採用サイトの作り方をプロが解説!作成手順、ポイントも紹介
2024.04.25

初めて採用サイトを作る方、一度作ってみたけど効果が出なかった方に向けて、採用サイトの作り方をプロの制作会社が解説します。
- 採用サイトを作るべき企業の特徴・重要性
- 採用サイトの作り方の種類・作成方法
- 採用サイトの作り方の流れ・作成手順
- 採用サイトの作り方のコツ・ポイント
- 採用サイトに掲載するコンテンツ
- 採用サイトのデザイン事例やトレンド
採用サイトを作るべきかプロの意見を聞きたい。もしくは採用サイト制作を依頼したい方は採用支援のhypexにご相談ください。支援させていただいた企業は月間300名以上の応募を獲得。予算や目的などから最適なアドバイスをさせていただきます。相談料は一切かかりませんので、お気軽にお問い合わせください。
採用サイトを作るべき企業の特徴・重要性
採用サイトの作り方の前に、採用サイトを作るべき企業の特徴を2つ紹介します。なぜ採用サイトが重要なのか理解することで、どんなサイトを作るかのイメージができます。
求人媒体に頼りきっている

人材募集の方法が現在、求人媒体に頼りきっている企業は採用サイトを作るべきです。応募も多く、望む人材も採用できているのであれば、あまり採用サイトを作るメリットはありません。もっと募集を増やしたいのであれば、SNS採用や採用広告がおすすめです。
しかし、求人媒体の一本足打法で採用をしており、成果に満足していない場合は採用サイトがおすすめです。理由は、求人媒体は情報が限られるため、企業のことを理解していない人からの応募が多くなるからです。競合企業との比較も主に給与や職場環境などの条件によるものが多く、事業や理念に共感したり、社風や社員に惹かれて応募する人は少ないです。
その点、採用サイトは自由な情報が届けられるので、応募する人もある程度は企業のことを理解しており、望む人材とのマッチ度が上がります。
一般ユーザーが業務が見えにくい

面接をしていると、イマイチ事業や企業理念などが分かっていない状態で応募している。そう感じている方は採用サイト制作、もしくは採用動画の制作がおすすめです。
求人媒体やSNSの発信は情報量が限られ、フォーマットも限定されるため業務がイメージしにくい業種などは、よく分からないまま応募するということが珍しくありません。特に企業間取引のBtoBの企業は外部から業務が見えにくいため、採用サイトの制作がおすすめ。
採用サイトはテキストや写真はもちろん、イラストや動画なども活用して企業の説明ができるので、採用候補者の理解が進みます。
関連記事:採用サイトの効果とは?メリットや必要性、運用方法を解説
関連記事:採用動画の効果とは?注目される理由、メリット、トレンド
採用サイトの作り方の種類・作成方法
| ノーコードツール | コーディング | |
| メリット | エンジニアの知識なしで誰でも作れる | オリジナル性の高い採用サイトが作れる |
| デメリット | 自由度が少ない | エンジニアの知識が必要 |
採用サイトを作る場合、主に2つの方法があります。どちらで作るのが良いのかは、どんな採用サイトにしたいのかによります。
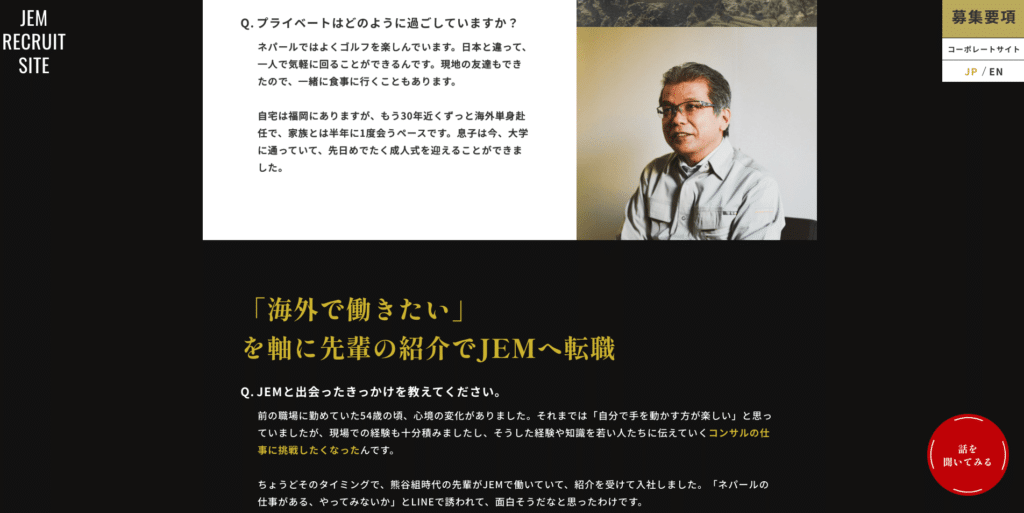
ノーコードのツールで作成する

採用サイトを作る方法の一つが、HTMLやCSS、プログラミング言語などの知識がいらず誰でも作れるノーコードのツールで作る方法です。上の画像のように最初からデザインのテンプレートが用意されており、テキストを打ち込んで写真をアップロードするだけで採用サイトが作れます。

代表的なものが2018年にリリースされたSTUDIO(スタジオ)などがあります。当サイトhypexがノーコードで採用サイトを作るときも活用しています。料金は無料と有料プランがあるので、本当に簡単な1ページだけの採用サイト(採用LP)を作る場合におすすめです。
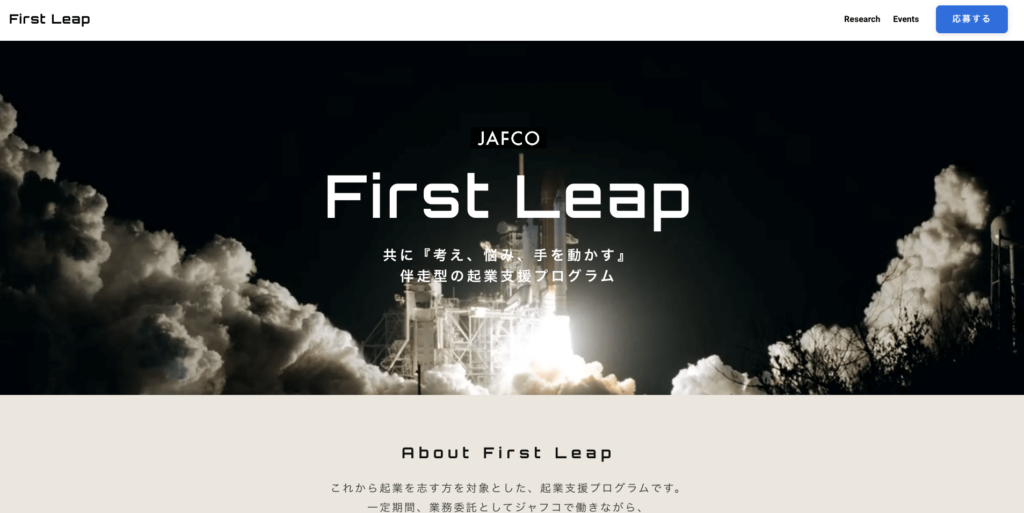
下のジャフコ グループ株式会社 FirstLeapの採用サイトはSTUDIOで制作しました。

どんな採用サイトになるかイメージできるので、ご覧ください。ノーコードツールは誰でも採用サイトを作ることができますが、ホームページの型が決まっているため、仕様が制限されます。競合他社より手の込んだ採用サイトにしたい場合は次に説明するコーディングがおすすめです。
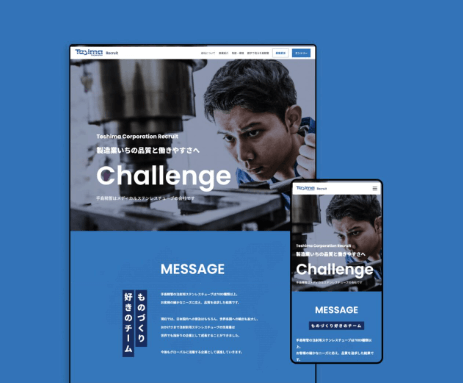
コーディングで作成する

