かっこいい採用サイトの事例を厳選!デザインのトレンドも紹介
2024.02.07

求職者に採用サイトを見てもらったとき、かっこいい採用サイトかどうかが重要です。インパクトがあって印象に残り、応募の候補になります。候補者は複数の採用サイトを比較するので他者より好印象を持たれることが重要です。この記事では新卒、中途、採用LPのデザイン事例を紹介します。
- かっこいい採用サイトのデザイン事例
- かっこいい採用サイト(LP)のデザイン事例
- かっこいい採用サイトの作り方とデザインのトレンド
- かっこいい採用サイトを探せるギャラリーサイト
- 採用サイト制作の費用・相場
- 採用サイト制作におすすめの会社
デザイン事例の他にも採用サイト制作に役立つ情報が満載なので、最後までご覧ください。
※かっこいい採用サイトについてプロの意見を聞きたい。もしくは採用サイト制作を依頼したい方は採用支援のhypexにご相談ください。予算や目的などから最適なアドバイスをさせていただきます。相談料は一切かかりませんので、お気軽にお問い合わせください。
かっこいい採用サイトのデザイン事例
採用サイトでかっこいいデザイン事例を15個紹介します。候補者がかっこいいかどうかを判断するのはファーストビューです。最初のインパクトでその後の印象が決まります。その他のページはファーストビューをアレンジしたり、まったく違うデザインにしても大丈夫です。
スタイリッシュでかっこいい(サッポロビール株式会社)

画像引用:サッポロビール株式会社の新卒採用サイト
- かっこいい採用サイトにするポイント
- ブランドロゴをスタイリッシュに見せる
サッポロビール株式会社の新卒採用サイトのデザイン事例です。同社のブランドロゴである星をカラフルにスタイリッシュに見せることで、シンプルながらかっこいい印象のデザインに仕上がっています。星をメインにしていることで「誰かの、いちばん星であれ」という採用キャッチコピーと親和性があり、目を惹きつつ企業の世界観も伝えられる好例です。
シンプルでかっこいい(株式会社シード)

画像引用:株式会社シードの新卒採用サイト
- かっこいい採用サイトにするポイント
- 背景写真をシンプルにし、文字をオシャレに見せる
株式会社シードの新卒採用サイトのデザイン事例です。青と白の2カラーだけの配色なのに、余計なデザインを引き算していることでかっこいい採用サイトに見えます。青空を「FOCUS ON THE FUTURE」と採用キャッチコピーがサークルで囲むことでオシャレに見えることもポイント。工夫次第でかっこいい採用サイトが作れることを証明した好例です。
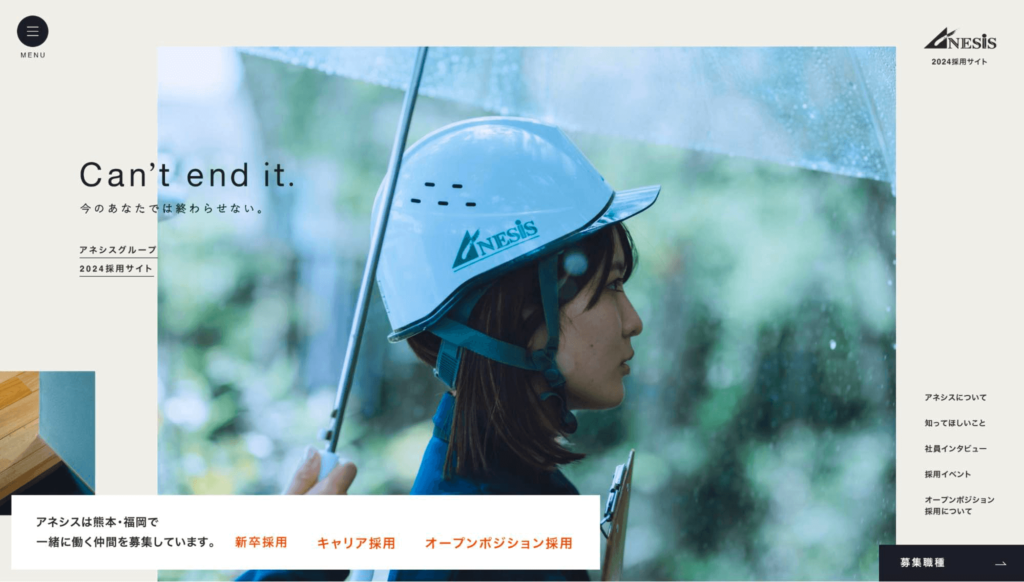
人物の構図がかっこいい(株式会社アネシス)

