現役デザイナーが採用サイトのトレンドを紹介!心が動いたデザイン事例まとめ
2024.02.01

こんにちは!デザイナーのYURAです。採用サイトのトレンドとデザイナー視点でいいと思った採用サイトのデザイン事例をご紹介します。採用サイト制作にお悩みの方や、ディレクターの方、デザイナーの方にとって参考になれば幸いです。
※トレンドに沿った採用サイト制作を依頼したい方は採用支援のhypexにご相談ください。予算や目的などから最適なアドバイスをさせていただきます。相談料は一切かかりませんので、お気軽にお問い合わせください。
採用サイトのデザインでトレンドが重要な理由
- スクロールエフェクト
- マウスオーバーエフェクト
- SNS連動
- タイポグラフィーアニメーション
- アイソメトリックアニメーション
- 採用動画との併用
まずは、トレンドに沿った採用サイトが重要な理由を知っておきましょう。採用サイトのデザインを考えるときにヒントになります。
採用サイトは採用候補者の80%が応募や面接の前に見るコンテンツです。ただし「見る」と言ってもすべてのページを見るわけではなく、最初のページ(ファーストビュー)で、その会社の印象が決まります。採用サイトを訪問したとき、昔の古いWebサイトや低予算で作ったテンプレート感の強いデザインだと印象が悪くなり、最悪、すぐに離脱されてしまいます。
採用サイトのトレンドになっているデザインは、プロのデザイナーが最近の傾向などを元に取り入れている証。求職者を惹きつけ、会社の印象を良くするデザインだからです。
ただし、すべての会社がトレンドを取り入れたらいいわけではありません。会社のカラーとかけ離れていたり、デザインの見栄えだけで中身がなければ採用サイトの効果は発揮できません。後半でトレンド以外に採用サイトのデザインで気をつけるべきポイントを解説しますので、最後までご覧ください。
関連記事:採用サイトの効果とは?メリットや必要性、運用方法を解説
採用サイトのデザインのトレンド6選
| トレンド手法 | 概要 | 効果 |
| スクロールエフェクト | 縦や横にスクロールすることで違う要素を表示 | 最後まで見たくなる |
| マウスオーバーエフェクト | マウスカーソルをあわせたときにデザインが変化 | クリック率を上げる |
| SNS連動 | 採用のSNSアカウントの遷移リンクを入れる | 理解促進、興味醸成 |
| タイポグラフィー | 文字を動かすアニメーション動画 | メッセージを強調 |
| アイソメトリック | 斜め上から見下ろす視点で描かれたデザイン | 親しみが湧く |
| 採用動画との併用 | 採用サイトのファーストビューを動画にする | リアル感が増す |
現在、採用サイトのデザインでトレンドになっている6つです。効果を照らし合わせて、どんどん取り入れていきましょう。
スクロールエフェクト