採用サイトを作るもう一つの方法がソースコードを活用してコーディングする方法です。専門知識が必要になりますが、自由に編集できるので、痒いところに手が届きます。競合他社にない独自の採用サイトにしたい、細部にこだわりたい場合はおすすめです。

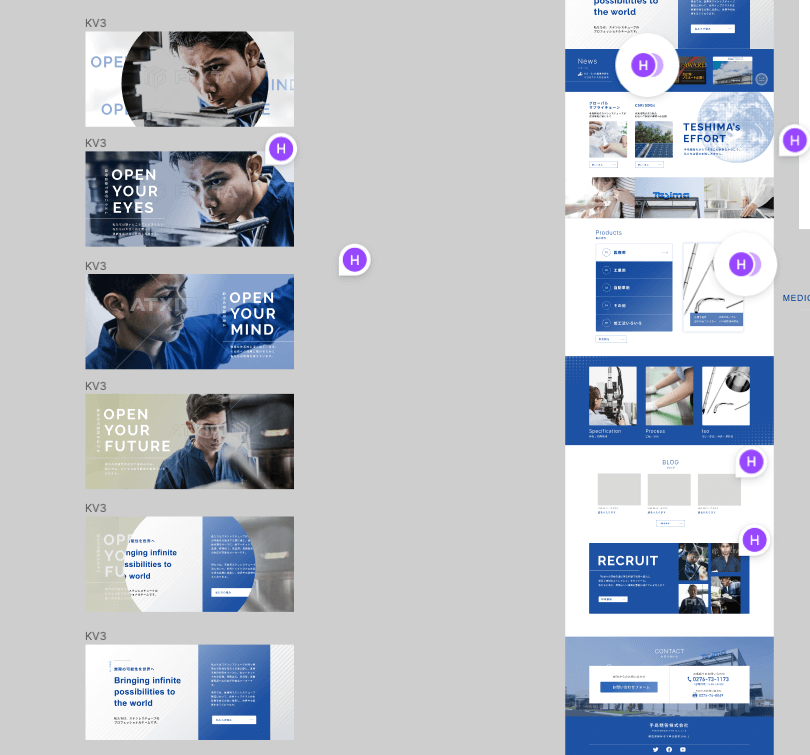
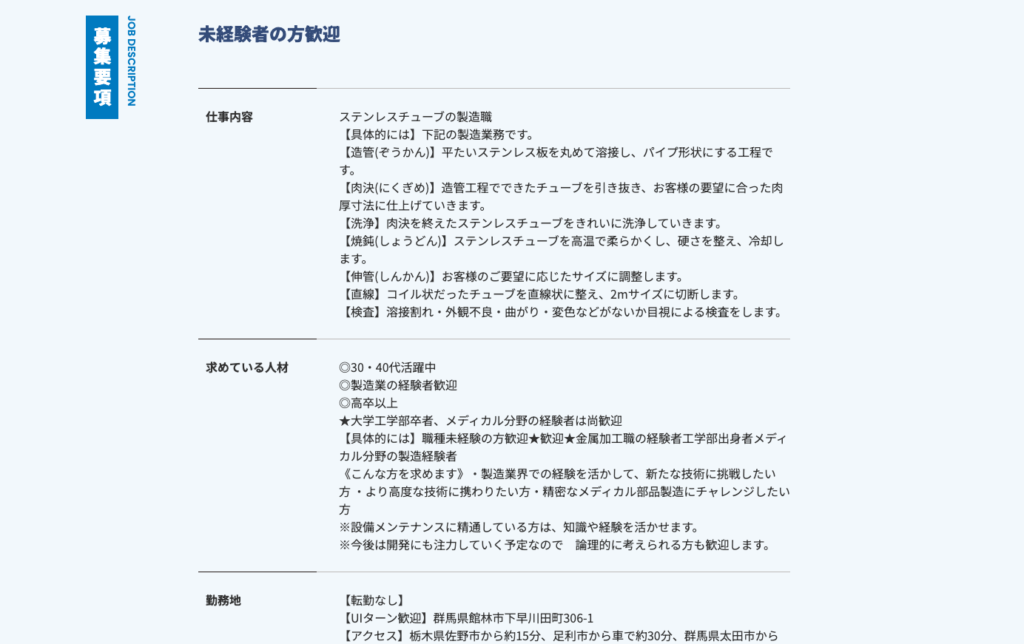
上の手島精管株式会社採用サイトはWordPressを使ってコーディングしたもの。文字のフォントやデザインもスタイリッシュなものと親しみやすいものを使い分け、細部へのこだわりを見せています。採用候補者が訪れたとき「ステキな採用サイトだな」と好印象を与えられます。
採用サイト、自社で作るか?プロに依頼するか?
採用サイトの制作は自社でやるべきか、それとも採用サイト制作のプロに依頼すべきか迷うかもしれません。技術があれば別ですが、競合他社より良いサイトにしたいなどのこだわりがあれば自社では難しいです。また、制作会社に外注することで自社の他の業務に集中することができるメリットもあります。
一方でクオリティの高い採用サイトができる分、プロに外注すると費用が高くなります。デザイナー、エンジニア、ディレクターなど、その道のプロが関わるので人件費がかかるからです。予算があるのであれば、プロに依頼することをおすすめします。
関連記事:採用サイト制作におすすめの制作会社を厳選!選び方や費用も紹介
採用サイトの作り方の流れ・作成手順
- ターゲットを明確にする
- 採用サイトの目的・目標数値を決める
- 掲載する情報を整理する
- サイトマップを作成する
- ワイヤーフレームを作成する
- 採用サイトのデザインを決める
- 作成ツールで作っていく
ここから採用サイトの作り方を解説します。採用サイトは大きく分けて7つのステップで作成していきます。これは自社で作る場合もプロが制作する場合も同じです。
ターゲットを明確にする