画像引用:株式会社アネシスの新卒採用サイト
- かっこいい採用サイトにするポイント
- 横顔斜の構図で、雨や傘などをワンポイントで使う
株式会社アネシスの新卒採用サイトのデザイン事例です。雨の中、バインダーを抱えて一点を見つめる女性社員の横顔がかっこいいです。構図を工夫することで、可愛い、綺麗、熱い、かっこいいなど、様々な印象を使い分けることができます。雨が降っていることも仕事にかける情熱を表現できるので、かっこよさをプラスする要因。また写真を淡いグレーで囲んでいるので、映画のスクリーンのような印象を与えます。非常にデザイン性の高い採用サイト。採用キャッチコピーの「Can’t end it 今のあなたでは終わらせない。」ともマッチしたデザインの好例です。
人物の構図がかっこいい(株式会社澤村)

画像引用:株式会社澤村の新卒採用サイト
- かっこいい採用サイトにするポイント
- 人物を斜め下から撮りヘルメットなどの道具をワンポイントで使う
株式会社澤村の新卒採用サイトのデザイン事例です。先ほどの女性と同じく一点を見つめる男性社員の眼差しがかっこいい印象を与えます。横顔や正面ではなく、斜め下から撮ることでかっこよさがアップ。また、オレンジの鉄骨の柱やヘルメットが勇ましさを演出しています。「チームで時代をこえてゆけ。」のキャッチコピーのミントグリーンが爽やかで、泥臭いイメージのある建設業とのギャップがあって好印象を与えます。
人物の構図がかっこいい(三井住友トラスト・ローン&ファイナンス株式会社)

画像引用:三井住友トラスト・ローン&ファイナンス株式会社の新卒採用サイト
- かっこいい採用サイトにするポイント
- 背中のかっこよさをみせ、キャッチコピーを人物に重ねる
三井住友トラスト・ローン&ファイナンス株式会社の新卒採用サイトのデザイン事例です。登場人物を全員、後ろ姿にすることでかっこいい背中をアピールしています。採用キャッチコピーの「私たちだからこそ、出来ることがある。」を人物に重ねていることもオシャレに見せるポイント。「採用サイトといえば社員の正面の集合写真」という常識の逆張りをした好例です。
背景がかっこいい(DNP大日本印刷株式会社)

画像引用:DNP大日本印刷株式会社の新卒採用サイト
- かっこいい採用サイトにするポイント
- 背景色をカラフルにする
NP大日本印刷株式会社の新卒採用サイトのデザイン事例です。人物よりも採用キャッチコピーの「令和の文明開化」のサイズを大きくし、周りをカラフルな虹色で囲むことで、キャッチコピーは時代を感じさせるのに目新しさやオシャレさを演出しています。かっこいいというとデザインの形や人物を想像しますが、背景を工夫するだけでもかっこよくなります。
背景がかっこいい(ポート株式会社)

画像引用:ポート株式会社の新卒採用サイト
- かっこいい採用サイトにするポイント
- 背景色をグラデーションにする
ポート株式会社の新卒採用サイトのデザイン事例です。パープルの高貴な色を使い、背景を斜め画像にし、またグラデーションにすることでかっこよさを演出しています。
背景がかっこいい(株式会社パルコ)

画像引用:株式会社パルコの新卒採用サイト
- かっこいい採用サイトにするポイント
- 背景を非日常的な幻想のあるものにする
株式会社パルコの新卒採用サイトのデザイン事例です。モザイクタイルの非日常的な背景にすることで幻想的でファッション雑誌のようなかっこいい採用サイトのファーストビューにできています。
セパレート構図がかっこいい(グローバル総合商社原田産業株式会社)

画像引用:グローバル総合商社原田産業株式会社の新卒採用サイト
- かっこいい採用サイトにするポイント
- 写真をセパレートして相乗効果を生み出す
グローバル総合商社原田産業株式会社の新卒採用サイトのデザイン事例です。ファーストビューの画像を2枚の写真でセパレートしています。左に工場内の溶炉の勇ましい写真、右側に女性社員の日常の風景を組み合わせることで相乗効果のかっこよさを生み出しています。ファーストビューは必ずしも1枚にする必要はありません。
セパレート構図がかっこいい(あかつき証券株式会社)