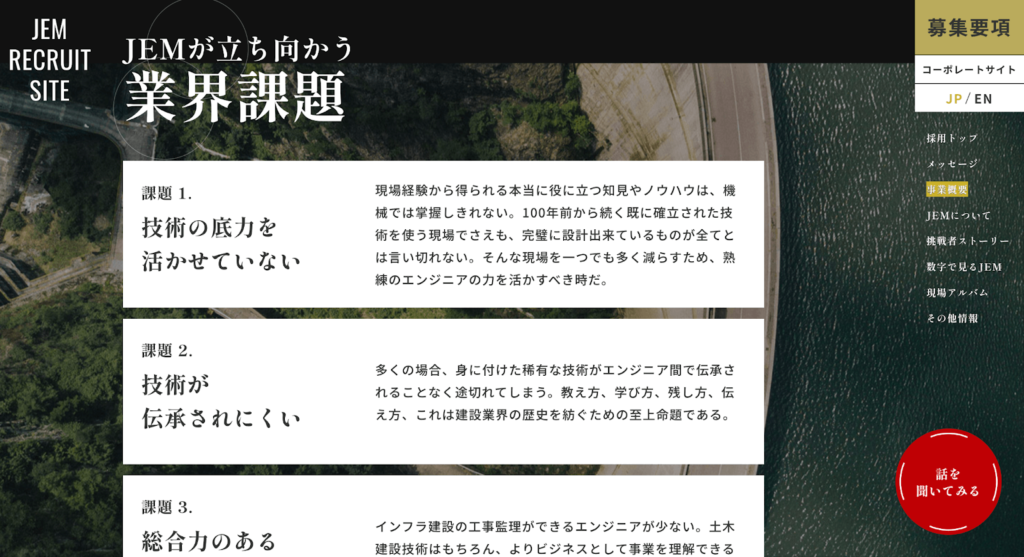
画像引用:JEM株式会社 採用サイト
最初の採用サイトのデザインのトレンドは「スクロールエフェクト」です。スクロールエフェクトとは、縦や横にスクロールすることで違う要素(テキストや画像、アニメーションなど)を表示すること。採用サイトのデザインに取り入れる企業が増えています。
例えば上のJEM株式会社の採用サイトでは、最初は「課題1」しか表示されていませんが、下にスクロールすると「課題2」「課題3」などが現れてきます。
スクロールエフェクトによって、スクロールする際に視覚的な変化が生じることで、採用候補者を能動的な感情にさせます。平面的なWebサイトに動きや奥行きを与え、途中離脱を防いで最後まで見たくなる効果があります。スクロールエフェクトはCSSやJavaScriptなどのコンピュータ言語を使うことで採用サイトにデザインできます。
スクロールエフェクトの費用
5万円前後
マウスオーバーエフェクト

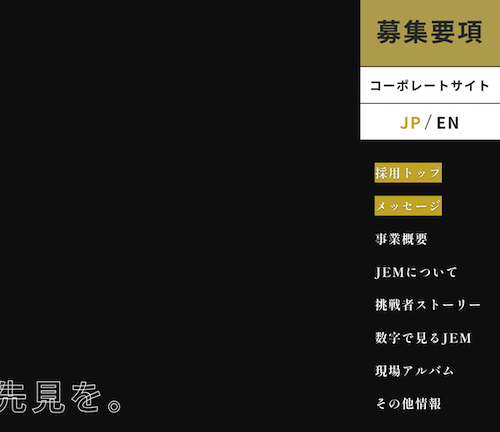
採用サイトのトレンドであるマウスオーバーエフェクトとは、マウスカーソルをあわせたときに変化が生じるデザインです。先ほど紹介したJEM株式会社の採用サイトは、「採用トップ」などリンクの遷移先にマウスを合わせたときゴールドの枠で囲まれます。今は枠がない「事業概要」や「JEMについて」なども同様です。
マウスオーバーエフェクトでデザインに変化をつけることで、訪問者を飽きさせない効果があり、クリックして欲しい部分を強調できます。クリック率を上げるときに使います。
SNS連動

採用サイトのトレンドになっているのがSNSアカウントとの連動です。昨今では採用専用のSNSアカウントを持つ企業が増えてきました。SNS採用は圧倒的なユーザー数の中から候補者とつながることができ、自社情報も届けられます。そのため、採用サイトで詳しい情報を得る→興味を持った採用候補者がSNSアカウントをチェックするという流れも増えてきています。
採用サイトは他のページとのバランスなどの兼ね合いもあるため、最新情報をアップするのが難しい面もあります。その点、SNSはその日、会社で起きたこと、社員同士の食事会の様子なども簡単にアップできるため、採用サイトとSNSの連動は大きな効果を発揮します。
関連記事:SNS採用とは?活用方法、メリット、成功事例、注意点を解説
タイポグラフィアニメーション