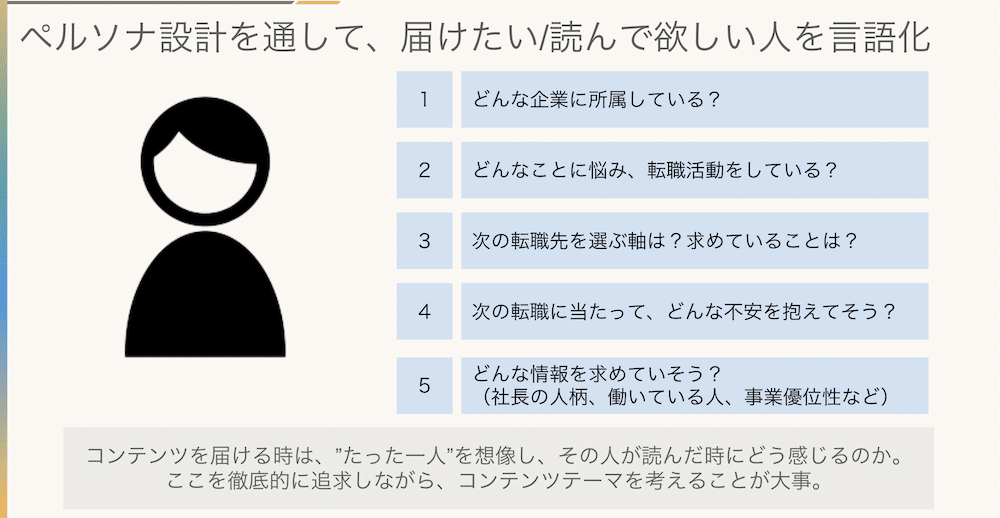
採用サイト制作の最初は、ターゲット(ペルソナ)を明確にすることです。採用したい人を具体的に言語化しましょう。例えば「熱量の高い人」と曖昧な人物像だと、採用担当者や応募者によって「熱量の高さ」の基準が違うでしょう。採用サイトのターゲットは下のように細かく設定することがポイントです。
| ペルソナ設定の項目 | 内容 |
|---|---|
| ターゲット | 能力、経験が豊富な即戦力のエンジニア |
| 職種 | 土木、建築、電気、環境エンジニアの経験者 |
| 年齢 | シニア層(55〜70歳) |
| これまでの仕事 | 仕事一筋じでやってきたような人 |
| 今後の仕事のスタンス | これからの生活を含めた働き方に興味がある |
ターゲットを決めるときは求めるスキルだけでなく、カルチャーフィットしそうかなどの観点も重要です。すべてを満たしている人に限定すると合格者がいなくなるので、必要な条件と欲しい条件に分けるといいでしょう。上の表の場合、即戦力のために必要な条件は下記の2つ。
・30年以上の経験
・最低でも55歳以上
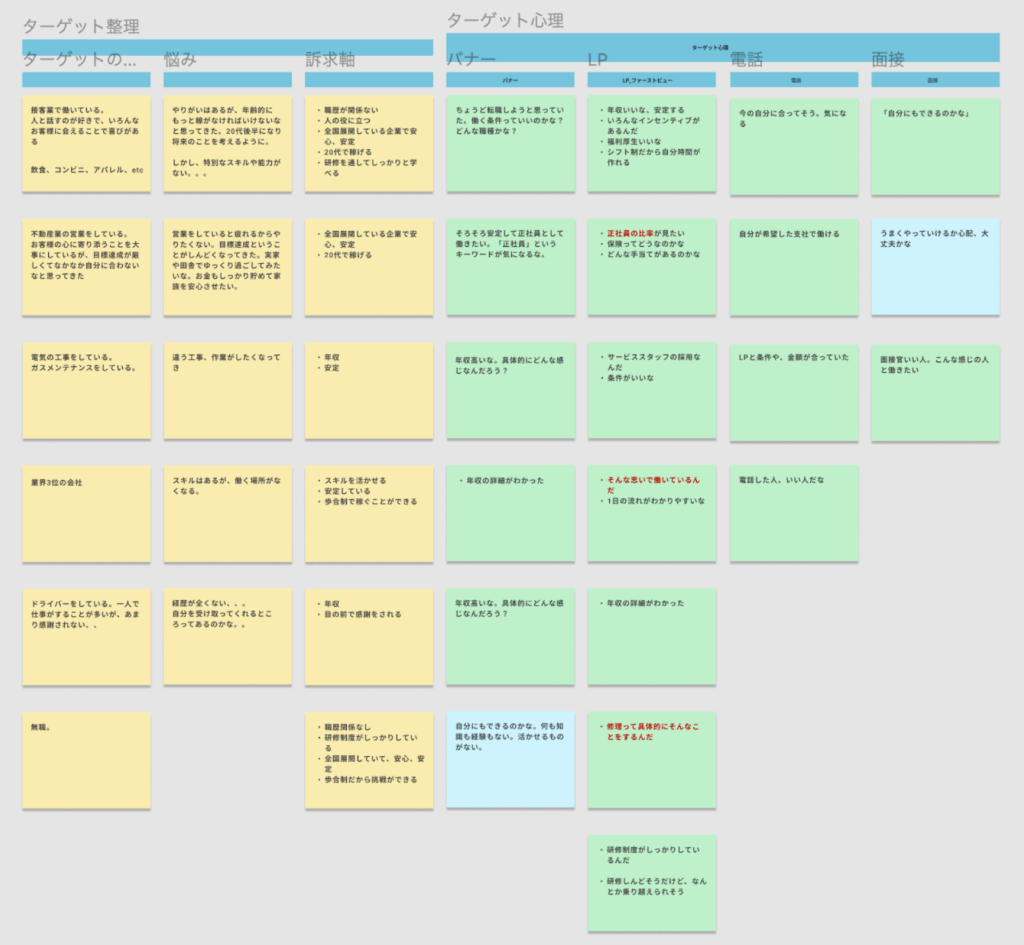
55歳以上は社内のメンバーと近い年齢層と、入社後どれくらいの期間働いて欲しいのかなどから導き出した年齢です。株式会社hypexでは下のようなクリップボードに意見を出し合って決めます。

色んなパターンを出したほうが最適なものが見つかりやすく、チーム内での認識のズレもなくなります。
関連記事:採用ペルソナとは?採用ターゲットとの違いや作り方を解説
採用サイトの目的・目標数値を決める

ターゲットの次に重要なのが「採用サイトの目的・目標数値を決めること」です。目的は下記のように様々でしょう。
- エントリーを増やしたい
- 内定辞退率を下げたい
- 他社との差別化をしたい
目的によって、どんな採用サイトにするのか?デザインや構成、落とし所などが変わってきます。重要なのは「なぜ」の部分。例えば「競合他社と差別化を図りたい」と言っても、理由が大切。単に差別化したいだけなら奇抜なサイトにすればいいですが、効果が出るとは限りません。競合他社と比較したとき、「社風が明るく、社員の仲の良さをアピールしたい」など理由が明確であれば良い採用サイトになりやすいです。
関連記事:採用サイトのコンセプトの作り方、事例、キャッチコピーを紹介
関連記事:採用キャッチコピーの事例25選!作り方も解説!
掲載する情報を整理する
どんな採用サイトにするかイメージが固まってきたら、次に掲載する情報を整理します。
- 募集要項
- 求める人物像
- 事業・業務の紹介
- 職場環境
- 社長メッセージ
- 社員インタビュー
採用サイトの情報は多すぎて少なすぎても効果が出ません。どんな情報を掲載するのか、掲載しないのか?どの部分に注力するのか?も重要です。
サイトマップを作成する

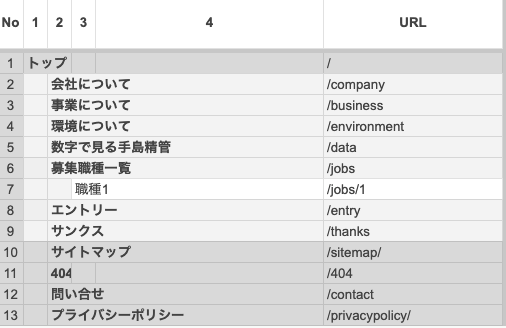
どんな情報を掲載するか決まったら上のようにサイトマップを作成します。サイトマップは採用サイトにどんなページがあるのかをサイトを訪問した人や検索エンジン(Google)に伝えるサイトの地図。採用サイトの構成やコンテンツが一覧で記載されています。実際の採用サイトのサイトマップが下記です。

サイトマップを作ることで採用サイトの全体像を把握できるので制作者同士の認識の齟齬を減らすことができます。サイトマップはマインドマップと呼ばれるツールを使う場合や、hypexの場合はGoogleのスプレッドシートで作ります。ツールはなんでも構いません。
ワイヤーフレームを作成する

サイトマップが決まったらワイヤーフレームを作成します。ワイヤーフレームとは採用サイトのレイアウトをシンプルな線や枠で表した構成図。上の画像は、ブログページのワイヤーフレーム。完成イメージを制作者全員で共有できます。このワイヤーフレームをもとに出来上がったサイトが下記。

ワイヤーフレームは採用サイトの完成度を決める重要要素になります。ワイヤーフレームで失敗すると良い採用サイトになりません。未経験者や自信のない方はプロに任せたほうがいいでしょう。hypexではワイヤーフレームは「Figma」というデザインツールで作ります。
採用サイトのデザインを決める

サイトマップ、ワイヤーフレームまで作ってから、ようやくデザインを決めます。デザイナーもデザインを考える際、サイトマップやワイヤーフレームがあったほうがイメージがつきやすいです。どんなデザインにするべきなのかを決めるためにも、ターゲットと目的が重要になります。
特に重要なのが採用サイトを訪問したときに最初に現れるファーストビュー。第一印象でそのほかのページの印象も決まってしまうので最も力を入れます。
新卒採用サイトと中途採用サイトのデザインの違い

デザインは新卒採用サイト、中途採用サイトでも変わります。新卒採用のサイトはポップさ、アニメーションや動画などの動きを入れることが多いです。一方で、中途採用サイトは現職の仕事で採用サイトを見る時間が少ない傾向にあるため、シンプルなデザインが多いです。
デザインではフォントの種類やサイズも気にします。その会社にあったものを選ぶことがポイント。医療系だったら明朝など細いフォントを使ったほうが安心感が出ます。フォントやデザインがカルチャーに合ってるかが重要なポイントです。ちなみに予備知識ですが、プロのデザイナーとの差が出るのが「余白をどう使うか」です。余白をどう使うかによって印象が大きく変わります。採用サイトの事例を多く集めた記事がありますので、ぜひご覧ください。
関連記事:かっこいい採用サイトの事例!デザインのトレンドも紹介
関連記事:カルチャーフィットとは?見極める方法や採用の準備を紹介
作成ツールで作っていく