画像引用:あかつき証券株式会社の新卒採用サイト
- かっこいい採用サイトにするポイント
- 写真をセパレートして相乗効果を生み出す
あかつき証券株式会社の新卒採用サイトのデザイン事例です。かっこいいモデルの男性を使っていますが、写真をセパレートし、背景をエメラルドグリーンと白に分けることで目を引き、かっこよさをプラスしています。
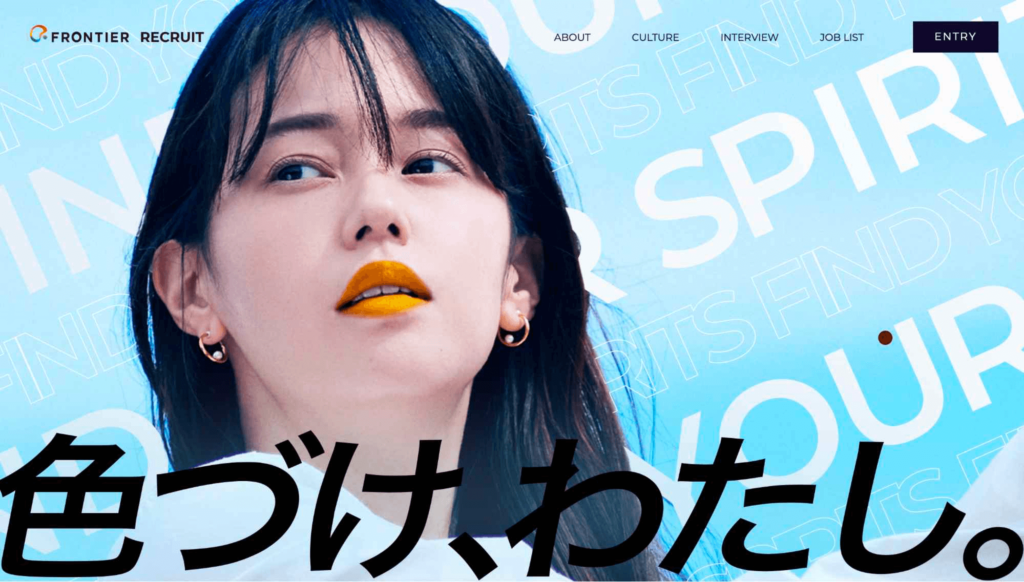
かっこいいモデルを起用

画像引用:フロンティア株式会社の採用サイト
- かっこいい採用サイトにするポイント
- かっこいいモデルを起用する
フロンティア株式会社の採用サイトのデザイン事例です。飛び道具的ではありますが、社員ではなく、モデルを起用することでかっこいい採用サイトになります。ファーストビューはモデルを起用して惹きつけ、その他のページで社員インタビューなどで会社を開示していく方法も一手です。
関連記事:採用サイトの社員インタビューの作り方!質問例や参考事例も紹介
※ここまで読んで、かっこいい採用サイトについてプロの意見を聞きたい。もしくは採用サイト制作を依頼したい方は採用支援のhypexにご相談ください。予算や目的などから最適なアドバイスをさせていただきます。相談料は一切かかりませんので、お気軽にお問い合わせください。
続いては中途採用サイトのかっこいいデザイン事例を紹介します。中途採用サイトは新卒に比べて落ち着いたシンプルなファーストビューにするケースが多いです。どのようにインパクトを出すのか参考にしてください。
かっこいい動画をの採用サイト(JEM株式会社)

画像引用:JEM株式会社 中途採用サイト
- かっこいい採用サイトにするポイント
- ファーストビューに動画を入れる
エンジニアを募集するJEM株式会社の中途採用サイトのデザイン事例です。「人生最大に滾(たぎ)る」という力強い採用キャッチコピーとともに、ファーストビューが動画になっています。シニアのダンディさやワイルドさ、スケール感をアピールしています。当サイトhypexが採用サイトも採用動画も制作させていただきました。
配色でかっこよさをアピール(株式会社マーケットエンタープライズ)