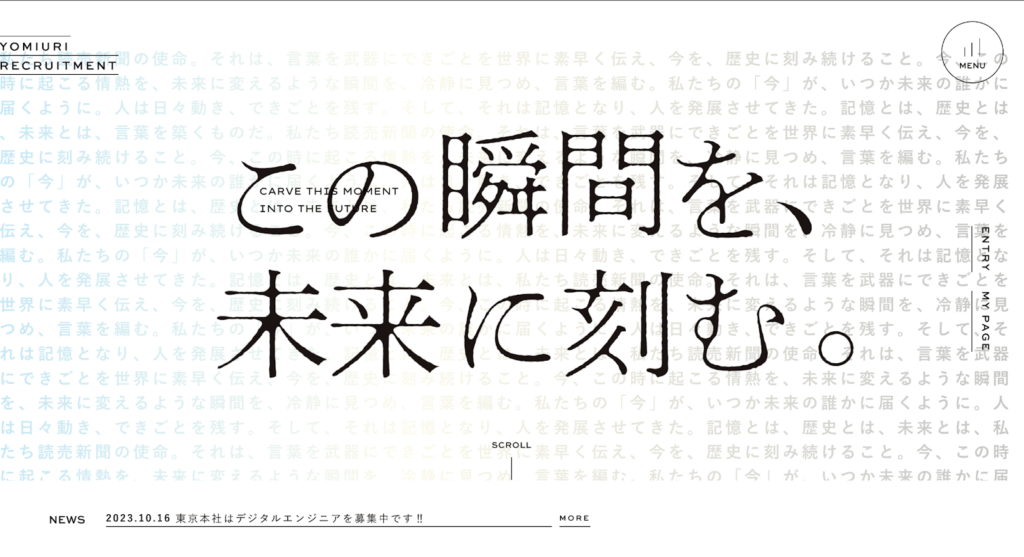
画像引用:読売新聞社 採用サイト
トレンドになっているタイポグラフィアニメーションとは、文字を動かすアニメーション動画です。読売新聞社の採用サイトのファーストビューでは、徐々に文字が現れ「この瞬間を、未来に刻む。」と採用メッセージが浮かび上がり、インパクト絶大です。
タイポグラフィアニメーションはテキストやロゴを使用することが多いので、他のデザインに比べて低予算で可能な演出の一つです。
タイポグラフィアニメーションの費用
30秒尺で40万~50万円
アイソメトリックアニメーション

画像引用:日東電工CSシステム
続いての採用サイトのデザインのトレンドが「アイソメトリックアニメーション」です。アイソメトリックアニメーションとは、斜め上から見下ろす視点で描かれた採用サイトのデザインです。
立体的な視覚で奥行きがあるため、単調なテンプレートの採用サイトと違って作り込み感があります。ポップなイラストは親しみもあります。制作側としてもイラストをパターン化しやすく使い回しがしやすいメリットもあります。
アイソメトリックアニメーションの費用
1分尺で100万円程度
採用動画との併用

画像引用:JEM株式会社 採用サイト
採用サイトのトレンドが採用動画との併用です。採用サイトのデザイン、情報だけでは他社と差別化するのが難しくなっています。また、望む人材に応募してもらうために会社情報を伝える必要がありますが、文字とテキストだけでは分量が増えてしまいます。
そのため、リアルで短時間で多くの情報を伝えられる採用動画の需要が増えています。採用動画を作ることでYouTubeにアップする、X(Twitter)やInstagramなどのSNS、TikTokにアップする、会社説明会で流すなど二次利用、三次利用などが見込めます。
関連記事:採用動画の効果とは?注目される理由、メリット、トレンドを紹介
関連記事:TikTok採用とは?企業が取り組むメリット、事例、方法を解説
※ここまで読んでトレンドに沿った採用サイト制作を依頼したい方は採用支援のhypexにご相談ください。予算や目的などから最適なアドバイスをさせていただきます。相談料は一切かかりませんので、お気軽にお問い合わせください。
トレンドに沿った採用サイトのデザイン事例12選
続いてはトレンドに沿った採用サイトのデザイン事例、トレンド以外の部分で注目して欲しいデザイン事例を合計12選紹介します。
JEM株式会社 (スクロールエフェクト&マウスオーバーエフェクト&採用動画との併用)