※ノーコードツールのwixで作った場合
デザインが固まってから作成ツールを使って採用サイトを作っていきます。ノーコードのツールで作成する場合は1つのサイトだけですが、コーディングして本格的に作る場合は主に3つのサイトを用意します。
ローカル環境:エンジニア(プログラマー)が自分のパソコンで動くサイト。エンジニア本人しか閲覧したり触ったりできません。
検証環境:世間一般に公開するサイトではなく、関係者だけが閲覧、編集できるサイト
本番環境:世の中に公開する採用サイト。誰でも訪問できる。
わざわざ検証環境を用意するのは、公開したあとに採用サイトをリニューアルしたり、細かい部分を変えたりするときに使うからです。新しい機能を実装するとき、本番環境しかなければ万が一、バグが発生したり、エンジニアとデザイナーで認識の齟齬があった場合でも採用サイトが公開されてしまうので困ります。
検証環境があれば、一度テストし、社内で認識を合わせてから本番環境に反映できます。
※ここまで読んで採用サイト制作についてプロに意見を聞きたい、もしくは採用サイトの制作を依頼したい方は株式会社hypexにご相談ください。相談料無料で、採用サイトに関する提案をさせていただきます。
採用サイトの作り方のコツ・ポイント
- 写真は過去のものを使うか撮り直すか
- 自社にしかない強みを押し出す
- ファーストビューにこだわる
- フォントや文字サイズにもこだわる
- 構造より候補者体験を優先する
- 退職者の扱いに注意
- SEO対策は最低限でいい
- 他の採用ツールと統一する
- スマートフォンでの見え方を優先する
- 集客方法や予算も考えておく
- 多部署のサイトは切り替えできるようにする
次に採用サイトの作り方のポイントを11紹介します。制作するときに意識してみてください。
写真は過去のものを使うか撮り直すか

すでに撮った写真を使うか、改めて撮り直すかは実は重要なポイント。なぜなら、すでに撮った写真を使う場合、それに合わせた採用サイトのデザインにしなければいけないからです。先にデザインを選ぶ場合は、それに合わせて写真を撮り直すと、採用サイトを訪れたときの印象が良くなります。
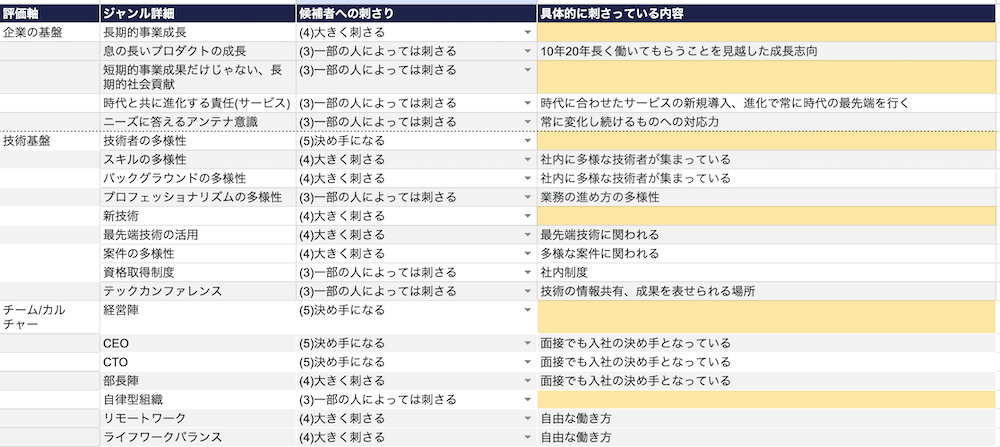
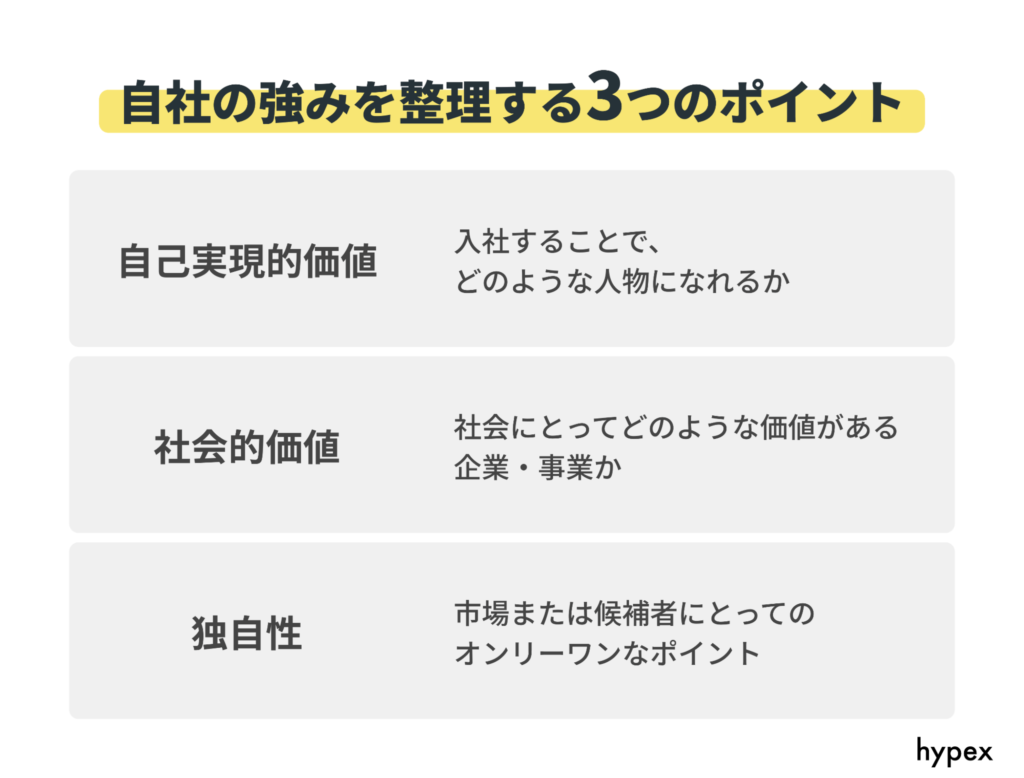
自社にしかない強みを押し出す

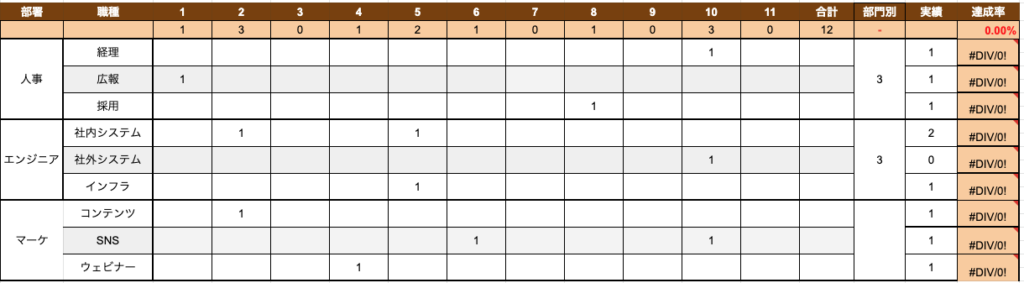
採用サイトは応募要件や社員紹介など様々なコンテンツがありますが、最も前面に押し出すべきなのは自社にしかない強みです。他社と差別化でき、採用候補者の印象に残るためには、自社の強みを押し出すことです。強みがない会社はありません。単純に奇抜なサイトを作って他社と差別化しても意味がありません。当サイトhypexでは上記のようにGoogleスプレッドシートやExcelなどにまとめています。

- 自己実現的価値(入社することで、どのような人物になれるか)
- 社会的価値(社会にとってどのような価値がある企業・事業か)
- 独自性(市場または候補者にとってのオンリーワンなポイント)
ただし、他社に比べて自社の強みが何なのかは意外と見えにくいもの。採用サイト制作をプロに依頼するメリットのひとつが、自社では気づかない強みを引き出してくれることです。自分たちでは当たり前に思っていたことでも、第三者から見ると他社にはない強みであることは珍しくありません。
関連記事:企業の魅力を高める「4P」が求職者を惹きつける採用のカギ!
ファーストビューにこだわる