- かっこいい採用サイトにするポイント
- 配色によって渋さをアピール
株式会社マーケットエンタープライズの中途採用サイトのデザイン事例です。写真をブラックにぼかし、文字をオレンジのグラデーションにすることでかっこいい採用サイトに仕上げています。文字が浮かび上がることで採用キャッチコピーを強調する効果も生まれます。
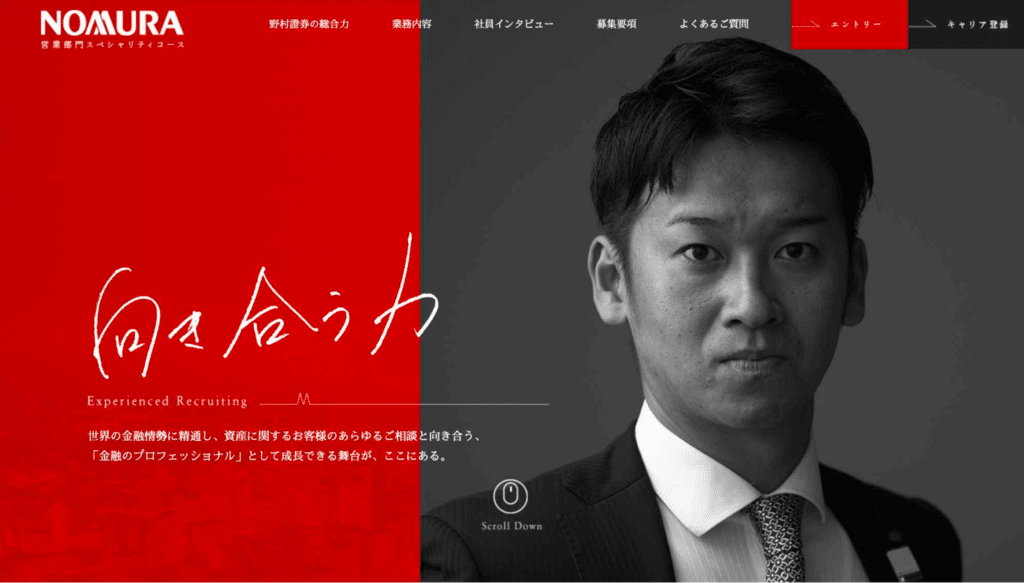
配色でかっこよさをアピール(野村證券株式会社)

画像引用:野村證券株式会社の採用サイト
- かっこいい採用サイトにするポイント
- ファーストビューに動画を入れる
野村証券株式会社の中途採用サイトのデザイン事例です。写真は男性社員が真正面を向いたど直球。しかし、背景をノワール(黒色)にし、赤の2色とハイブリッドにすることでグッとかっこよさが増します。黒の赤も力強い色なので、インパクトを与えられます。
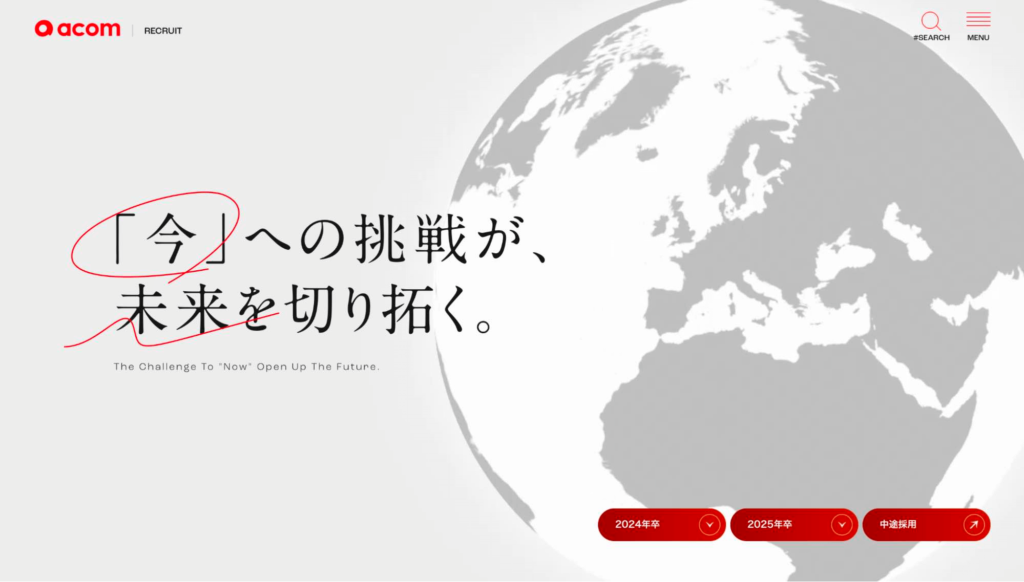
キャッチコピーがかっこいい(アコム株式会社)