JEM株式会社の採用サイトです。当サイトhyepxが制作しました。スクロールエフェクト&マウスオーバーエフェクト&採用動画との併用など多くの採用サイトのデザイントレンドを取り入れています。
「人生最大に滾(たぎ)る」という力強いメッセージと共に、インフラ業界の現状課題とJEM株式会社が提供するソリューションが分かりやすく描かれていることもポイントです。
手島精管株式会社 (スクロールエフェクト)

画像引用:手島精管株式会社 採用サイト
手島精管株式会社 採用サイトのデザイン事例です。「チャレンジなくして成長なし 可能性がある限り 挑戦し続けます」というテキストはスクロールすることで現れます。トレンドであるスクロールエフェクトを取り入れた事例です。力強いメッセージが、より強調され採用候補者の心を捉えることができます。
ロート製薬株式会社(スクロールエフェクト)

画像引用:ロート製薬株式会社 採用サイト
ロート製薬株式会社の採用サイトの事例です。下にスクロールするたびに走る人物の向きや違う人物が表示されるなど、画面や文字が入れ替わります。スクロールエフェクトのトレンドを取り入れた採用サイトです。
株式会社アステックペイント(スクロールエフェクト)

株式会社アステックペイントの新卒採用サイトのデザイン事例です。淡いピンクを基調とし、柔らかい印象を与えるとともに短い採用キャッチコピーで力強いメッセージがあります。スクロールすると社員の画像が変わるスクロールエフェクトを取り入れています。
東映株式会社(マウスオーバーエフェクト)

画像引用:東映株式会社 採用サイト
東映株式会社の採用サイトはデザインのトレンドであるマウスオーバーエフェクトを取り入れた採用サイトです。「採用情報」という文字にマウスを合わせたときに文字が白く変化し、青枠で囲まれることで、より目立つようになります。

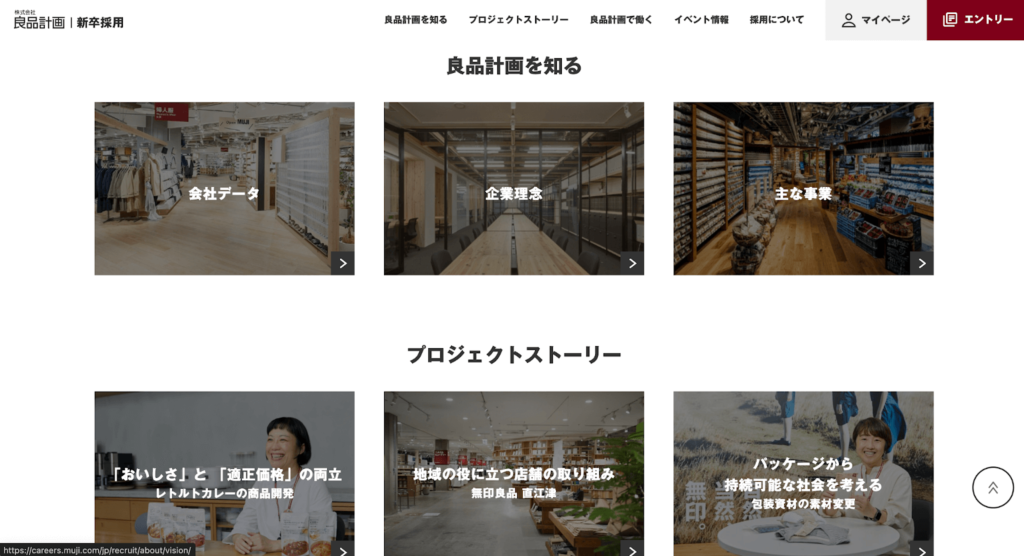
株式会社良品計画(マウスオーバーエフェクト)

