や「業界で見られているデザインのトレンド」などを洗い出しておくと、打ち合わせ時間も短縮でき、無駄な提案を避けられます。
4.必要なページをリストアップ
トップページ、会社情報、サービス紹介、採用情報、お問い合わせ…といったように、「必要ページと目的」を一覧にして共有すると、追加ページの発生や構成ミスを防げます。
5.使い回せる資料は最大限活用する
コンテンツ制作に関する工数を削減できれば、リニューアル全体のコストも圧縮可能です。
6.会社案内・営業資料を流用する
すでに作成済みのPDF資料やプレゼン資料に記載されたサービス内容・実績などは、テキスト化してそのままWeb用原稿として活用できます。編集コストが不要になるため、非常に効率的です。
7.既存サイトのテキストや画像を活用する
リライトが必要な場合でも、ゼロから作成するよりベースがある方がスムーズです。また、写真やアイコンなども高解像度で再利用可能なものがあれば、撮影やデザイン費用を節約できます。
8.社内に知見がある人がいれば巻き込む
外注に頼らず、例えば広報担当が原稿を用意するなど「社内リソースの活用」も効果的です。たとえば社内インタビューを外注せず、自社で質問項目と回答をまとめるだけでも数万円~十数万円の削減につながります。
9. テンプレートやノーコードツールの活用を検討する
ゼロからのフルオーダーではなく、既存のテンプレートを活用することで制作費を大幅に削減できます。
10.ノーコードツール(STUDIO、Wix、ペライチなど)

更新性が高く、社内での運用・修正も容易。小規模〜中規模のリニューアルであれば、プロに構築してもらい、その後は自社で運用するスタイルもコストダウンに効果的です。
11. フェーズ分け(段階的リニューアル)で費用を平準化
全ページ一気にリニューアルせず、重要なページから着手して段階的に進めるのも有効です。
例:まずはトップページ+サービス紹介+お問い合わせのみをリニューアル
→ 次のフェーズでブログ・採用情報・会社概要などを刷新
このように「今すぐ必要な部分」と「後回しにできる部分」に分けると、初期投資を抑えながら本格的な改善が可能になります。
12. 写真・動画は素材サイトや社内撮影を活用
プロカメラマンによる撮影費は数万〜十数万円/回が一般的ですが、社内でスマホ+照明機材で撮影すれば大幅コストダウンが可能です。また、フリー素材や有料の素材サイト(PIXTA、Shutterstockなど)も使えます。見た目の品質を確保しつつ、制作費を抑える工夫ができます。
13. 更新・運用を自社で行えるようにする
CMS(WordPress等)を導入し、簡単な更新を社内で行える体制を整えると、将来的な保守費用を削減できます。
→ 例:ニュース記事、スタッフ紹介、実績ページなど
制作時に「運用マニュアル」の作成を依頼することで、制作後に外注依存にならない体制を作っておくと安心です。
▼ 補足:見積もり時にやるべきこと
- 「◯◯は不要です」と自分たちで判断せず、制作会社に優先順位を確認してもらう
- 複数社に見積もりを依頼し、提案の中身を比較検討する(価格だけでなく内容も見る)
- スケジュールに余裕を持つことで、短納期対応費用を回避できる
ホームページのリニューアルを依頼する制作会社の選び方
制作会社のチェック項目
実績

過去にどのような企業のサイトを手がけてきたかを確認しましょう。特に、自社と業界や規模が似ている実績があるかは重要です。たとえば、製造業なら同業の実績が豊富な会社を、採用サイトなら人事・採用に強い会社を選ぶことで、業界特有の事情に理解のあるパートナーと組めます。
また、成果に言及しているか(例:応募率UP、CV数向上など)もチェックしましょう。単に「見た目がきれい」ではなく、ビジネス上のゴールに貢献できるかどうかが本質です。
提案力