画像引用:アコム株式会社の採用サイト
- かっこいい採用サイトにするポイント
- 採用キャッチコピーの見せ方を工夫する
アコム株式会社の採用サイトのデザイン事例です。シンプルな背景ですが、採用キャッチコピーの「今」への挑戦が、未来を切り拓く。の「今」を手書きのような赤丸で囲み、「未来を」に下線を引いています。これだけでオシャレな見せ方になり、かっこいい採用サイトの印象を与えます。採用キャッチコピーの見せ方を工夫してみましょう。
かっこいい採用サイトはまだまだあります。その他の採用サイトの事例を集めた記事もご覧ください。
関連記事:新卒採用サイトのデザイン事例100選!就活生の私が惹かれたサイトのみを厳選
関連記事:中途採用サイトのデザイン事例100選!業種別に厳選して紹介‼
かっこいい採用サイト(LP)のデザイン事例
続いては縦長の1ページの採用サイト(採用LP)のかっこいいデザイン事例を3つ紹介します。スマートフォン向けの採用サイトになります。採用LPを作るときのポイントは採用サイトと異なりますので、制作を検討されている方は下記の記事もご覧ください。
関連記事:採用LP(ランディングページ)とは?デザイン事例や作り方を解説!
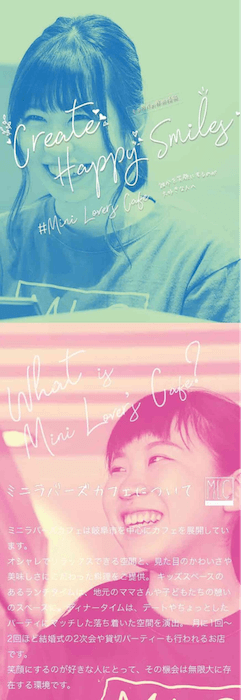
ポップでかっこいい採用LP(株式会社TableCheck)

画像引用:株式会社TableCheckの採用LP
株式会社TableCheckの採用LPのデザイン事例です。画像のカラーをポップにすることでグッとオシャレになり、かっこいい印象を与えます。2色を組み合わせているところがポイントです。
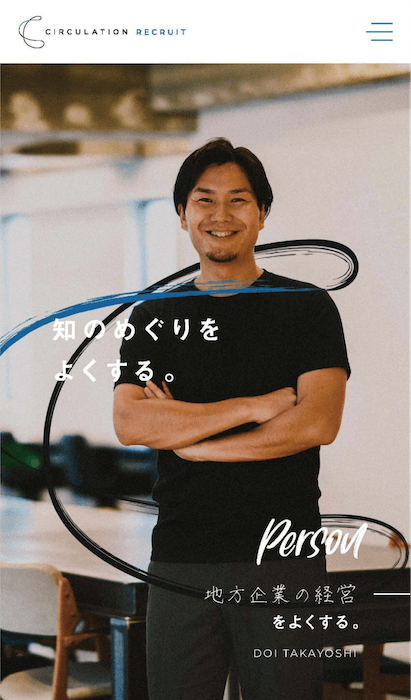
ワンポイントで線を入れる(株式会社サーキュレーション)

画像引用:株式会社サーキュレーションの採用LP
株式会社サーキュレーションの採用LPのデザイン事例です。写真自体は男性社員の真正面の構図ですが、体の周りを龍のようにグルリと線で囲むだけで、グッとオシャレになり、力強さも増して、かっこいい印象を与えます。
人物を使わないでかっこよさを演出(株式会社ネオキャリア)