画像引用:株式会社良品計画 新卒採用サイト
株式会社良品計画 新卒採用サイトもトレンドあるマウスオーバーエフェクトを取り入れています。マウスを画像に合わせると、表示されているより大きくアップに変化します。ほんのワンポイントですが変化をつけることで訪問者を飽きさせない効果があります。
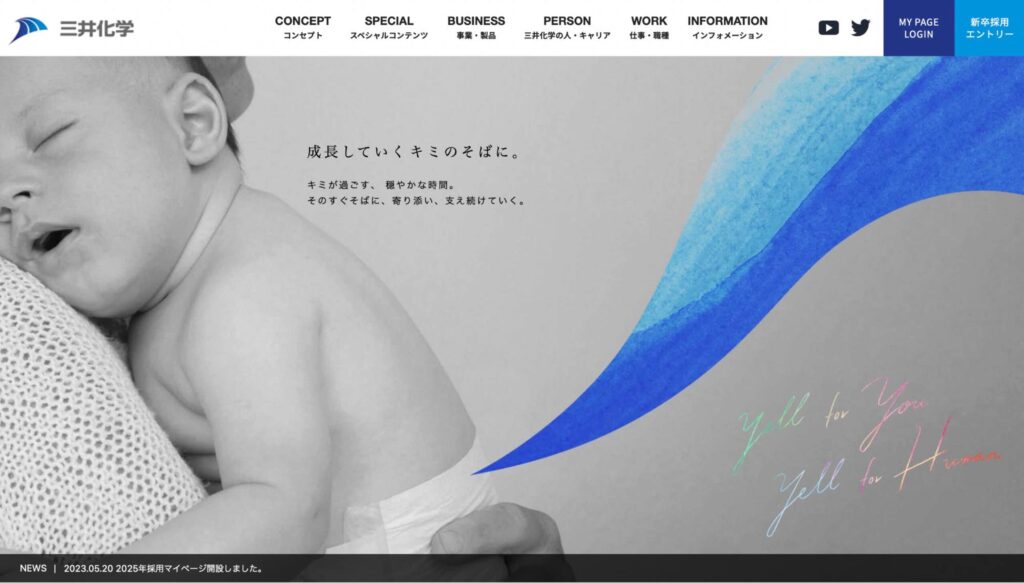
三井化学株式会社(マウスオーバーエフェクト)

画像引用:三井化学株式会社の新卒採用サイト
三井化学株式会社の新卒採用サイトのデザイン事例です。最上段のグローバルメニュー(コンセプト、スペシャルコンテンツなど)にマウスを合わせるとテキストに青文字の下線が引かれ、目立つ効果があります。
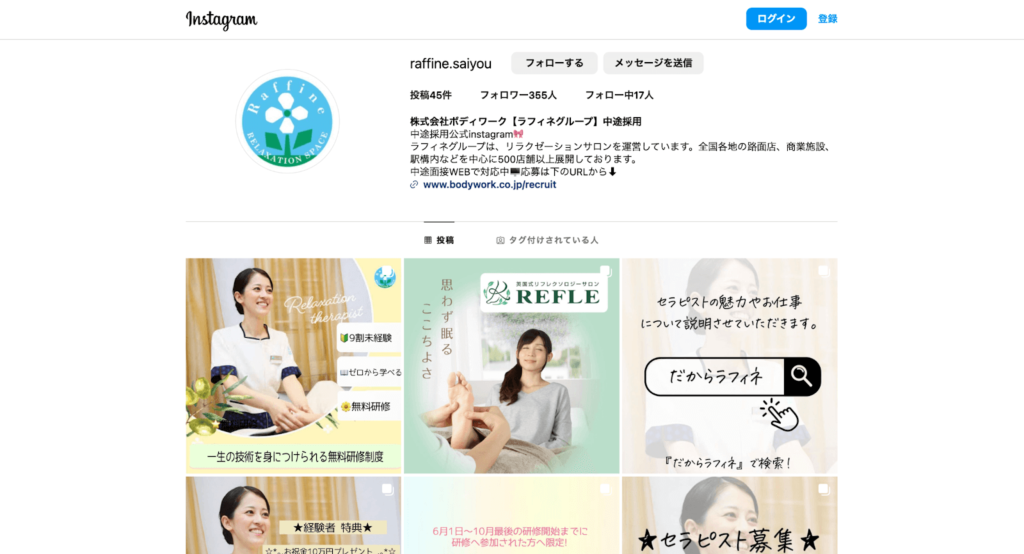
ラフィネグループ(SNS連動)