※株式会社日本アムスコ | hypex採用支援お客様インタビュー
ヒアリング時に「言われたことを形にするだけ」ではなく、課題に対して提案してくれるかが重要です。良い制作会社は以下のような姿勢を持っています。
- 現状のサイトの問題点を指摘してくれる
- ゴールに対するアプローチを具体的に提案してくれる
- 専門用語を噛み砕いて説明してくれる
つまり、“作るだけ”ではなく“成果を出す”ことを前提に話すかどうかを見極めましょう。
サポート体制
ホームページは公開して終わりではなく、運用・改善フェーズが本番です。そのため、以下の点を事前に確認しておきましょう。
- 更新や修正の依頼はどのように行うのか(スピード・料金)
- アクセス解析やSEO対策などの運用サポートはあるか
- CMSのマニュアルや操作指導があるか
サポート内容が不明確なまま契約すると、更新に毎回費用がかかり、思ったように運用できないという事態になりかねません。
見積もり比較の注意点
単価の低さで決めない!サービス全体を見ること
「安いからお願いした」では後悔するケースが多いです。単価が安くても以下が抜けていることがあります。
- ヒアリングや要件定義が簡素
- 保守・更新対応が別料金で高額
- デザインやコーディングの質が低い
価格ではなく、提供される内容の“質と範囲”を確認しましょう。同じ「30万円」でも、含まれている内容がまるで違うことがあります。
契約前のチェックリスト
サポート継続の有無
納品後も保守対応してくれるのか、更新依頼は可能なのかを確認しましょう。「納品後は連絡が取りづらい」制作会社もあるため、サポート内容や料金の有無を明記した契約書を交わすことが理想的です。
ドメイン、サーバー管理の取り扱い
ホームページのURL(ドメイン)や、データを置く場所(サーバー)が誰の名義で管理されているかは非常に重要です。
- 制作会社が所有している → 解約時に引き渡しでもめる可能性あり
- 自社が契約し、管理権限を持っている → 万が一の移行も安心
理想は、自社名義でドメイン・サーバーを保有し、制作会社は設定のみ行う形です。
ホームページのリニューアルにおすすめの制作会社
株式会社hypex

データドリブンなサイト設計
Googleアナリティクスやヒートマップなどの分析ツールを活用し、ユーザーの行動データに基づいたサイト設計を行います。これにより、直帰率の低下やコンバージョン率の向上を実現しています。
SNS広告との連携による集客強化
ホームページと連動したSNS広告の運用により、ターゲット層への効果的なアプローチが可能です。実際に、ゲーム会社の応募率を500%以上改善した実績もあります。
幅広い業種・規模への対応
スタートアップから大手企業まで、さまざまな業種・規模の企業のホームページリニューアルを手掛けています。特に、製造業やサービス業など、多様な業界での実績があります。
柔軟な料金プラン
予算や目的に応じて、30万円から500万円以上までの幅広い料金プランを提供しています。ノーコードテンプレート型からフルカスタマイズ型まで、ニーズに合わせた提案が可能です。
リニューアル後の運用支援
サイト公開後も、アクセス解析やABテスト、SEO対策などの運用支援を行い、継続的な改善をサポートします。
ホームページのリニューアルで成功した事例

画像引用:JEM株式会社
次に、当サイトhypexが手掛けた中で、ホームページのリニューアルで成功した事例を紹介します。コーポレートサイトの改善によって信頼性・専門性・ユーザー体験を高め、成果につながった好事例です。
リニューアル前の課題

※リニューアル前のコーポレートサイト
リニューアル以前のサイトでは、掲載されている情報の多くが古く、企業としての「先進性」や「信頼性」を十分に伝えられていないことが課題でした。
また、JEM社が持つ豊富なノウハウや専門性がサイト上に反映されておらず、潜在顧客や取引先にとっては企業の価値を正しく評価するのが難しい状態でした。
リニューアルの目的とこだわり
hypexが行ったリニューアルでは、JEM社の強みである「専門性」や「経験値」を明確に伝えることを重視し、コンテンツ構造の見直しを行いました。