画像引用:株式会社ネオキャリアの採用LP
株式会社ネオキャリアの採用LPのデザイン事例です。人物がいない画像ですが、「超成長」の採用キャッチコピーを前面に出し、流星とビルの画像を背面に置くことでかっこいい採用LPになっています。
かっこいい採用LPのデザイン事例は下記の記事もご覧ください。
関連記事:採用LPのデザイン事例100選!採用LPのトレンドも解説します‼︎
かっこいい採用サイトの作り方とデザインのトレンド
- コーポレートカラーやブランドカラーに合わせる
- 採用キャッチコピーとの相性を考える
紹介したデザイン事例を見て分かるように、かっこいい採用サイトを作るポイントは多種多様です。モデルの起用や装飾を派手にするだけでなく、むしろシンプルなデザインにしたり、ワンポイントだけアレンジを加えてみたりと、引き算することでかっこいい採用サイトは作れます。どれが自社に良いのか考えるとき、次の2つのポイントを意識してみてください。
コーポレートカラーやブランドカラーがオレンジやピンクなど明るい色であれば、あえて寒色と組み合わせることで、より自社のカラーを強調することができます。採用キャッチコピーを使う場合は、文言との相性も重要になります。「〇〇に挑戦する」「〇〇を変える」などの力強いメッセージにする場合、その言葉が軟弱に思えるデザインでは意味がありません。デザインはテキストとの相性も考える必要があります。
プロのデザイナーの力量が試されるので、かっこいい採用サイトを作りたい方はご相談ください。
採用サイトのトレンド
| トレンド手法 | 概要 | 効果 |
| スクロールエフェクト | 縦や横にスクロールすることで違う要素を表示 | 最後まで見たくなる |
| マウスオーバーエフェクト | マウスカーソルをあわせたときにデザインが変化 | クリック率を上げる |
| SNS連動 | 採用のSNSアカウントの遷移リンクを入れる | 理解促進、興味醸成 |
| タイポグラフィー | 文字を動かすアニメーション動画 | メッセージを強調 |
| アイソメトリック | 斜め上から見下ろす視点で描かれたデザイン | 親しみが湧く |
| 採用動画との併用 | 採用サイトのファーストビューを動画にする | リアル感が増す |
現在、採用サイトのデザインでトレンドになっているのは上の6つです。単に見た目のかっこよさだけではなく、動きやアニメーションを加えることでインパクトを生み出しています。効果を照らし合わせて、どんどん取り入れていきましょう。下記の記事で詳しく解説しているので、ご覧ください。
関連記事:現役デザイナーが採用サイトのトレンドを紹介!心が動いたデザイン事例まとめ
かっこいい採用サイトを探せるギャラリーサイト
かっこいい採用サイトの定義は人それぞれ違います。最後に、かっこいい採用サイトを集めたギャラリーサイトを紹介します。
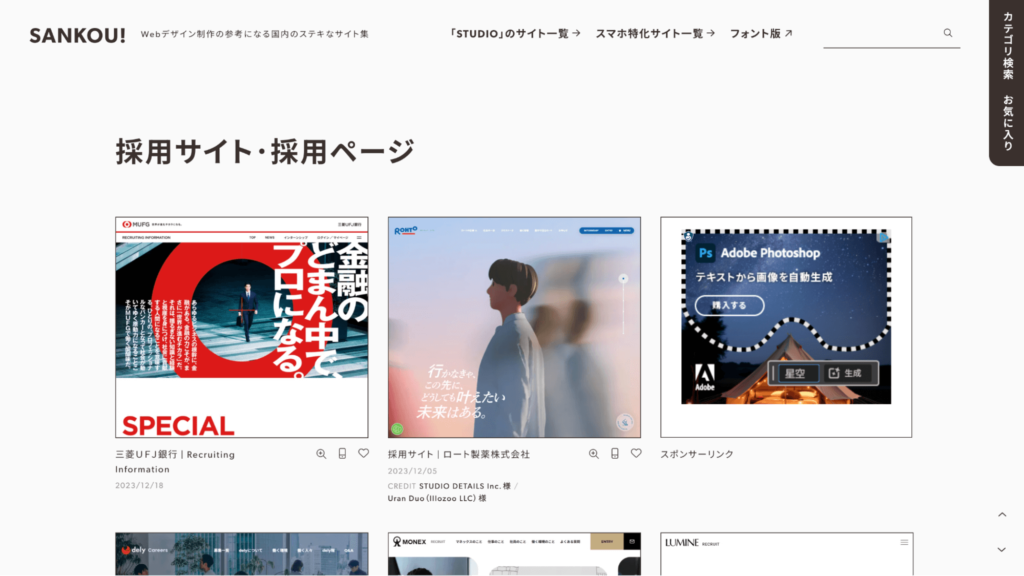
SANKOU!