採用サイトのファーストビューに徹底的にこだわりましょう。言われなくても当然思うかもしれませんが、大切なのは理由。ファーストビューでインパクトを残し、離脱されないことも大切ですが、実は第一印象でそのほかのページの印象も決まってしまうからです。
ファーストビューの印象が悪ければ、社員インタビューなどに力を入れても好印象が薄れてしまいます。逆にファーストビューの印象が良ければ、他のページが多少粗くても良い印象が残ります。
フォントや文字サイズにもこだわる

写真やデザインにこだわってフォントや文字サイズを気にしない採用サイトが珍しくありません。しかし、フォントや文字サイズもデザインの一種であり重要です。
ポイントは、その会社にあったものを使うこと。例えば医療系の会社だったら安心感を与えるために、明朝など細いフォントを使うことが良いとされます。重要なのはフォントや文字サイズがカルチャーに合ってるかです。
構造より候補者体験を優先する
採用サイト制作時にカテゴリやディレクトリを綺麗にすることを優先し、候補者の動きに合わせた動線設計になっていないことがあります。ユーザーはカテゴリごとに綺麗に読む訳ではなく、行ったり来たりしながら情報を理解します。裏側は構造的に表側は柔軟にすることがポイント。
また、就職・転職は検討期間が長いです。そのため、応募や入社するまでに何度もサイトへ訪問します。例えば5回訪問した際、1回目は新規ユーザーで、4回は既存ユーザーです。ページ読み込み時の過度なアニメーションなどは、最初こそ嬉しいですが、再訪ユーザーには邪魔になることも。バランスを取れる採用サイトを意識しましょう。
退職者の扱いに注意

※採用コンテンツは退職後も残しておくほうが理想
採用サイトで多い悩みが退職者の扱い。写真やプロフィールはもちろん、せっかく作ったインタビュー記事や動画なども削除する必要があるかもしれません。転職先の都合などで、削除の要請があるかもしれません。万が一、退職した場合のことも考えて採用コンテンツを作りましょう。メンバー紹介は更新したほうがいいですが、過去の社員インタビューなどは当時の会社の様子なども知れる貴重な資産。できれば退職後も残していいようにしましょう。最初から許可を得ておいてください。
メンバー紹介に関しては、すでに退職した社員を掲載したまま放置しておくと、採用候補者が勘違いして応募してしまいます。採用サイトは大幅なリニューアル以外は自社で更新できるようにしておいたほうがいいでしょう。
SEO対策は最低限でいい

採用サイトを作る際にSEO(検索エンジンで上位表示させる方法)をかなり気にする方がいます。同じ社名の会社が複数あり、その会社より上位表示させたいと思ってSEOの要素を重視する方がいます(社名のテキストを過剰に入れるなど)。SEOを意識することは良いことですが、よほど知名度のある会社でない限り、社名で検索されることは稀です。
何がなんでも上位表示を狙う必要はなく、社名で検索したときに検索結果に表示される程度で十分です。それより、訪れた採用候補者に刺さるコンテンツを考えましょう。採用サイトのSEO対策については下記の記事をご覧ください。
関連記事:採用サイトのSEO13選!対策のメリットや注意点を解説
他の採用ツールと軸を統一する

採用サイト以外に採用動画やSNSなど、他の採用ツールと言っていることが食い違わないようにしましょう。例えば採用サイトでは「事業の成長性が高い」ことを一番の強みにしているのに、採用動画では「社風が良いことが一番の魅力」とアピールすると、採用候補者は混乱します。
あるあるですが、本音が出やすいSNSで会社の不満を投稿するなどのケースがあります。採用サイトと言っていることが食い違うとマイナスの印象を持たれてしまいます。採用サイトだけを見るのではなく、他の採用ツールと統一するようにしましょう。
スマートフォンでの見え方を優先する

採用サイトを制作するときは、スマートフォンでの見え方を優先し、スマホをベースにしてPCサイトを作るようにしましょう。採用候補者の7割以上がスマートフォンで採用サイトを見ています。
集客方法や運用予算も考えておく
| 採用手法 | メリット | デメリット | コスト |
| 求人媒体 | 顕在層の人数が多い | 他社と比較される | 月額20万円〜 |
| 企業サイト | 互いのサイトを強化 | 特になし | 制作費30万円〜 |
SNS運用 | ユーザー数が多い 競合と比較されない 無料で始められる | インプレッション必要 | 無料(人件費のみ) |
| SNS広告 | ユーザーデータが使える 競合と比較されない 潜在層にリーチ可能 | ノウハウが必要 | 月3万円〜 |
動画 | 興味を持ってもらう 入り口に向いている 無料で始められる | インプレッション必要 | 無料 (コンテンツ制作費を除く) |
スカウトメール | 人材を選べる 潜在層にアプローチ | 手間と時間がかかる | 一人当たり50万円 (採用の成功報酬) |
オウンドメディア | 入社後のミスマッチ軽減 潜在層にアプローチ | リソースやスキル必要 | 0円から可能 (コンテンツ制作費を除く) |
| リアルイベント | 会社の説明ができる 想いを伝えやすい | 出展コストがかかる 競合と比較される | 無料ウェビナーあり 合同説明会は50万円〜 |
| リファラル採用 | マッチしやすい人材に アプローチできる | 社員の協力が必要 大量採用ができない | 無料報酬は20万円前後 |
採用サイトは作っただけは残念ながら見てもらえません。サイト制作後に広告やSNS活動などの集客をする必要があります。採用サイト制作に全集中し、集客のことを考えていないと予算が足りなくなったり、せっかくの良いサイトが見てもらえないなどの問題が生じます。採用サイトの制作を企画するときは、同時に集客をどうするかも話し合いましょう。
また、企業の失敗あるあるが制作費だけを考えて運用予算を考えていないこと。サーバーやドメインなど月々に発生する費用、障害が発生したときに復旧してもらう保守費用などが足りなくなります。必ず、採用サイト制作後の運用・保守の費用も考えておいてください。
関連記事:採用サイトの集客方法9選!集客する際の注意点も紹介
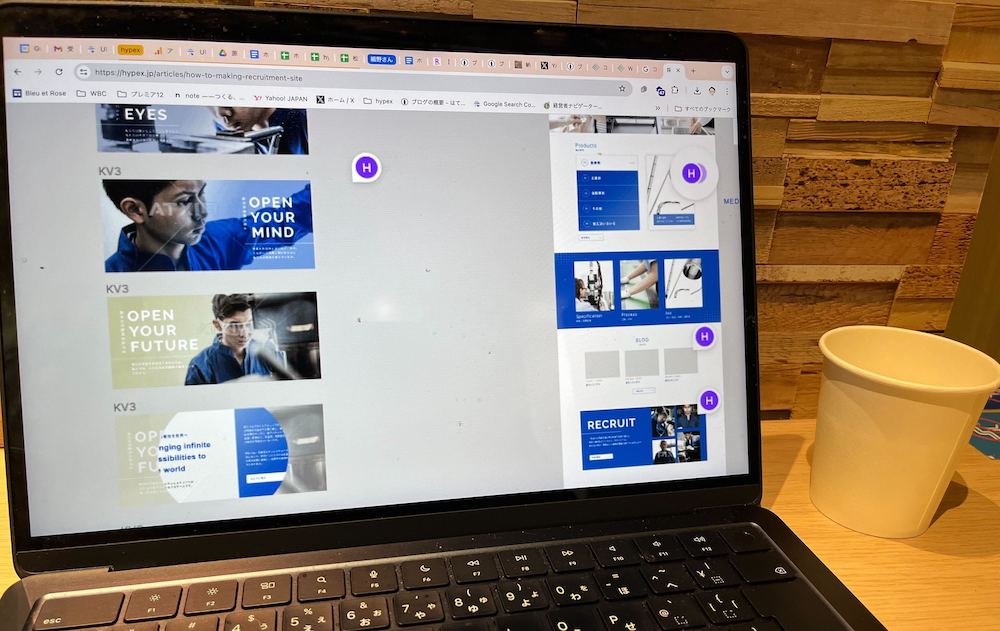
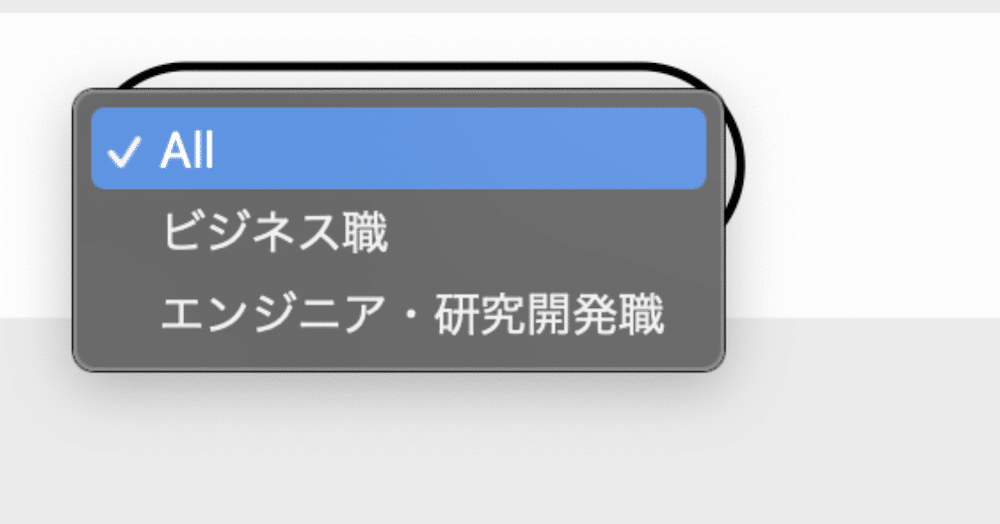
多部署のサイトは切り替えできるようにする