具体的には、事業内容やサービスを体系的に整理・再構成し、ユーザーにとって理解しやすいページ遷移と導線を設計。さらに、コンセプトやコピーと一貫性を持たせつつも、問い合わせへと自然に導くUI/UX設計に力を入れました。
成果と効果
リニューアル後は、サイト上でのエンゲージメント率が大きく向上。再訪率や複数ページ閲覧ユーザーが著しく増加し、「ただ閲覧されるだけのサイト」から、「企業価値を伝え、信頼を獲得するための戦略的メディア」へと進化しました。
JEM株式会社の事例は、単なる見た目の刷新ではなく、戦略的に成果を追求したリニューアルの好例です。特に、企業ブランディングや専門性訴求が求められる業種にとって、多くのヒントとなります。
ホームページのリニューアルでよくある質問(FAQ)
Q1. リニューアル後、どのくらいで効果が出る?
A. 機能改善を目的としたリニューアルであれば、1ヶ月〜3ヶ月程度。ブランディングや集客強化が目的なら、3ヶ月〜6ヶ月を目安にしましょう。効果が出るまでの期間は、リニューアルの目的によって異なります。
- お問い合わせ数を増やしたい(導線改善)
- スマホ対応や表示速度の改善(UX向上)
「機能面の改善」は比較的短期間で効果が見えやすく、1〜3ヶ月以内に成果が見えるケースもあります。
一方で、グや集客を目的とする場合は、3〜6ヶ月以上の時間を見込むのが一般的です。
- 企業イメージを刷新したい
- 新しいターゲット層に訴求したい
- SEOを強化して自然流入を増やしたい
これはGoogle検索順位の変動やユーザー認知の浸透に時間がかかるためです。
Q2. 既存コンテンツは活かせる?
A. はい。リニューアルでも既存のページや文章を“活かす・改善する”という選択が可能です。「すべて作り直さなければならない」と考えている方も多いですが、内容が有益で最新情報であればそのまま使う方が効率的です。特に以下のようなコンテンツは積極的に活用されます。
- 会社概要・沿革・アクセス情報
- お客様の声や導入事例
- よくある質問(FAQ)
- 高評価だったブログ記事やお知らせ
逆に、古い情報や低品質な記事は整理・統合したり、検索対策を考慮してリライト(書き直し)を行うことで、SEOにも好影響を与えます。
制作会社と相談のうえ、「削除する」「修正する」「活用する」コンテンツの仕分けを事前に行うことがポイントです。
Q3. 社内担当者だけでもリニューアルは可能?
A. 小規模な改修であれば可能ですが、本格的なリニューアルには制作会社のサポートを推奨します。
たとえば以下のようなケースなら、社内だけでの対応も現実的です。
- 画像やテキストの差し替え
- お知らせやブログ記事の更新
- ノーコードツール(例:Wix、STUDIO、WordPressの簡易テーマ)を使った運用
しかし、以下のような場合は専門知識が必要で、社内だけで行うのは難易度が高いです。
- デザインの全面刷新
- コーディング(HTML/CSS/JavaScript)による構築
- SEO設計やユーザー導線の改善
- CMSやシステム開発の導入
こうした場合は、専門のWeb制作会社や外部パートナーに依頼することで、ミスや手戻りを防ぎ、スムーズに進行できます。社内での対応範囲と外注する範囲を事前に整理しておくのが理想的です。
ホームページ制作のリニューアルまとめ
ホームページは、企業の“第一印象”を決定づける大切なツールです。今回ご紹介した6つのサインに1つでも当てはまる場合、そのまま放置することはビジネスの損失につながるリスクがあります。サイトを“育てる”視点で考えることが、これからのWeb戦略成功のカギです。
ただ見た目を整えるのではなく、成果を出すためのリニューアル戦略を立てることが、今後のWeb活用の成否を左右します。
これを機に、自社サイトの状態を客観的にチェックし、必要に応じて改善の一歩を踏み出してみてください。
「どこから手を付けていいか分からない」「専門家に相談したい」という場合は、hypexの無料相談を活用ください。

成長企業における採用ブランディング・採用マーケティングを専門とし過去2年で50社以上を直接支援。前職では、月間150万利用者数を超える医療・美容のWebサービスの事業責任者、兼経営陣として組織の成長を牽引。成長組織におけるOKRを利用した評価制度の構築や外国人、ジェネレーション、女性、LGBTQ+などのダイバーシティ・マネジメントに尽力。