画像引用:SANKOU!
SANKOU! は国内のホームページを集めたギャラリーサイトです。採用サイトは178以上のデザイン事例が載っており、イメージ別、カラー別にも検索ができます。また、採用サイトで使うフォントの種類を紹介したSANKOU! fontのページもあります。
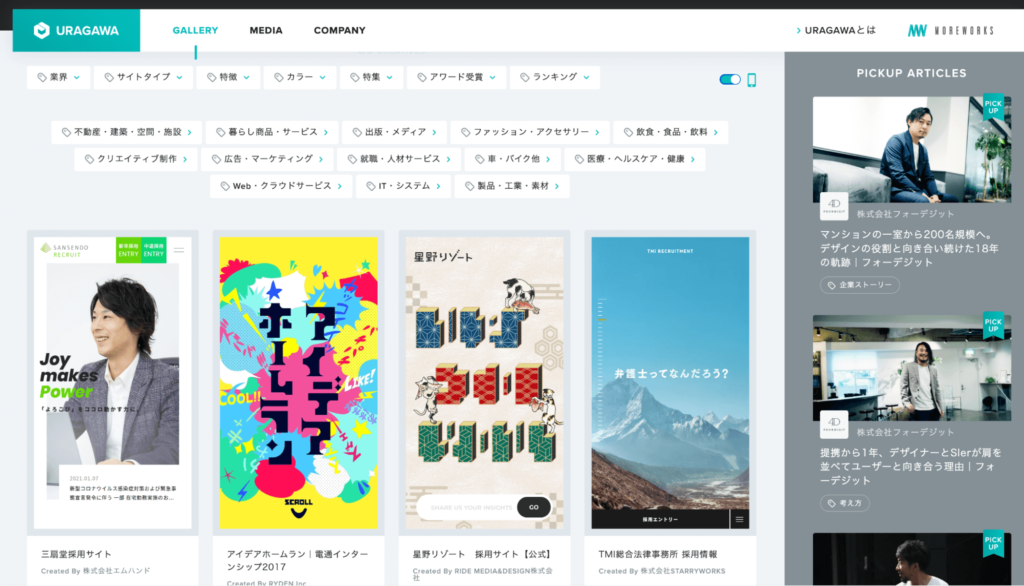
URAGAWA

画像引用:URAGAWA
URAGAWAは様々な国内の採用サイトのクリエイティブを集めたギャラリーサイトです。89の採用サイトの事例があり、 PCとスマートフォンの採用サイト両方をワンクリックで切り替えることができ便利です。また、不動産・建築・ 出版・メディア ・ファッションなど業界別に絞ることができます。
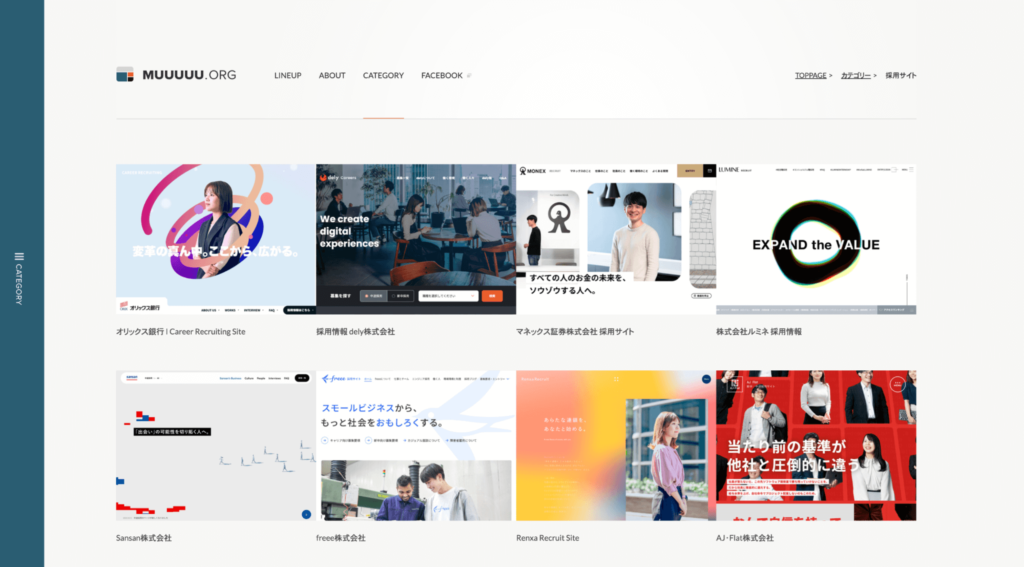
MUUUUU.ORG