1つの採用サイトで多くの部署を募集する場合、訪問者が自分が志望する部署の情報を探しにくくなります。その場合、上の採用サイトのように、トップページから部署別の情報を切り替えられるようにするのがおすすめです。エンジニアに依頼する必要があるので高等技術ですが、部署が多い企業は実践してみてください。
採用サイトに掲載するコンテンツ
| 分類 | コンテンツ | 目的 |
| 会社について | 会社概要 | 企業理解を進める |
| 企業理念 | 理念に共感する人に応募してもらう | |
| 事業・業務について | 事業内容 | 企業理解、入社後の姿をイメージ |
| 人・組織について | 1日の仕事 | 入社後の姿をイメージしてもらう |
| 社員インタビュー | 一緒に働く人を知ってもらう | |
| キャリアパス | 入社後の姿をイメージしてもらう | |
| 環境について | 福利厚生 | 入社するメリットを知ってもらう |
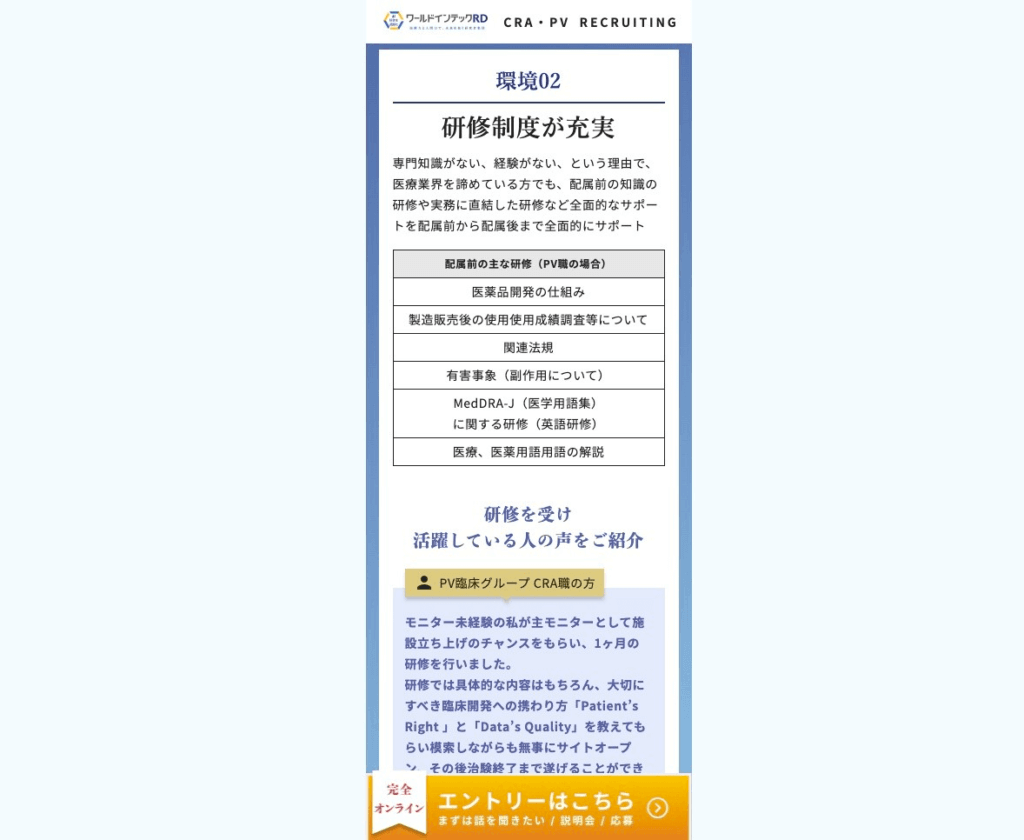
| 研修制度 | 成長できる理由を知ってもらう | |
| 評価制度 | 入社するメリットを知ってもらう | |
| 採用について | 募集要項 | 求めるている人材を知ってもらう |
| 選考フロー | 採用までのプロセスを理解してもらう | |
| FAQ | 企業について理解してもらう |
最後に採用サイトに掲載すると良いコンテンツを6つ紹介します。上のすべてを作る必要はなく、予算や納期と相談しながらチョイスしてください。
- 募集要項
- 社長メッセージ
- 社員インタビュー
- 働くメリット
- 失敗談
- 退職者の声
募集要項