ラフィネの採用サイトではSNSと連動しています。当社はInstagramでの採用情報の発信に力を入れており、採用サイトと連動することで採用候補者の興味関心、企業理解を促進します。

関連記事:Instagram採用とは?事例、向いている企業やメリットを解説!
株式会社オンワードコーポレートデザイン(タイポグラフィー)

株式会社オンワードコーポレートデザインの採用サイトの事例です。Show your mind.と採用キャッチフレーズの上に社員の言葉が踊るタイポグラフィーアニメーションを取り入れています。
画像引用:株式会社オンワードコーポレートデザイン 採用サイト
鹿島建設株式会社(タイポグラフィーアニメーション)

画像引用:鹿島建設株式会社の採用サイト
鹿島建設株式会社の中途採用サイトのデザイン事例。キャッチコピーの「土木をコードで書きかえろ。」がのカラーや動きが変わるタイポグラフィーアニメーションのトレンドを取り入れています。
株式会社サンゲツ(アイソメトリックアニメーション)

画像引用:株式会社サンゲツ 採用サイト
アイソメトリックアニメーションを取り入れた採用サイトです。落ち着いた色合いで安心感を与えます。
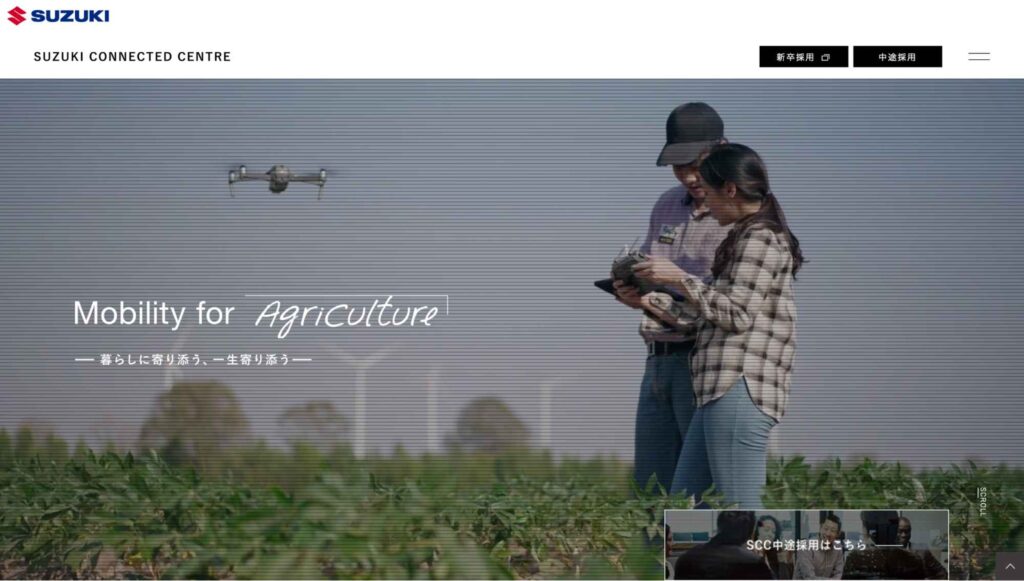
スズキ株式会社(採用動画)

画像引用:スズキ株式会社の採用サイト
スズキ株式会社の中途採用サイトのデザイン事例です。ファーストビューの背景が動画になっており、訪問者を惹きつける効果があります。採用キャッチコピーは「Mobility for Agricultureー暮らしに寄り添う、一生に寄り添う」が、より際立ち、共感を生みます。
関連記事:中途採用サイトのデザイン事例100選!業種別に厳選して紹介!
講談社