画像引用:MUUUUU.ORG
MUUUUU.ORG(ムーオルグ)は120以上の採用サイトを集めたギャラリーサイトです。1画面に12位以上のサイトが一覧で見られるため、お好みの採用サイトが見つけやすいです。
採用サイト制作の費用・相場
| 費用 | 特徴 | 期間 |
30万〜60万円 | 採用LP(1ページのサイト) | 1〜2ヶ月 |
80万〜150万円 | ・テンプレートのデザインを使う(一部オリジナルも制作) ・コンテンツは一般的なサイト | 2〜3ヶ月 |
150万〜300万円 | ・オリジナルデザインを作る ・凝ったコンテンツを入れる ・ブランディングを行う | 3〜6ヶ月 |
| 200万〜500万円 | 採用サイト+オウンドメディア | 6ヶ月前後 |
参考までに、採用サイト制作の費用・相場は30万〜500万円以上の4パターンに分かれます。シンプルに言えば凝った採用サイトにし、制作期間が長くなるほど料金は高くなります。新卒サイトか中卒サイトかは関係ありません。また、あまり時間をかけ過ぎると情報が古くなったり、事業や社員が変わったりするので、採用サイトは企画から長くても6ヶ月前後でリリースする場合がほとんどです。費用の内訳などは下記の記事を参考ください。
関連記事:採用サイトのコンテンツ12種類とチェックリストを紹介
関連記事:採用サイトの新規制作の費用相場、見積もり事例、料金を抑えるコツを解説
採用サイト制作におすすめの会社
株式会社hypex

おすすめポイント
- 幅広い価格帯の採用サイト制作が可能
- 採用サイトへの集客も同時に支援
株式会社hypexは企業の採用広報を支援する制作会社です。2019年の創業と若く、1つ1つの案件への熱量が高いです。会社の代表は月間130万人が訪れるWebサイトを運営していた経験を活かし、サイト制作後の集客も得意。特にSNS広告から採用サイト流入。ゲーム会社の応募率を500%以上改善した実績や、サービス業の採用を1ヶ月で内定まで持っていった実績があります。
ノーコードのテンプレートで作る30万円の採用サイトから、完全オリジナルでカスタマイズする500万円以上の採用サイトまで、幅広い価格帯の制作が依頼できることが強み。採用サイト制作以外にも、オウンドメディアや採用動画、採用ピッチ資料の作成など他の採用手法と合わせた運用も可能なため、採用に関する全般の相談がしたい企業におすすめです。
株式会社hypexの会社情報・費用・料金
| 所在地 | 東京都渋谷区渋谷3-26-16 第五叶ビル5F |
| 設立 | 2019年12月5日 |
| 資本金 | 7,500,000円(資本準備金含む) |
| 社員紹介ページ | https://hypex.jp/member |
| 制作実績ページ | https://hypex.jp/works |
| 費用・料金 | 30万〜60万円:採用LP(1ページのサイト) 80万〜150万円:一般的な採用サイト 150万〜300万円:採用サイト+ブランディング 200万〜500万円:採用サイト+オウンドメディア |
| 問い合わせ | 問い合わせフォームより |
その他おすすめの採用サイト制作会社については下記の記事をご覧ください。
関連記事:採用サイト制作におすすめの制作会社を厳選!選び方や費用も紹介
かっこいい採用サイト制作まとめ
最後までご覧いただき、ありがとうございます。事例を交えながら、かっこいい採用サイトを作るポイントを紹介しました。採用サイトはかっこよさも重要ですが、その他にも気をつけるべきポイントがあります。下記の記事も合わせてご覧ください。
関連記事:採用サイトのコンセプトの作り方、事例、キャッチコピーを紹介
関連記事:採用サイトの作り方をプロが解説!作成手順、作り方のポイントも紹介
関連記事:採用サイトをリニューアルするポイント、タイミングや費用を解説
関連記事:採用サイトの効果とは?メリットや必要性、運用方法を解説
かっこいい採用サイトについてプロの意見を聞きたい。もしくは採用サイト制作を依頼したい方は採用支援のhypexにご相談ください。予算や目的などから最適なアドバイスをさせていただきます。相談料は一切かかりませんので、お気軽にお問い合わせください。

成長企業における採用ブランディング・採用マーケティングを専門とし過去2年で50社以上を直接支援。前職では、月間150万利用者数を超える医療・美容のWebサービスの事業責任者、兼経営陣として組織の成長を牽引。成長組織におけるOKRを利用した評価制度の構築や外国人、ジェネレーション、女性、LGBTQ+などのダイバーシティ・マネジメントに尽力。