画像引用:手島精管株式会社採用サイト
採用サイトに必要なコンテンツは「募集要項」です。採用候補者に与える情報なので、情報量は多いほうがいいです。下記の3つは盛り込むと良いでしょう。
- 求める人物像・必要なスキル
- 事業・業務の紹介
- 職場環境
求める人物像は採用候補者が応募するか判断するため、また自社が求めている人物だけに応募してもらい、採用コストを削減するためにも重要です。給与や職場環境の条件面しかないと自社が望まない候補者が応募してきて、選考や面談に余計な手間がかかってしまいます。
ポイントは「必要なスキル」と「できれば欲しいスキル」と2つに分けること。「必要なスキル」だけではハードルが高く、せっかく優秀な人材が応募してくれない可能性があるからです。
業務内容や職場環境はテキストだけではイメージしにくいため、別のページで写真付きで紹介するといいです。また、コツとして募集要項のページには「応募」のボタンを設置すると良いです。採用候補者が「応募しよう」」と思ったときに探さなくていいからです。
関連記事:採用コスト(採用単価)とは?削減する方法や成功事例を解説
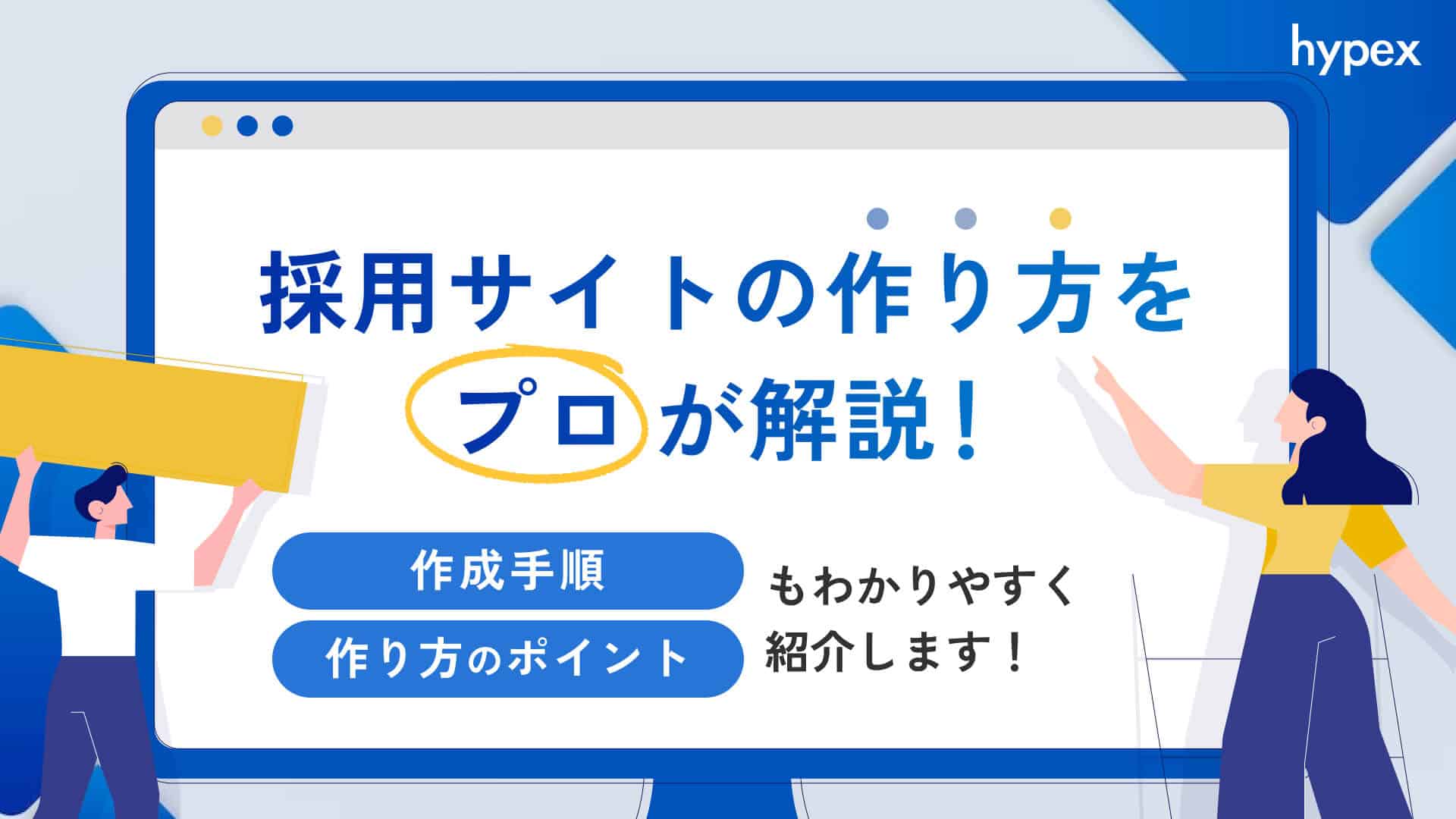
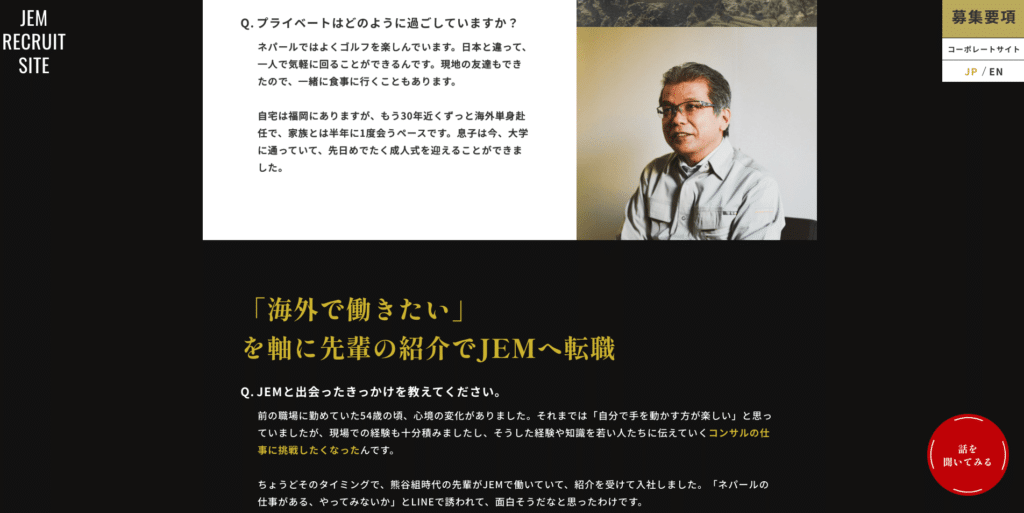
社長メッセージ

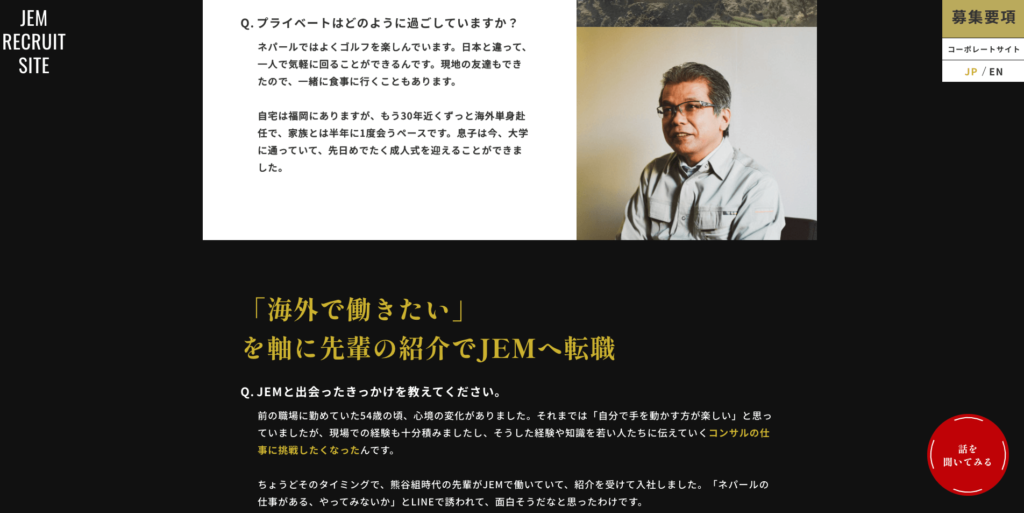
画像引用:JEM株式会社 採用サイト
社長(代表)の言葉はそのまま会社の言葉なので採用候補者が気になる部分です。社長(代表)のメッセージに共感してもらえれば、信頼性に繋がり入社後の早期退職なども減らせます。理念や熱い想いを、さらにリアルに伝えたければ動画にすると良いです。
社員インタビュー

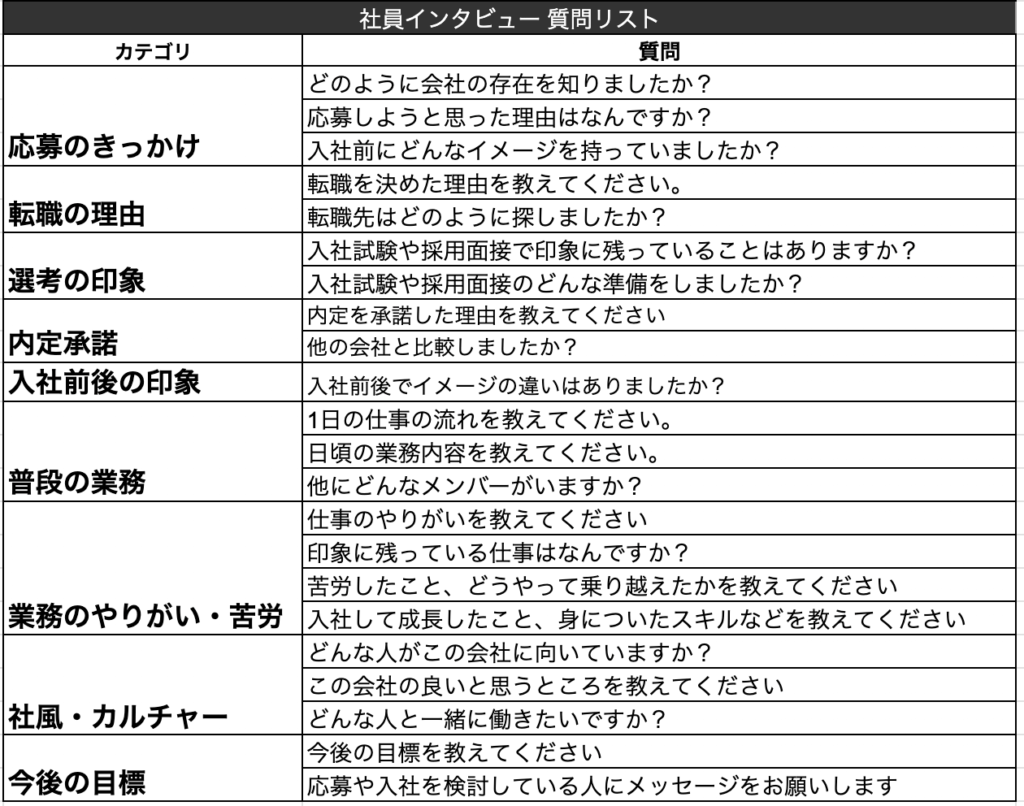
画像引用:JEM株式会社 採用サイト
社員インタビューは就職活動者が最も採用サイトに欲しているコンテンツです。どんな人と一緒に働くのかイメージできるような社員インタビューにしましょう。先輩になる人の性格や好み、入社した理由、1日のスケジュール、仕事にやりがいを感じている部分などを入れると良いです。