画像引用:講談社 採用サイト
講談社の新卒向け採用ページです。「ものがたり」というコンセプトで採用サイトが制作されています。全ページがコンセプトに沿ったデザインで、統一感が見られます。全体的にイラストを用いたデザインで、読み手にワクワク感を与えられるような印象です。
日本経済社

画像引用:日本経済社 採用サイト
日本経済社の採用サイトです。ゲーム感覚でボタンをクリックできる仕様が斬新。ついつい、いろんなページへ遷移したくなります。「無重力」というコンセプトも体現していて、統一感があります。
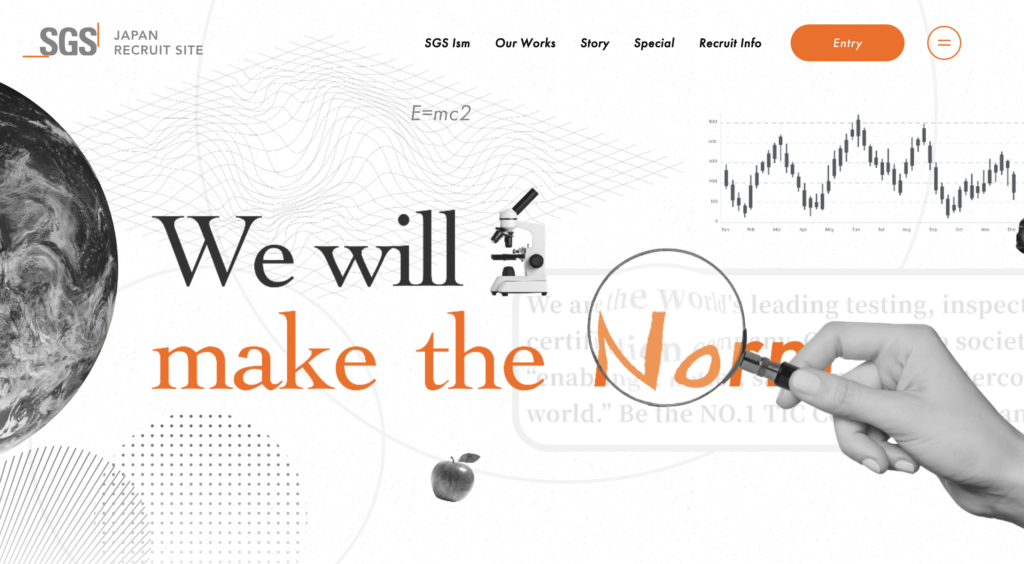
SGS Japan

画像引用:SGS Japan
アニメーション(動き)やホバー(マウスオーバー)した際の動きが多様な印象。ホワイトを基調としながらオレンジ、グレー、ブラックをアクセントカラーとして使用されており、派手すぎず洗練されています。フォントも明朝体で、リッチなテイストがあります。
日本航空株式会社(JAL)

日本航空株式会社(JAL)新卒既卒採用サイトです。丸角のある画像が等間隔に並んでおり、第一印象で飛行機の窓を想像できます。フォントからも柔らかい印象が引き出されています。
関連記事:新卒採用サイトのデザイン事例100選!就活生の私が惹かれたサイトのみを厳選
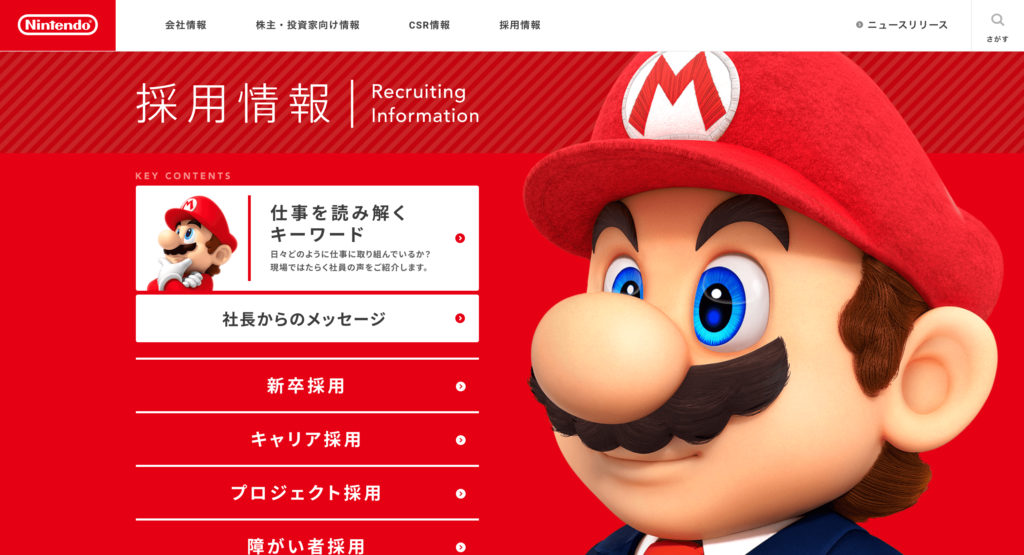
任天堂株式会社

画像引用:任天堂株式会社の採用サイト
任天堂株式会社の採用サイトです。マリオを画面の半分のサイズで表示しており、インパクトがあります。また、各詳細ページでは仕事内容を細分化し、具体的に表現している部分が候補者へ安心、そしてワクワク感を与えると感じました。
関連記事:かっこいい採用サイトの事例!デザインのトレンドも紹介
トレンド以外に採用サイト制作で気をつけるべきポイント
採用サイトのデザインはトレンドを取り入れたらOKではありません。ファッション雑誌ではなく、訪問者が回遊して体験するものです。採用サイトのUX/UIデザイナーが考える魅力的な採用サイトかどうかは以下の5項目。
情報設計
・採用サイトとして候補者が見やすい導線になっているか
・候補者が知りたい情報が知りたい順序で置かれているか
候補者からみた情報量
・候補者が会社を理解するのに必要な情報量があるか
・会社/事業/社員/キャリア/環境など網羅的な情報があるか
ターゲットに合わせたデザイン
・社内の様子がわかる写真・画像があるか
・社内の雰囲気が伝わるようなデザインか
・新卒/中途や職種などに合わせて適切なものにしているか
ファーストビューのデザイン
・最初にサイトに流入した時に候補者にいい印象を与えられているか
・会社の第一印象を左右するため、コンテンツの中でも特に重要
フォントの種類
・その会社にあったものを選んでいるかどうか
・例:医療系の会社がポップなゴシック朝より明朝体など誠実な雰囲気
上記の5ポイントを満たせているか意識して作りましょう。
関連記事:採用サイトのコンセプトの作り方、事例、キャッチコピーを紹介
関連記事:採用サイトのコンテンツ12種類とチェックリストを紹介
関連記事:採用キャッチコピーの事例25選!作り方も解説!
関連記事:採用サイトの作り方をプロが解説!作成手順、作り方のポイントも紹介
※ここまで読んでトレンドに沿った採用サイト制作を依頼したい方は採用支援のhypexにご相談ください。予算や目的などから最適なアドバイスをさせていただきます。相談料は一切かかりませんので、お気軽にお問い合わせください。
採用サイトのデザインのトレンドまとめ
最後までお読みいただき、本当にありがとうございます。現在の採用サイトのトレンドになっているのは下記の6つです。
- スクロールエフェクト
- マウスオーバーエフェクト
- SNS連動
- タイポグラフィーアニメーション
- アイソメトリックアニメーション
- 採用動画との併用
hypexでは採用マーケティング会社として採用サイト制作を支援しています。トレンドを取り入れた採用サイトを作って欲しい方は、下記よりお問合せください。
採用サイトに関する下記の記事もあわせてご覧だくさい。
関連記事:採用サイト制作の費用相場、見積もり事例、料金を抑えるコツを解説
関連記事:採用サイトのリニューアル相場・費用や料金を抑えるコツを解説
関連記事:採用サイトをリニューアルするポイント、タイミングや費用を解説
関連記事:採用サイト制作におすすめの制作会社!選び方や費用も紹介