一人ひとりの社員インタビューを作ろうとすると取材やコンテンツ作成が大変なので、人数が多い場合は座談会形式にしてもいいです。

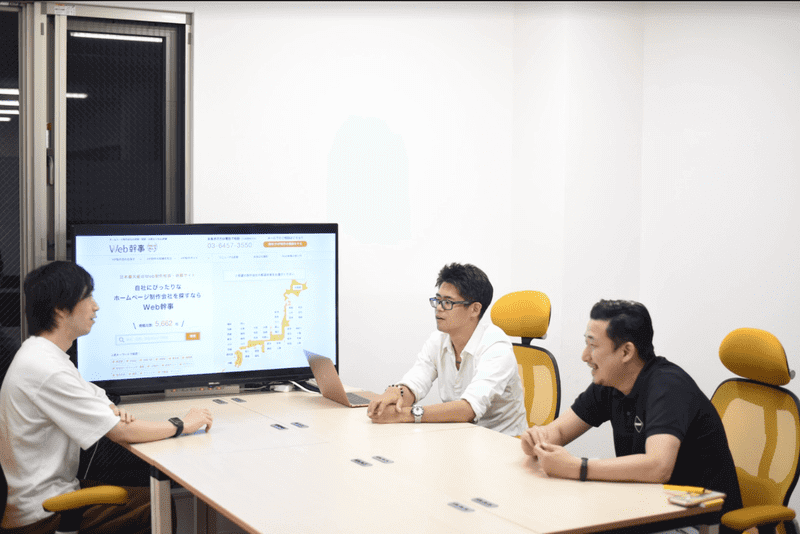
画像引用:株式会社ユーティル採用サイト
座談会形式にすることで、1つのコンテンツを作るだけで済む上に、社員同士の仲の良さや社内の風通しのよさをアピールできます。会話の掛け合いは臨場感も生まれるのでおすすめです。
関連記事:採用サイトの社員インタビューの作り方!質問例や参考事例も紹介
働くメリット

採用サイトで効果的なコンテンツが働くメリット。終身雇用が崩壊した現在では、給与や職場環境などの条件面だけでなく、働くことで得られるメリットを重視する採用候補者が増えています。
働くメリットで重要なことは、そのメリットを得られる理由を明記すること。単に「こんな良いことがあります」と、メリットだけアピールすると納得感がなく、逆に不信感を与えてしまいます。必ず理由や実績などを入れましょう。
失敗談、退職者の声
失敗談と退職者の声は珍しいコンテンツですが、他のコンテンツで他社と差別化が難しい場合に検討してみてください。多くの採用サイトは会社の良いところや明るい未来ばかりアピールしますが、入社前の採用候補者にとってはピンときません。それより過去の失敗談を語ることで、人間らしさや教訓を生かして前に進む希望を与えることもできます。
また、退職者のインタビューも入れることで、ネガティブな理由で辞めたわけではないことや、退職してからも過去の仲間を大事にする会社であることを知ってもらえます。
関連記事:採用サイトのコンテンツ12種類とチェックリストを紹介
採用サイトのデザイン事例やトレンド
| トレンド手法 | 概要 | 効果 |
| スクロールエフェクト | 縦や横にスクロールすることで違う要素を表示 | 最後まで見たくなる |
| マウスオーバーエフェクト | マウスカーソルをあわせたときにデザインが変化 | クリック率を上げる |
| SNS連動 | 採用のSNSアカウントの遷移リンクを入れる | 理解促進、興味醸成 |
| タイポグラフィー | 文字を動かすアニメーション動画 | メッセージを強調 |
| アイソメトリック | 斜め上から見下ろす視点で描かれたデザイン | 親しみが湧く |
| 採用動画との併用 | 採用サイトのファーストビューを動画にする | リアル感が増す |
現在、採用サイトのデザインでトレンドになっている6つです。効果を照らし合わせて、どんどん取り入れていきましょう。下記の記事で詳しく解説しています。
関連記事:現役デザイナーが採用サイトのトレンドを紹介!心が動いたデザイン事例まとめ
採用サイト制作後のチェックリスト
- Simple(単純性)
- Unexpected(意外性)
- Concrete(具体性)
- Credentialed(信憑性)
- Emotional(感動性)
- Story(物語性)
採用サイト制作後、品質をチェックする際は上の6つを満たしているか意識して振り返ってください。情報がゴチャゴチャしていないか、言っている内容が難しすぎないかのSimple(単純性)。
いかにもテンプレートに沿って作っている感じがする採用サイトはNG。途中で訪問者が離脱しています。企業や社員などのオリジナル性、驚きがあるかのUnexpected(意外性)。
「世の中を良くしよう」など抽象的な発言や、社員の多くが女性など曖昧な表現になっていないかのConcrete(具体性)。発言やメリットなどを裏付けるデータや証拠があるかのCredentialed(信憑性)。
ただ情報の羅列ではなく、想いや人間味があるかのEmotional(感動性)、徐々に候補者が会社に興味を持つ道筋になっているかのStory(物語性)があるかをみてください。
【まとめ】採用サイトの作り方のポイント、役立つ情報
最後までご覧いただき、ありがとうございます。この記事で紹介したポイントを押さえれば、初めて採用サイトを作る方でも良いサイトができるでしょう。ポイントを整理します。
◎採用サイトの作り方の流れ・作成手順
- ターゲットを明確にする
- 採用サイトの目的・目標数値を決める
- 掲載する情報を整理する
- サイトマップを作成する
- ワイヤーフレームを作成する
- 採用サイトのデザインを決める
- 作成ツールで作っていく
◎採用サイトの作り方のコツ・ポイント
- 写真は過去のものを使うか撮り直すか
- 自社にしかない強みを押し出す
- ファーストビューにこだわる
- フォントや文字サイズにもこだわる
- 構造より候補者体験を優先する
- 退職者の扱いに注意
- SEO対策は最低限でいい
- 他の採用ツールと統一する
- スマートフォンでの見え方を優先する
- 集客方法や予算も考えておく
- 多部署のサイトは切り替えできるようにする
以上のポイントを押さえて採用サイトを作ってみてください。また、採用サイト作成に役立つ記事もありますので、あわせてご覧ください。
関連記事:採用サイトの効果とは?メリットや必要性、運用方法を解説
関連記事:採用サイト制作におすすめの制作会社!選び方や費用も紹介
関連記事:採用サイトの新規制作の費用相場、見積もり事例、料金を抑えるコツを解説
採用サイトの制作を依頼したい、採用サイトに関する相談をしたい方は株式会社hyexにご相談ください。


成長企業における採用ブランディング・採用マーケティングを専門とし過去2年で50社以上を直接支援。前職では、月間150万利用者数を超える医療・美容のWebサービスの事業責任者、兼経営陣として組織の成長を牽引。成長組織におけるOKRを利用した評価制度の構築や外国人、ジェネレーション、女性、LGBTQ+などのダイバーシティ・マネジメントに尽力。